optymalne Kolory poprawiające czytelność dla osób z dysleksją
WAI R& D sympozja „dostosowanie tekstu Strona główna „prace” This paper.
ten artykuł jest wkładem w dostosowanie tekstu do czytelności Online Sympozjum. Nie został on opracowany przez W3C Web Accessibility Initiative (WAI) i niekoniecznie reprezentuje pogląd konsensusu pracowników, uczestników lub członków W3C.
- Universitat Pompeu Fabra, [email protected]
- Ricardo Baeza-Yates. Yahoo! Badania & Universitat Pompeu Fabra, rbaeza@acm.
opis problemu
w tym badaniu analizujemy, w jaki sposób określony aspekt dostosowywania tekstu, tekstu i kolorów tła, może poprawić czytelność osób z dysleksją. Nasze badanie użytkowników porównuje dwa rodzaje danych, ilościowe (wydajność użytkownika) i jakościowe (preferencje użytkownika), biorąc pod uwagę wcześniejsze zalecenia i stosunek jasności kolorów określony przez WCAG 2.0. (W3C, 2008).
Tło
rola kolorów w czytelności została szeroko omówiona w związku z dysleksją, niepełnosprawnością czytania, która występuje u około 10-17, 5% angielskiego i 7,5-11,8% hiszpańskojęzycznej populacji (Rello and Baeza-Yates, 2012). Jednak podczas czytania sieci słaby kolorowy tekst jest jednym z kluczowych problemów napotykanych przez osoby z dysleksją (McCarthy and Swierenga, 2010).
poprzednie badania użytkowników wykazały, że określone kolory tekstu i tła mogą być korzystne dla czytania na ekranie (Gregor and Newell 2000; Rello, Baeza-Yates i Kanvinde, 2012). Co więcej, sugestie dostosowywania tekstu zasadniczo zgadzają się, że osoby z dysleksją zwykle wolą niższą jasność i różnice kolorów między tekstem i tłem w porównaniu do przeciętnego czytelnika (Bradford, 2011; Pedley 2006; British Dyslexia Association, 2012). Nie badano jednak związku między tą preferencją a minimalnym współczynnikiem jasności kolorów zalecanym przez W3C.
w naszym badaniu empirycznie testujemy poprzednie zalecenia i porównujemy je z algorytmem W3C i standardowym odczytem grupy kontrolnej.
podejście
nasze podejście oddziela potrzeby dostępności i osobiste preferencje, które często miesza się w zaleceniach dotyczących kolorów i czytelności. Dlatego nasze testy składały się z dwóch części: (a) zestawu tekstów do czytania za pomocą eye-trackingu w celu zbadania wydajności czytania oraz (b) kwestionariusza do zbierania preferencji użytkownika. Dzięki tej metodologii rozróżniamy aspekty dostosowywania tekstu, które pozwalają czytelnikom z dysleksją lepiej czytać oraz opcjonalne sugestie dotyczące ich preferencji. Każdy test został wykonany przez 23 uczestników z dysleksją (Rello, Baeza-Yates i Kanvinde, 2012) i 92 uczestników bez dysleksji (Rello i Marcos, 2012).
przy wyborze par kolorów wzięliśmy pod uwagę: (a) poprzednią literaturę, (b) zalecenia, (c) ich częstotliwość W Sieci i (d) współczynnik kontrastu jasności. Badane pary kolorów podano w tabeli 1.
| kolor tekstu i tła | różnica kolorów | różnica jasności |
|---|---|---|
| czarny (000000) & biały (FFFFFF) | 765 | 255 |
| czarny (000000) & żółty (FFFF00) | 510 | 226 |
| czarny (000000) & kremowy (FAFAC8) | 700 | 244 |
| off-black (0a0a0a) & off-white (FFFFE5) | 735 | 245 |
| niebieski (00007d) & biały (FFFFFF)> | 640 | 241 |
| ciemny brąz (1E1E00) & jasnozielony (B9B900)> | 310 | 137 |
| brązowy (282800) & ciemnozielony (a0a000)> | 240 | 107 |
| niebieski (00007d) & żółty (FFFF00) | 635 | 212 |
Tabela 1: różnica kolorów i jasności dla par kolorów tekstu i tła. Kody RGB dla kolorów są przedstawione w nawiasach i używane dla tekstu komórki i tła.
pary czarny & biały i niebieski & biały zostały wybrane, ponieważ są najczęściej używane. Wybraliśmy off-black & off-white, ponieważ jest zalecany w dostępności sieci dla osób z dysleksją (Bradford, 2011). Pary brązowy & ciemnozielony i niebieski & żółty zostały włączone do badania, ponieważ zostały wybrane przez osoby z dysleksją w poprzednich eksperymentach (Gregor et al., 2003; Gregor and Newell, 2000). Wybraliśmy black & creme, ponieważ jest używany-i polecany-przez British Dyslexia Association na ich stronie internetowej, a wybraliśmy black & yellow ze względu na wysoki kontrast.
ponieważ para brown & dark green ma niższy kontrast kolorów niż wymagany przez WCAG 2.0, stworzyliśmy ciemnobrązowy & jasnozielony z tym samym odcieniem koloru, ale zgodnie z algorytmem W3C w celu porównania obu par kolorów.
każda z par kolorów została przedstawiona w losowej kolejności zawierającej różne porównywalne teksty. Teksty mają tę samą długość (22 sylaby), należą do tego samego gatunku i mają tę samą metrykę i rytm. Zostały one napisane w sans serif arial (Al-Wabil, Zaphiris i Wilson, 2006), w liczbie 20 punktów, bezpodstawnym tekście (Pedley, 2006) i tym samym odstępie linii/słowa/znaków.
teksty zostały zaprezentowane uczestnikom i odczytane w ciszy, podczas gdy zostały nagrane przez Eye-trackera. Następnie uczestnik wypełnił ankietę dotyczącą swoich osobistych preferencji dotyczących kolorów i ich czytelności. Uczestnicy starali się wydobyć z tekstu znaczenie, ponieważ oczekiwali pytań ze zrozumieniem, chociaż kwestionariusze dotyczyły tylko ich preferencji.
wyzwania
istnieją trzy słabości naszej metodologii, które zostaną rozwiązane w przyszłych eksperymentach. Po pierwsze, pary kolorów zostały przedstawione w losowej kolejności, ale nie w przeciwnej kolejności. Dlatego nie możemy być pewni, czy na niektóre wyniki może mieć wpływ pozycja fragmentu tekstowego na ekranie i czy dane preferencji są stronnicze przez efekty kolejności. Po drugie, teksty są zbyt małe, aby wyciągnąć zdecydowane wnioski. Po trzecie, teksty były prezentowane samodzielnie na ekranie, więc nie możemy przewidzieć efektu koloru w innych kontekstach czytania, takich jak przeglądanie stron internetowych.
wyniki
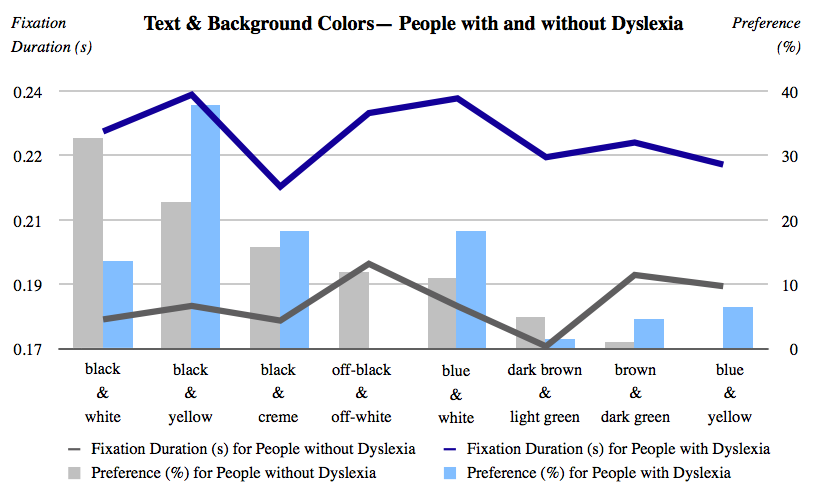
na rysunku 1 widzimy porównanie wydajności i preferencji użytkownika, między różnymi wartościami kolorów u osób z dysleksją i bez dysleksji. Wydajność jest mierzona w czasie odczytu (średnia czasu trwania utrwalenia w sekundach), a preferencje są reprezentowane przez procent wyboru uczestników. Krótsze mocowania są preferowane niż dłuższe, ponieważ zgodnie z wcześniejszymi badaniami (Just and Carpenter, 1980) czytelnicy wykonują dłuższe mocowania w miejscach, w których obciążenia przetwarzania są większe.
największa różnica między grupami dotyczy czarnej & białej pary: podczas gdy większość osób bez dysleksji woli ją (32,67%), tylko 13,64% uczestników z dysleksją wybrało czarny tekst na białym tle.
uczestnicy bez dysleksji wolą pary kolorów o wyższym kontraście koloru i jasności, podczas gdy osoby z dysleksją czytają szybciej, gdy pary kolorów mają niższe kontrasty. Na przykład, para kolorów, która była najszybciej odczytywana przez uczestników z dysleksją, była czarna & creme (średnia 0,214 dla czasu trwania utrwalenia), podczas gdy czarny tekst na żółtym tle przedstawia największą średnią czasu utrwalenia (0,239 sekundy). Chociaż para off-black & off-white jest zalecana w projektowaniu stron internetowych dla dyslektyków (Bradford, 2011), żaden z użytkowników z dysleksją jej nie wybrał. Para ta prezentuje najwyższy średni czas trwania fiksacji dla uczestników bez dysleksji (0,193 sekundy).

Rysunek 1: Czas trwania utrwalenia i preferencje użytkownika ( % ) dla osób z dysleksją i bez dysleksji (szczegółowy opis znajduje się na końcu artykułu).
algorytm W3C sugeruje, aby uniknąć różnic jasności poniżej 125 i różnic kolorów poniżej 500. Nasze wyniki są zgodne z tym progiem, ponieważ jedyna para, która nie pasowała do algorytmu W3C (brązowa & ciemnozielona), charakteryzowała się wysokim czasem trwania fiksacji dla obu grup (odpowiednio druga i trzecia najwyższa dla osób bez i z dysleksją), a także była mało wybierana przez uczestników (4,55% dla uczestników bez dysleksji i 0,99% dla uczestników z dysleksją). Co zaskakujące, para ciemnobrązowa & jasnozielona, która jest bardzo podobna pod względem odcienia koloru, ale różni się od brązowej & ciemnozielonej pod względem jasności i kontrastu kolorów, przedstawia najniższy i drugi najniższy czas trwania fiksacji odpowiednio dla osób z dysleksją i bez dysleksji.
nasze wyniki sugerują, że preferencje dostosowywania tekstu muszą być uzupełnione danymi ilościowymi z rzeczywistej wydajności czytania, ponieważ nie znaleźliśmy korelacji między wydajnością czytania a osobistym wyborem użytkowników. Kolory są brane pod uwagę przez twórców interfejsu. Nawet jeśli osoby z dysleksją czytają szybciej stosując niższe kontrasty kolorów niż grupa kontrolna, nie są one niższe niż algorytm W3C.
przyszłe badania
bieżące eksperymenty dotyczą wyzwań przedstawionych w Sekcji 4. Obecnie przeprowadzamy więcej testów z większą liczbą uczestników. Testy te obejmują (1) dalszą randomizację pozycji tekstów, (2) dłuższe teksty i (3) wstawianie tekstów w kontekstach częstego czytania w sieci, takich jak układ Wikipedii.
podziękowania
chcielibyśmy podziękować Shadi Abou-Zahra (W3C) za jego cenne uwagi i opinie na temat tych badań. Jesteśmy również wdzięczni Mari-Carmen Marcos (Universitat Pompeu Fabra) za jej pomoc z Eye tracker, Joaquimowi Llisterri (Universidad Autónoma de Barcelona) za jego pomoc w rozpowszechnianiu informacji o naszych eksperymentach wśród ekspertów oraz wszystkim wolontariuszom i osobom z dysleksją, którzy przeprowadzili eksperymenty.
- Al-Wabil, A., Zaphiris, P. & Wilson, S. (2007), ” nawigacja internetowa dla osób z dysleksją: an exploratory study”, Universal Acess in Human Computer Interaction. Radzenie sobie z różnorodnością S. 593-602.
- Dostępne: http://www.dyslexia-parent.com/mag35.html Ostatnie logowanie: 20.09.2012
- Brytyjskie Stowarzyszenie Dysleksji. (2012) Dyslexia style guide. Dostępne: http://www.bdadyslexia.org.uk/ Ostatnie logowanie: 20.09.2012
- Gregor, P., Dickinson, A., Macaffer, A. & Andreasen, P. (2003), „Seeword a personal word processing environment for dyslexic computer users”, British Journal of Educational Technology 34(3), 341-355.
- Gregor, P. & Newell, A. F. (2000), An empirical investigation of ways in which some of the problems encounted by some dyslexics may be levided using computer techniques, in Proceedings of the fourth international ACM conference on Assistive technologies, ASSETS 2000, ACM, New York, NY, USA, PP.85-91.
- Just, M. & Carpenter, P. (1980), „a theory of reading: From eye fixations to comprehension”, Psychological review 87, 329-354.
- McCarthy, J. E. & Swierenga, S. J. (2010), ” co wiemy o dysleksji i dostępności sieci: a research review”, Universal Access in the Information Society 9, 147-152.
- Pedley, M. (2006), „Designing for dyslexics: Part 3 of 3”. Dostępne: http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3 Ostatnie logowanie: 20.09.2012
- Rello, L. & Baeza-Yates, R. (2012b), „the presence of english and spanish dyslexia in the web”, New Review of Hypermedia and Multimedia PP. 1-28.
- Rello, L., Kanvinde, G. & Baeza-Yates, R. (2012), Layout guidelines for web text and a web service to improve accessibility for dyslexics, in International Cross Disciplinary Conference on Web Accessibility (W4A 2012), ACM Press, Lyon, France.
- Rello, L. & Marcos, M. (2012), eye tracking study on text customization for user performance and preference, in 8th edition of the Latin American Web Congress (LA-WEB 2012), IEEE Press, Cartagena, Kolumbia.
- World Wide Web Consortium (2008) Web Content Accessibility Guidelines (WCAG)2.0. Dostępny od: http://www.w3.org/TR/WCAG/ Ostatnie logowanie: 20.01.2012
dodatek: opis rysunku 1
wartości czasu trwania utrwalenia w sekundach i procentowe preferencje użytkownika dla osób bez dysleksji. Najczęściej preferowanymi parami kolorów przez osoby z dysleksją były (zamawiane od najbardziej lubianych do mniej lubianych): czarny & żółty; czarny & kremowy; niebieski & biały; czarny & biały; niebieski & żółty; ciemnobrązowy & jasnozielony; brązowy & ciemnozielony i off-black & off-biały. Najczęściej preferowanymi parami kolorów przez osoby bez dysleksji były (zamawiane od najbardziej lubianych do mniej lubianych): czarny & biały; czarny & żółty; czarny & kremowy; off-czarny & off-biały; niebieski & biały; ciemnobrązowy & jasnozielony; brązowy & ciemnozielony i niebieski & żółty. Pod względem wydajności, pary kolorów czytane przez osoby z dysleksją były (uporządkowane od najszybszych do najwolniejszych): czarny & kremowy; niebieski & żółty; ciemnobrązowy & jasnozielony, brązowy & ciemnozielony, czarny & Biały; off-black & off-biały; niebieski & biały i czarny & żółty. Pod względem wydajności, pary kolorów czytane przez osoby bez dysleksji były (uporządkowane od najszybszych do najwolniejszych): ciemnobrązowy & Jasnozielony; Czarny & Kremowy; Czarny & biały; czarny & żółty; niebieski & żółty; brązowy & ciemnozielony i off-black & off-biały.