verschil tussen hoekig 1 vs hoekig 2
in dit artikel zullen we het verschil tussen hoekig 1 bespreken.X vs Angular 2 met dit als lezer kom je te weten outdating van Angular 1.x en evolutie van Hoek 2. Er zijn veel verschillen tussen hen hier zijn enkele van hen, dus hier gaat de discussie beneden: –
1.Angular 2 is volledig nieuw als het is herschreven en het niet een update naar zijn voorganger Angular 1.x.
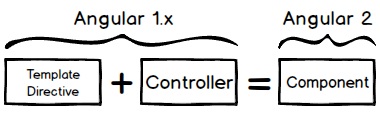
2.It heeft zijn controller vervangen die eerder in Hoek 1 bestond.x met nieuw geà ntroduceerde webstandaarden zoals component in Angular 2.

3.Hoekig 1.x gebruikt $scope terwijl in Angular 2 of Angular 4 je het niet zult vinden in plaats daarvan gebruikt het zone.js voor verandering in code detectie.
4.Hoek 2 of hoek 4 richt zich meer op mobiele ondersteuning terwijl in Hoek 1.x het was tot op zekere hoogte beperkt.
5.Hier in Angular 2 Het maakt gebruik van TypeScript die is gesuikerd en superset van JavaScript en het voldoet aan alle ES6-specificatie, terwijl in Angular 1.x er werd geen dergelijk concept gebruikt.
6.Angular 2 maakt gebruik van hiërarchische afhankelijkheid injectiesysteem en het implementeert uni-direction tree gebaseerde verandering detectie die de prestaties verhoogt.
7.De manier om afhankelijkheid injectie te bereiken is via de constructeurs als alles is klasse gebaseerd in Hoek 2.
8.In hoekige 2 lokale variabelen worden gedefinieerd met behulp van de hash (#) prefix.
9.Structurele richtlijn syntaxis worden veranderd in Hoek 2 hier “ng-repeat” wordt gebruikt en in Hoek 1.x gebruikte syntaxis was “* ngFor”.
10.Camel case syntaxis worden gebruikt in Angular 2 voor ingebouwde richtlijnen zoals “ngClass” en “ngModel” terwijl in Angular 1 was het “ng-class”en” ng-model”.
11. De enige manier om angular bootstrap is via de code in Angular 2 terwijl in Angular 1.x er zijn twee manieren om hoekige bootstrap, een met behulp van” ng-app ” attribuut en andere is via de code.
12.In hoekig 1.x, ” $ routeProvider.wanneer ()” wordt gebruikt om routing te configureren. Waar in Hoek 2 hebben we ” @RouteConfig {(…})” daarvan. “ng-view” beschikbaar in Hoek 1.x is veranderd met “” in Hoek 2. Routing is een aparte module dus we moeten het importeren. Ook zijn er nog twee nieuwe configuraties nodig om routing te laten werken, één wordt gedaan door toe te voegen als richtlijn en andere moet worden toegevoegd als ROUTER_DIRECTIVES in de lijst providers. Terwijl in HTML pagina “ng-href” gebruikt in Hoek 1.x wordt gewijzigd door “” in Hoek 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Veel van de eigenschappen die eerder hoekig werden gebruikt 1.x zoals “ng-href”, “ng-src” en “ng-hide” is nu verouderd omdat Angular 2 direct HTML DOM elementen eigenschappen gebruikt, dus nu in gebruik zijn nieuwe eigenschappen “href”, “src”, “hide” om dezelfde uitvoer te krijgen.
14.Eenrichtings gegevens bindende richtlijn “ng-bind” gebruikt in Hoek 1.x is vervangen door in Angular 2 omdat het een geldige HTML DOM-elementeigenschap is.
15.Bidirectionele gegevensbinding “ng-model” gebruikt in Hoek 1.x is vervangen door in Hoek 2.
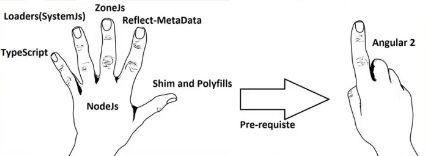
16.Hoekig 1.x is eenvoudig in te stellen in vergelijking met Angular 2. Voeg gewoon referentie van de bibliotheek en dan aan de slag met hoekige 1.x project. Terwijl hoek 2 afhankelijk is van andere vier belangrijke bestanden zoals zone.js, systeem.js, shim.js, reflect-metadata en opstellingen zoals node.js en TypeScript zonder welke men Angular 2 project niet kan starten.

hoop dat u als lezer het verschil tussen Hoek 1 hebt begrepen.x en hoekig 2. Ga ook door onderstaande video die is project gebaseerd en aanbevolen als een goede startup voor Angular 2: –