jak szybko zaimplementować piękne wykresy w aplikacji na Androida

ludzie najczęściej postrzegają informacje wizualnie: Filmy, zdjęcia i wykresy przyciągają uwagę i wyjaśniają rzeczy lepiej niż zwykłe liczby lub słowa. Dlatego wiele aplikacji wykorzystuje jasne i przejrzyste wykresy do prezentowania informacji. W tym artykule zbadamy, jak dodawać wykresy do aplikacji bez poświęcania dużo czasu (a tym samym pieniędzy) na ich rozwój.
wykresy stały się niezwykle popularnym elementem nowoczesnego projektowania UI w aplikacjach mobilnych. Istnieje wiele sposobów wykorzystania ich w aplikacji, a jest jeszcze więcej sposobów, aby wykresy były eleganckie i piękne.
Wykresy mają zalety, które czynią ten sposób prezentacji informacji jednym z najlepszych:
- wizualne – według wielu badań ludzie postrzegają informacje wizualne znacznie lepiej niż jakikolwiek inny rodzaj informacji. Na przykład badanie przeprowadzone przez naukowców z University of Minnesota wykazało, że ludzie przetwarzają wizualizacje 60 000 razy szybciej niż tekst. Oznacza to, że dodanie wykresu do aplikacji mobilnej sprawi, że informacje będą jaśniejsze, a tym samym poprawią wrażenia użytkownika.
- Optymalizacja przestrzeni-wykres może być również zwartym sposobem prezentacji informacji. Zamiast używać tabel, wystarczy zaimplementować wykresy i wolną przestrzeń ekranu.
możesz użyć wykresów, aby wyświetlić wiele informacji. Na przykład Apple używa Wykresów w Apple Watch do wyświetlania informacji o kondycji.

możesz także użyć Wykresów w aplikacji bankowej lub aplikacji do zarządzania finansami osobistymi, aby pokazać wydatki i dochody:

wykresy mogą być używane w aplikacjach do analizy mobilnej i marketingu:

istnieje niezliczona liczba przypadków, w których można używać Wykresów w aplikacji mobilnej. Tego typu aplikacje często używają Wykresów:
- Bankowość i finanse osobiste
- Fitness i odżywianie
- analityka
- Logistyka
- media społecznościowe
- Zarządzanie bateriami
- zarządzanie czasem
- Internet Rzeczy
- biznes i zarządzanie
możesz znaleźć wiele kreatywnych sposobów korzystania z Wykresów również w innych typach aplikacji mobilnych.
teraz porozmawiajmy o tym, jak zaimplementować wykres w aplikacji mobilnej i nie spędzać na nim wielu godzin rozwoju.
proste rozwiązanie dla Twojej aplikacji
Tworzenie wykresu za pomocą grafiki może zająć dużo czasu, wydłużając rozwój i zwiększając koszty. Aby tego uniknąć, możesz użyć biblioteki open source do tworzenia wykresów. Istnieje już wiele z nich w Internecie, i można wybrać dowolny. W tym artykule przyjrzymy się MPAndroidChart Phila Jaya. Jest nowy w porównaniu z innymi bibliotekami wykresów i podoba mi się, ponieważ jest stabilny. Ponad 3000 użytkowników na Githubie zgadza się ze mną. Dzięki tej bibliotece możesz tworzyć różne rodzaje konfigurowalnych Wykresów bez większego wysiłku. Możesz także dodawać animacje i dostosowywać je.
teraz pokażę Ci, jak rysować wykresy na Androida za pomocą tej biblioteki. W tym artykule skupimy się na prostym wykresie słupkowym z animacją, ale najpierw przyjrzyjmy się, jakie typy wykresów są dostępne w tej bibliotece.
MPAndroidChart Library
wszystko, co musisz wiedzieć o MPAndroidChart jest to, że jest to jeden z najprostszych sposobów, aby dodać wykresy do aplikacji i że działa na Android API 8 i powyżej. Jeśli chcesz używać animacji, potrzebujesz API 11 lub nowszego.
animacje są podstawowym elementem nowoczesnego interfejsu aplikacji mobilnych, dlatego tak dobrze jest mieć je w tej bibliotece. Znajdziesz ponad 25 wbudowanych animacji, ale jeśli chcesz czegoś specjalnego, możesz również dodać niestandardowe. Więc co można faktycznie zbudować z MPAndroidChart?
- prosty wykres słupkowy
- pogrupowany wykres słupkowy
- poziomy wykres słupkowy
- prosty wykres liniowy
- wykres liniowy z liniami sześciennymi
- pogrupowany wykres liniowy
- połączony wykres liniowy i słupkowy
- Wykres kołowy
- wykres punktowy
- wykres świecowy
- wykres radarowy
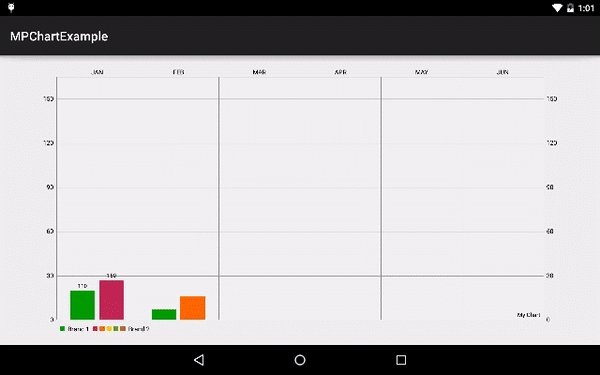
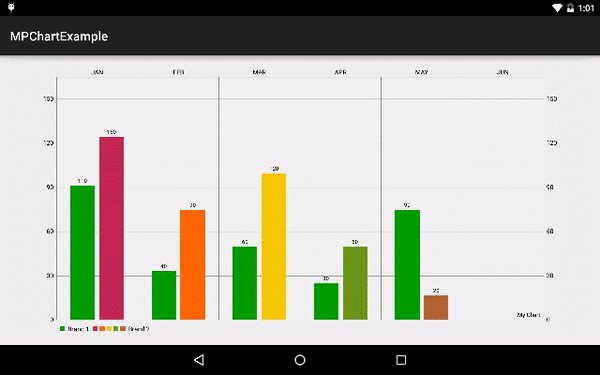
w tym samouczku zbudujemy pogrupowany wykres słupkowy z animacją taką jak ta pokazana tutaj:

jak zintegrować animowany wykres krok po kroku
aby rozpocząć, najpierw dodaj te linie do pliku gradle:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Krok 2
Utwórz układ dla swojego MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
jak widać w powyższym układzie, użyłem com.github.mikephil.wykresy.wykresy.Barchart XML tag do tworzenia wykresu słupkowego Android.
Krok 3
teraz spójrz na kod działania:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
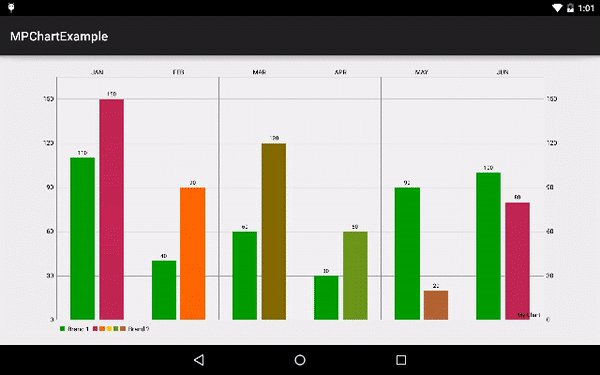
spowoduje to powstanie świetnie wyglądającego wykresu słupkowego, takiego jak ten:

Pozwól mi wyjaśnić, jak działa Biblioteka MPAndroidChart. Jak pokazano w powyższej klasie, najpierw inicjowany jest BarChart. Następnie dane są generowane zgodnie z wykresem słupkowym za pomocą klasy BarEntry. Jest to podklasa klasy Entry, która jest klasą bazową dla wszystkich typów danych wykresów w Bibliotece MPAndroidChart.
dalej to BarEntry dodaje się do BarDataSet. Następnie wszystkie te wartości wraz z wartościami osi X są ustawiane na wykresie słupkowym za pomocą wykresu.metoda setData (data). Teraz, aby wykres słupkowy odzwierciedlał Najnowsze dane, musimy wywołać Wykres.metoda invalidate (). Spowoduje to wspaniale wyglądający wykres słupkowy pokazany powyżej.
jak już wspomniałem, Biblioteka MPAndroidChart jest konfigurowalna. Rzućmy okiem na niektóre z jego kluczowych cech.
animacje MPAndroidChart
do animowania wykresu z biblioteki MPAndroidChart używane są te metody:
- chart.animateX (2000)-do animacji osi X
- .animateY (2000)-do animacji w osi Y
- .animateXY (2000, 2000)-dla animacji osi XY
powyższy kod doda standardową animację. Ale jeśli chcesz zmienić styl animacji lub chcesz stworzyć niestandardową animację, zajrzyj na tę stronę. Należy pamiętać,że animacje będą działać tylko na API 11 i nowszych.
Kolory MPAndroidChart
podczas tworzenia wykresów na Androidzie za pomocą biblioteki MPAndroidChart możesz również zmienić kolor pasków na wykresie za pomocą tych metod:
- setColor — służy do Ustawienia pojedynczego koloru dla pełnego zestawu danych
- setColors — służy do ustawiania wpisów w różnych kolorach w obrębie zestawu danych
metody te są stosowane podczas wytwarzania pokazanego powyżej obiektu zestawu danych.
wniosek
MPAndroidChart to świetna biblioteka, która może pomóc programistom w tworzeniu pięknych, dostosowanych i animowanych wykresów w zaledwie kilku krokach. W tym artykule pokazałem, jak zbudować wykres słupkowy, ale możesz tworzyć wszelkiego rodzaju wykresy dla swojej aplikacji-wystarczy zmienić nazwy klas. Przeważnie nie musisz niczego zmieniać: biblioteka MPAndroidChart jest tworzona w taki sposób, że we wszystkich wykresach wprowadzasz informacje w ten sam sposób.
jeśli masz jakiekolwiek pytania dotyczące integracji lub korzystania z Wykresów w aplikacji mobilnej, nie wahaj się skontaktować z Mobindustry w celu bezpłatnej konsultacji. Chętnie pomożemy.
Uzyskaj bezpłatną konsultację!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/