Up and running met MapKit
de standaard kaartweergave werkt geweldig uit de doos – u kunt rondpannen, in-en uitzoomen, enzovoort. Als u zich afvraagt, moet u de optie ingedrukt houden om een virtuele “pinch” gebaar te activeren – gewoon klikken en slepen alsof je één vinger beweegt, en de andere “vinger” zal in de tegenovergestelde richting bewegen.
maak met behulp van de assistent-editor een outlet aan voor uw kaartweergave met de naam mapView. U moet uw weergavecontroller ook instellen op de gedelegeerde van de kaartweergave door Ctrl-slepen van de kaartweergave naar de oranje en witte weergavecontroller knop net boven het opmaakgebied. U moet ook import MapKit toevoegen aan ViewController.swift dus het begrijpt wat MKMapView is.
Opmerking: Als u de gedelegeerde van de kaart niet instelt, zal de rest van dit project niet goed werken.
als dat klaar is, gaan we wat annotaties toevoegen aan onze kaart. Annotaties zijn objecten die een titel, een ondertitel en een positie bevatten. De eerste twee zijn beide strings, de derde is een nieuw gegevenstype genaamd CLLocationCoordinate2D, dat een structuur is die een lengte-en breedtegraad bevat voor waar de annotatie moet worden geplaatst.
Kaartannotaties worden niet beschreven als een klasse, maar als een protocol. Dit is iets wat je nog niet eerder hebt gezien, omdat protocollen tot nu toe allemaal over methoden gingen. Maar als we willen voldoen aan het MKAnnotation protocol, dat we moeten aannemen om kaartannotaties te maken, staat er dat we een coördinaat in onze annotatie moeten hebben. Dat is logisch, want het heeft geen zin om een annotatie op een kaart te hebben als we niet weten waar het is. De titel en ondertitel zijn optioneel, maar we geven ze toch.
Maak een nieuw bestand aan en kies iOS > Source > Cocoa Touch Class. Maak er een subklasse van NSObject van en noem het “hoofdletter”. Met kaartannotaties kunt u geen struct ‘ s gebruiken, en u moet erven van NSObject omdat het interactief moet zijn met de Objective-C-code van Apple.
wijziging van de kapitaalinbreng.snel naar dit:
er zijn onze drie eigenschappen, samen met een basic initializer die gewoon kopieert in de gegevens die het is gegeven. Nogmaals, we moeten hier self. gebruiken omdat de parameters die worden doorgegeven dezelfde naam hebben als onze eigenschappen. Ik heb import MapKit aan het bestand toegevoegd omdat daar MKAnnotation en CLLocationCoordinate2D zijn gedefinieerd.
met deze aangepaste subklasse kunnen we hoofdsteden maken door hun naam, coördinaat en informatie door te geven – Ik zal de info eigenschap gebruiken om een onbetaalbaar (lees: off-the-cuff, ik zoog op geografie) informatief klompje over elke stad te houden. Je mag het beter doen!
plaats deze regels in de viewDidLoad() methode van ViewController.swift:
deze Capital objecten voldoen aan het MKAnnotation protocol, wat betekent dat we het naar kaartweergave kunnen sturen voor weergave met behulp van de addAnnotation() methode. Zet dit net voor het einde van viewDidLoad():
u kunt ook meerdere annotaties tegelijk toevoegen met de addAnnotations() methode. Als je dit gebruikt, vervang je die vijf regels door dit:
mapView.addAnnotations()dat maakt een array uit de annotaties en stuurt het in één Klomp naar de kaartweergave.
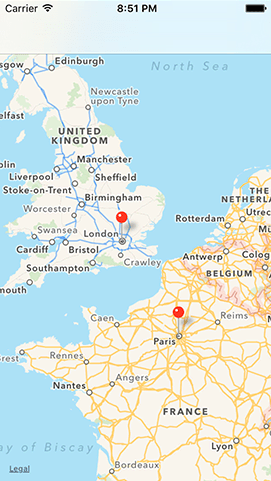
als u uw programma nu uitvoert, ziet u pins op de kaart voor elke stad, en u kunt op een van hen tikken om de naam van de stad te zien. Maar waar is de info eigenschap? Als u meer informatie wilt weergeven, moeten we de weergave aanpassen die wordt gebruikt om de annotaties weer te geven.


gesponsord ben je moe van het verspillen van tijd debuggen uw Swift app? Instabug ‘ s SDK is hier om u te helpen debugging tijd te minimaliseren door u te voorzien van volledige apparaat details, netwerk logs, en reproductie stappen bij elk bugrapport. Alle gegevens worden automatisch bijgevoegd. Er is maar een regel code voor nodig. Start nu uw gratis proefperiode en schip kwaliteit apps!
probeer het gratis
Sponsor hacken met Swift en bereik de grootste Swift-Gemeenschap ter wereld!