Wat Is Webapplicatiearchitectuur?
net als het ontwerpen van een product, heeft uw website een goed ontworpen blauwdruk nodig, zodat het zo effectief mogelijk kan werken. Wat betreft de UI / UX ontwerp stap, dit heet prototyping, maar in dit geval gebruiken we de term “web application architecture.”
in dit artikel zullen mensen van Designontwikkelaar dit onderwerp bespreken en u kennis laten maken met andere gerelateerde kennis.
Wat Is Webapplicatiearchitectuur?
in principe is webapplicatiearchitectuur een raamwerk (of sommige mensen zouden het een mechanisme kunnen noemen) dat de belangrijkste externe en interne componenten, de relatie en interactie tussen deze applicatiecomponenten (middleware-systeem, gebruikersinterfaces en databases) aangeeft. Op deze manier, web experience zal worden ingeschakeld en kan worden gebruikt door klanten.

haar primaire missie is ervoor te zorgen dat alle componenten gelijktijdig werken en een sterke basis vormen om daarna alles op te bouwen en op te zetten.
veel ontwikkelaars slaan de stap van het maken van deze blauwdruk over en ontwikkelen de webapplicatie meteen. Niettemin, als u wilt een schaalbaar product dat een hoge efficiëntie heeft en is betrouwbaar, robuust en veilig te bouwen, web applicatie architectuur is niet iets wat je moet negeren.
alle stakeholders, inclusief ontwikkelaars, klanten, of zelfs eindgebruikers, moeten deelnemen aan de planning van webapplicatiearchitectuur om het aan te passen volgens de verwachtingen.
a. Webapplicatiearchitectuurcomponenten
Webapplicatiearchitectuur heeft verschillende soorten componenten en kan worden onderverdeeld in twee hoofdcategorieën: componenten van de gebruikersinterface en structurele componenten.
onderdelen van de gebruikersinterface zijn verantwoordelijk voor het creëren van interfaces en ervaring van een webtoepassing. Met andere woorden, deze componenten zijn gekoppeld aan de weergave, instellingen en configuraties van uw webapplicatie. Ze omvatten verschillende elementen zoals dashboards, statistische gegevens, meldingselementen, lay-outs, activity tracking, configuratie-instelling, enz.

aan de andere kant spelen structurele componenten een essentiële rol bij het construeren van de functionaliteit van een bepaalde webtoepassing. Dus, dit zijn de componenten die gebruikers in staat stellen om te communiceren met de web-app. Simpel gezegd, er zijn 3 van hen:
(1) de webtoepass server. Ontwikkeld door Python, PHP, Java,. net, deze is van toepassing en ondersteunt business logic (of regels en beperkingen), zodat webapplicaties automatisch kunnen worden uitgevoerd..
(2) de databaseserver. Het slaat op, haalt en geeft informatie die nodig is voor het bedienen van de webapplicatie.
(3) de browser. Gebruikers zullen communiceren en communiceren met de webapplicatie via dit programma. CSS, HTML en JavaScript zijn de 3 programmeertalen die gebruikt worden om dit onderdeel te ontwikkelen.
B. Soorten Webapplicatiearchitectuur
afhankelijk van verschillende factoren zoals doeleinden, de keuze van de applicatielogica, zijn functies, functies en de prioriteiten van het bedrijf, zullen ontwikkelaars 1 van de drie hoofd-en trending types hieronder oppakken om de webapplicatiearchitectuur te structureren.
(1) toepassingen met één pagina. Ze werken als een desktop-applicatie die (volgens Wikipedia) “kan communiceren met de webbrowser door het herschrijven van de huidige webpagina met nieuwe gegevens van de webserver, in plaats van de standaardmethode van de browser laden hele nieuwe pagina’ s.”Op deze manier kunnen klanten genieten van een betere gebruikerservaring als de webapplicatie zal geen onderbreking te creëren. Op dit moment is dit de meest populaire webapplicatiearchitectuur.
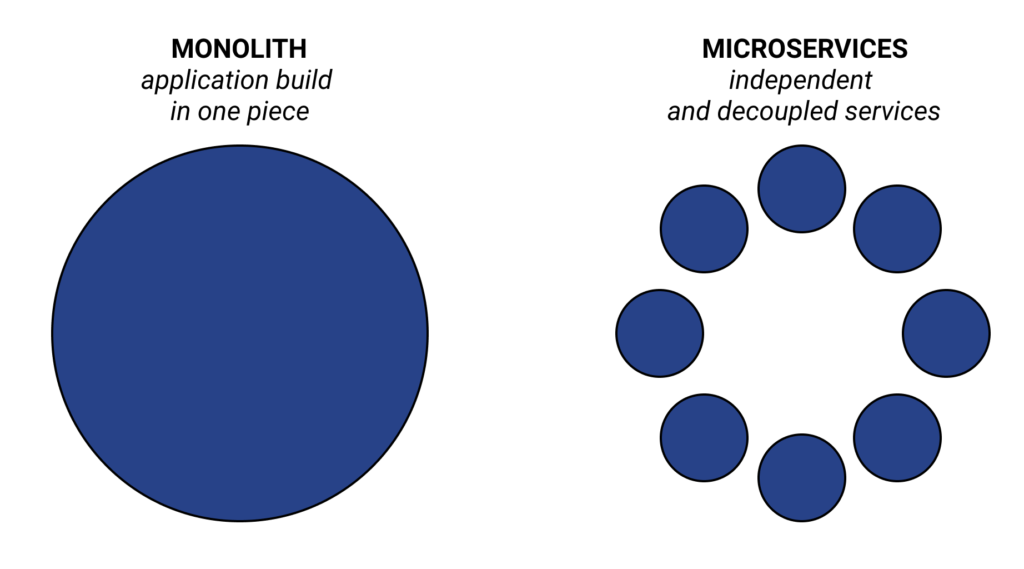
(2) Microservice architectures. Dit is de praktijk van het verdelen van een webapplicatie in kleine autonome eenheden en het ontwikkelen van elk van hen afzonderlijk. Met dit type architectuur kunnen ontwikkelaars hun product sneller lanceren omdat het lichtgewicht is en slechts één functionaliteit tegelijk heeft.

(3) serverloze architecturen. Bij het kiezen van dit type architectuur is de noodzaak om de infrastructuur te beheren niet langer aanwezig. Alles wat je nodig hebt om zich te concentreren op het ontwikkelen van de functionaliteiten.
enkele veelgebruikte technologieën om Webapplicatiearchitectuur
Java Webapplicatiearchitectuur
deze praktijk stelt ons in staat om verschillende Java frameworks of tools te combineren om de webapplicatie te ontwikkelen, ongeacht hoe complex of eenvoudig deze is. Dankzij deze eigenschap wordt het bij voorkeur gebruikt in multitier-projecten of in de bedrijfsontwikkelingsomgeving.
cloudgebaseerde architectuur
alle gegevens en functies zullen worden opgeslagen op een cloud of lokale server. Als gevolg hiervan kunnen verschillende systemen van een omgeving met elkaar communiceren, ook al zijn ze niet direct verbonden.
RabbitMQ
dit is een plaats die berichten in de wachtrij opslaat totdat de ontvangende software ze kan bereiken. Ontwikkelaars kunnen het gebruiken om dingen te laten verschijnen of om ze te laten doen bij het bouwen van transactionele systemen.
.NET Webserverarchitectuur
het verwerken van platformonafhankelijke software, Docker, microservices op slechts één computer is een van de belangrijkste mogelijkheden. Daarnaast heb je niet eens broncode nodig voor het opslaan van gegevens als je deze architectuur ook gebruikt.
PHP Web Application Architecture
deze architectuur lijkt veelbelovend wanneer er minder code nodig is, maar biedt sterke bescherming, snelle ontwikkeling en eenvoudig onderhoud.
hoekig.JS
dit framework kan zowel als een platform als een framework voor HTML en TypeScript werken. Ontwikkelaars gebruiken bouwstenen genaamd NgModules om een dergelijke architectuur te structureren. Code grootte verminderd en lui laden zijn 2 belangrijkste voordelen van deze web applicatie architectuur.

Python Web Framework
ontwikkelaars geven de voorkeur aan deze programmeertaal omdat deze beknopt, gemakkelijk te begrijpen en goed is voor onderhoud. Verder is Python ook geschikt voor beginners, of dit nu hun tijd is om Python te gebruiken of de eerste keer dat ze aan een bepaald project werken.
Node.js Framework
samen met een hoog rendement en een sneller ontwerpproces, Node.js is consistent en kan helpen bij het creëren van patronen om code-elementen te identificeren en te configureren. Niettemin, het maakt het ook mogelijk Code delen en hergebruik. En nog veel meer te zeggen.