używanie wbudowanych obrazów kontra blok obrazów
podczas pracy w WordPress często dodajesz obrazy do treści. Obrazy te można dodawać jako obrazy wbudowane lub za pomocą bloku obrazu. Możesz także dodawać Galerie lub pokazy slajdów, ale w tym samouczku skupimy się na różnicy między używaniem obrazów wbudowanych a blokiem obrazu. Dowiesz się, jak dodać oba w poniższych krokach.
- jak dodać obraz wbudowany
- Jak dodać blok obrazu
- różnice między obrazem wbudowanym a blokiem obrazu
Znajdź nowy dom dla swojej witryny WordPress, przechodząc do hostingu WordPress InMotion.
dodawanie obrazu wbudowanego
aby wykonać poniższe kroki, Zaloguj się do panelu administratora WordPress.
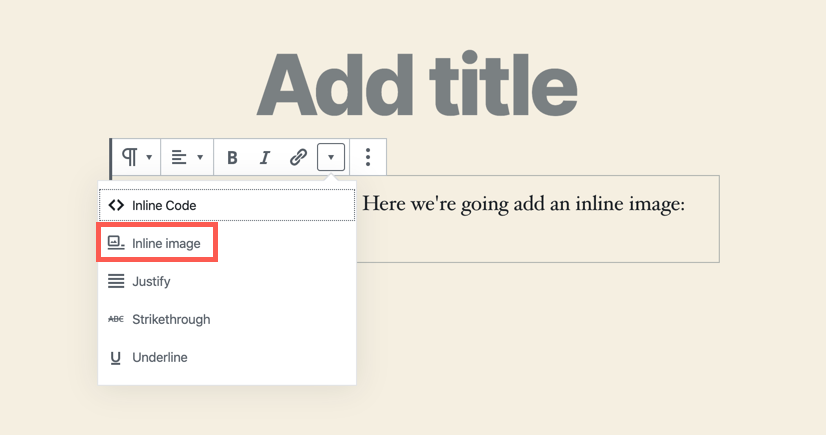
- obraz wbudowany jest najczęściej używany po wierszu lub akapicie tekstu. Znajdziesz tę opcję, dodając tekst, a następnie przechodząc do menu blokuj dla akapitu tekstowego i klikając strzałkę rozwijaną.

- następnie zostaniesz poproszony o przesłanie lub skorzystanie z biblioteki multimediów, aby wybrać używany obraz.
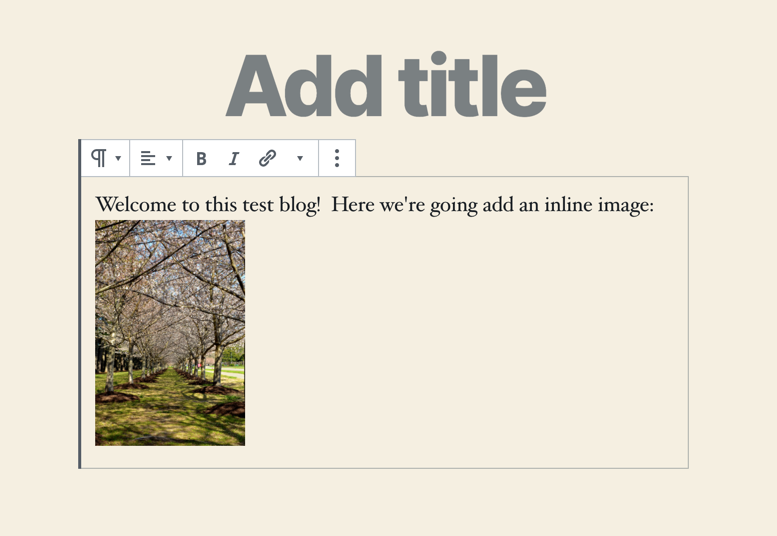
- po dodaniu obrazu pojawi się tam, gdzie znajdował się kursor w bloku akapitu.

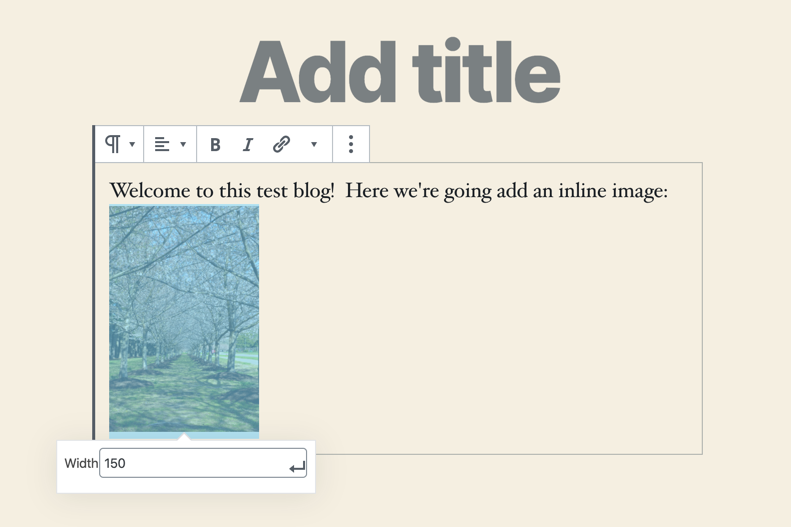
- możesz zmienić tylko szerokość obrazu wbudowanego, klikając na obraz.

obraz w wierszu może być używany jako miniatura dla kroków, ale nie łączy się ani nie ma sposobu na połączenie z innym elementem.
dodawanie bloku obrazu
najczęstszym sposobem dodawania obrazu w nowym edytorze Gutenberga w WordPress jest użycie bloku obrazu. Blok obrazu pozwala na pewną elastyczność w obrazie, umożliwiając edycję tekstu alternatywnego, zmianę rozmiaru obrazu, a nawet ustawienie jego określonego rozmiaru w pikselach lub za pomocą ustawionych procentów. Podobnie jak wszystkie bloki w edytorze WordPress, możesz również dodać klasy CSS do bloku. Podobnie jak obraz wbudowany, musisz być zalogowany do panelu administratora WordPress, aby wykonać poniższe kroki.
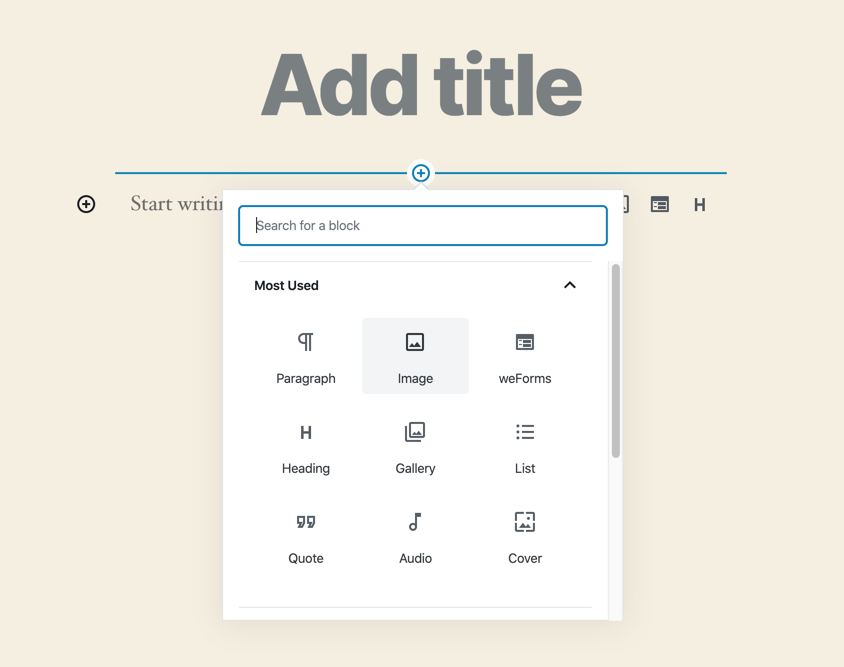
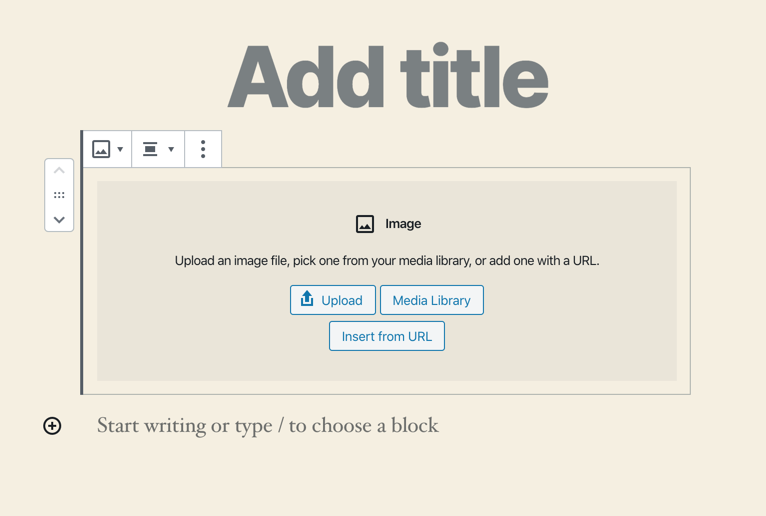
- kliknij znak+, aby dodać blok, a następnie wybierz blok obrazu.

- następnie zostanie wyświetlony monit o przesłanie lub wybranie obrazu w bibliotece multimediów.

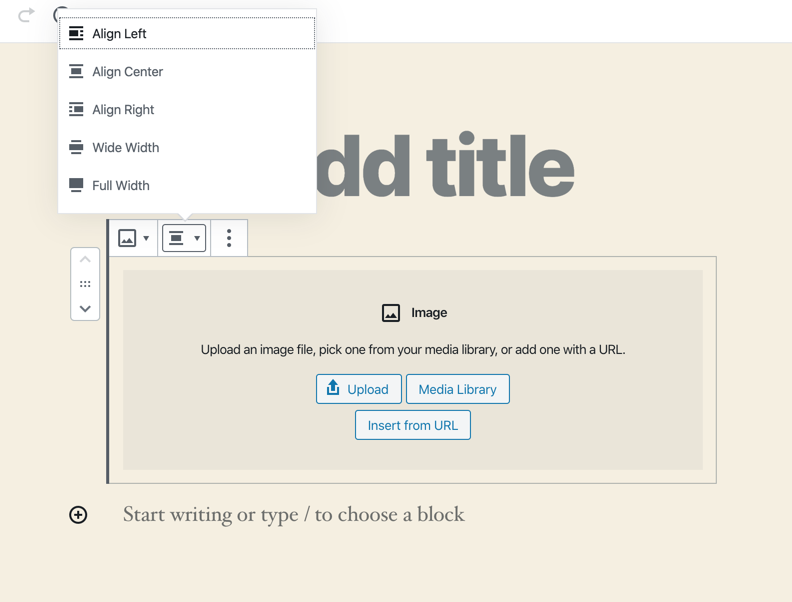
- po przesłaniu lub wybraniu obrazu z biblioteki obrazów można kliknąć strzałkę rozwijaną w menu blok i wybrać sposób wyrównania obrazu. Można również wybrać opcję szeroka szerokość (dla szerokiego szablonu) lub pełną szerokość wypełnia ekran na podstawie największego rozmiaru obrazu.

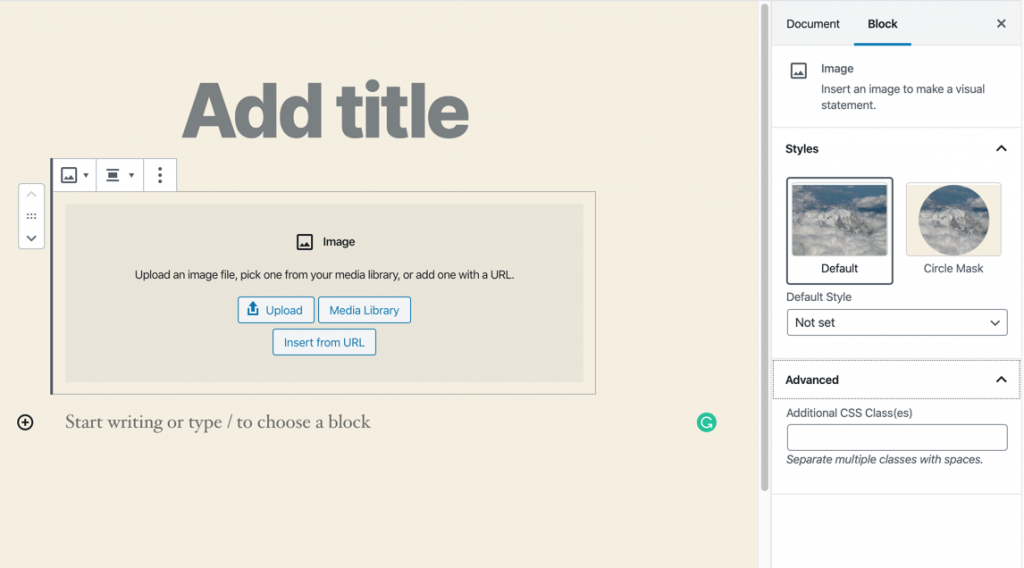
- możesz także dostosować właściwości bloków w prawej kolumnie ekranu. Opcje te mogą obejmować Tekst alternatywny, Rozmiar obrazu, szerokość, wysokość i wstępnie ustawione opcje procentowe. Będą się one różnić w zależności od wybranego motywu. Jak każdy blok Gutenberga, istnieje również możliwość dodania klas CSS do bloku. Poniższy zrzut ekranu pokazuje, jak możesz wprowadzić zmiany w stylu, na ile pozwala motyw.

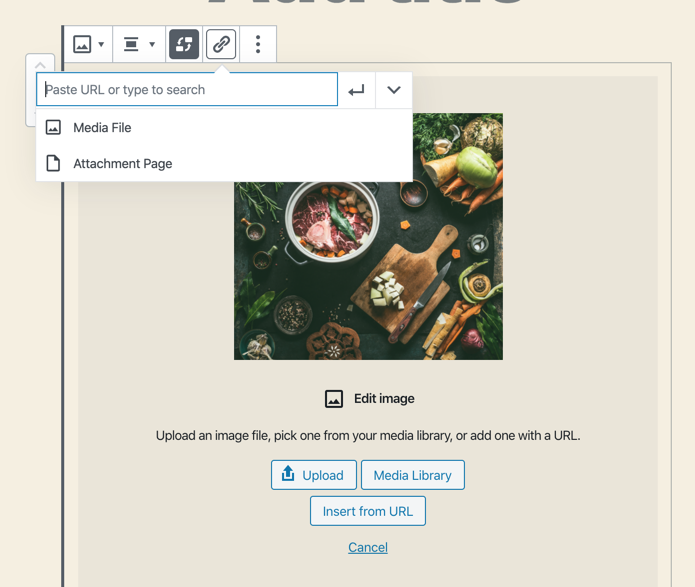
- możesz również kliknąć strzałkę rozwijaną dla obrazu, a będziesz mógł połączyć obraz ze stroną załącznika lub plikiem multimedialnym dla obrazu utworzonego w WordPress.

różnice między obrazem wbudowanym a blokiem obrazu
istnieje kilka różnic między obrazami wbudowanymi a blokami. Obrazy wbudowane nie mogą być powiększane podczas wyświetlania. Nie ma również żadnej z opcji dostępnych dla bloku obrazu. Masz znacznie większą elastyczność podczas korzystania z bloku obrazu. Główną zaletą obrazu inline jest to, że można go używać w pobliżu tekstu.
obraz wbudowany i obraz bloku są różne, ale każdy z nich ma siłę i słabość, których możesz użyć podczas dodawania obrazu do postu lub strony WordPress.
dowiedz się więcej o nowym edytorze WordPress, Gutenberg i możliwościach oddzielnej wtyczki Gutenberg dzięki naszym pomocnym artykułom Gutenberga!