różnica między kątowe 1 vs kątowe 2
w tym zapisie omówimy różnicę między kątowe 1.x vs Angular 2 dzięki temu jako czytnikowi poznasz outstating kątowego 1.X i ewolucja kąta 2. Istnieje wiele różnic między nimi oto niektóre z nich, więc tutaj idzie dyskusja poniżej: –
1.Angular 2 jest całkowicie nowy, ponieważ został przepisany i nie jest aktualizacją do swojego poprzednika Angular 1.x.
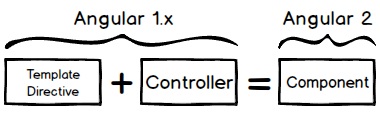
2.It zastąpił swój kontroler, który wcześniej istniał w Angular 1.x z nowo wprowadzonymi standardami sieciowymi, takimi jak component w Angular 2.

3.Kątowa 1.x używa $ scope, podczas gdy w Angular 2 lub Angular 4 nie znajdziesz go zamiast tego używa strefy.js dla zmiany w wykrywaniu kodu.
4.Angular 2 lub Angular 4 skupia się bardziej na obsłudze mobilnej, podczas gdy w Angular 1.x był ograniczony do pewnego stopnia.
5.Tutaj w Angular 2 używa TypeScript, który jest sugarcoated i superset JavaScript i spełnia wszystkie specyfikacje ES6, podczas gdy w Angular 1.x nie było takiego pojęcia.
6.Angular 2 wykorzystuje hierarchiczny system wstrzykiwania zależności i implementuje detekcję zmian opartą na drzewie jednokierunkowym, co zwiększa wydajność.
7.Sposób na uzyskanie iniekcji zależności jest poprzez konstruktory, ponieważ wszystko jest klasą opartą na Angular 2.
8.In zmienne lokalne Angular 2 są definiowane przy użyciu prefiksu hash (#).
9.SkĹ ’ adnia dyrektywy strukturalnej jest zmieniana w KÄ … tku 2 tutaj uĺźywane jest „ng-repeat”, a w KÄ … tku 1.używana składnia X to „* ngFor”.
10.Składnia wielbłąda jest używana w Angular 2 dla Wbudowanych dyrektyw, takich jak „ngClass” i „ngModel”, podczas gdy w Angular 1 była to „ng-class” I „ng-model”.
11. Jedynym sposobem na bootstrap angular jest kod w Angular 2, podczas gdy w Angular 1.x istnieją dwa sposoby bootstrap angular, jeden za pomocą atrybutu „ng-app”, a drugi za pomocą kodu.
12.In kątowa 1.x, ” $routeProvider.when () ” służy do konfigurowania routingu. Gdzie w Angular 2 mamy „@RouteConfig{(…}) „zamiast tego. „ng-view” dostępny w wersji kątowej 1.x został zmieniony przez „” w Angular 2. Routing jest osobnym modułem, dlatego musimy go zaimportować. Do routingu wymagane są jeszcze dwie nowe konfiguracje, jedna jest wykonywana przez dodanie jako dyrektywy, a druga musi być dodana jako ROUTER_DIRECTIVES na liście dostawców. Natomiast na stronie HTML” ng-href ” używany w Angular 1.x jest zmieniany przez „” W Kąt 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Wiele z właściwości, które były wcześniej używane kątowe 1.x jak „ng-href”, „ng-src” I „ng-hide” jest już przestarzałe, ponieważ Angular 2 bezpośrednio używa właściwości elementów HTML DOM, więc teraz w użyciu są nowe właściwości „href”, „src”, „hide”, aby uzyskać to samo wyjście.
14.Jednokierunkowa dyrektywa wiązania danych „ng-bind” używana w Angular 1.x został zastąpiony w Angular 2, ponieważ jest to poprawna właściwość elementu HTML DOM.
15.Dwukierunkowe powiązanie danych „ng-model” stosowane w Angular 1.x został zastąpiony w Angular 2.
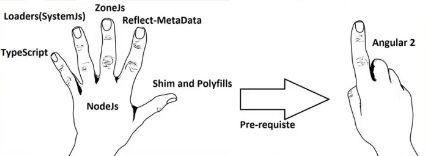
16.Kątowa 1.x jest łatwy w konfiguracji w porównaniu do Angular 2. Po prostu dodaj odniesienie do biblioteki, a następnie zacznij od Angular 1.Projekt X. Natomiast Angular 2 zależy od innych czterech ważnych plików, takich jak zone.js, system.js, shim.js, reflect-metadane i konfiguracje jak node.js i TypeScript bez których nie można uruchomić projektu Angular 2.

mam nadzieję, że jako czytelnik zrozumiałeś różnicę między kątowym 1.X i kątowe 2. Przejdź również przez poniższy film, który jest oparty na projekcie i zalecany jako dobry startup dla Angular 2: –