Como Implementar Rapidamente Belos Gráficos em Seu Aplicativo Android

Pessoas na sua maioria, percebem as informações visualmente: vídeos, fotos e gráficos de chamar a atenção e explicar as coisas melhor do que simples números ou palavras. É por isso que muitas aplicações usam gráficos claros e claros para apresentar informações. Neste artigo, exploramos como adicionar gráficos ao seu aplicativo sem gastar muito tempo (e, portanto, dinheiro) em seu desenvolvimento.
as cartas tornaram-se um elemento extremamente popular do design UI moderno em aplicações móveis. Há muitas maneiras que você pode usá-los em sua aplicação, e há ainda mais maneiras que você pode fazer seus gráficos elegante e bonito.
gráficos têm benefícios que fazem desta forma de apresentar a informação um dos melhores:
- Visual-de acordo com vários estudos, as pessoas percebem a informação visual muito melhor do que qualquer outro tipo de informação. Por exemplo, um estudo de pesquisadores da Universidade de Minnesota mostrou que as pessoas processam visuais 60.000 vezes mais rápido do que o texto. Isto significa que a adição de um gráfico ao seu aplicativo móvel irá tornar as informações mais claras e, portanto, melhorar a experiência do Usuário.
- Optimize o espaço-uma carta também pode ser uma forma compacta de apresentar informação. Em vez de usar tabelas, basta implementar gráficos e espaço de tela livre.
pode usar gráficos para mostrar muita informação. Por exemplo, a Apple usa gráficos no relógio da Apple para mostrar informações sobre fitness.

Você também pode usar gráficos em um aplicativo bancário ou de um aplicativo para gestão de finanças pessoais para mostrar os gastos e rendimentos:

os Gráficos podem ser usados em aplicativos para dispositivos móveis do google analytics e de marketing:

E são inúmeros os casos em que você pode usar gráficos no seu aplicativo móvel. Estes tipos de aplicações usam frequentemente gráficos:
- Bancos e finanças pessoais
- Fitness e nutrição
- Analytics
- Logística
- Social media
- gerenciamento de Bateria
- gerenciamento de Tempo
- Internet das Coisas
- de Negócios e gestão
Você pode encontrar muitas formas criativas de usar gráficos em outros tipos de aplicativos móveis também.
agora vamos falar sobre como implementar um gráfico em sua aplicação móvel e não gastar muitas horas de desenvolvimento nele.
uma solução simples para o seu aplicativo
criar um gráfico usando gráficos pode levar muito tempo, prolongando o desenvolvimento e aumentando os custos. Para evitar isso, você pode usar uma biblioteca de código aberto para criar gráficos. Já existem muitos deles on-line, e você pode escolher qualquer. Neste artigo vamos ver MPAndroidChart de Phil Jay. É novo em comparação com outras bibliotecas de gráficos, e eu gosto porque é estável. Mais de 3.000 utilizadores no GitHub concordam comigo. Com esta biblioteca, você pode criar diferentes tipos de gráficos personalizáveis sem muito esforço. Você também pode adicionar animações e personalizá-las.Agora vou mostrar-lhe como desenhar gráficos no Android com esta biblioteca. Neste artigo vamos focar em um gráfico de barras simples com animação, mas primeiro vamos explorar Que tipos de gráficos estão disponíveis nesta biblioteca.
MPAndroidChart Biblioteca
Tudo o que você precisa saber sobre MPAndroidChart é que é uma das maneiras mais simples para adicionar gráficos para o seu aplicativo e que ele funciona no Android API 8 e acima. Se você quiser usar animações, você vai precisar API 11 ou acima.
as animações são um elemento central dos modernos aplicativos móveis, razão pela qual é uma coisa tão grande tê-los nesta biblioteca. Você vai encontrar mais de 25 animações embutidas, mas se você quiser algo especial, Você também pode adicionar as personalizadas. Então, o que você pode realmente construir com MPAndroidChart?
- gráfico de barra Simples
- gráfico de barras Agrupadas
- barra Horizontal do gráfico de
- Simples gráfico de linha
- gráfico de Linha com cúbicos linhas
- Agrupados gráfico de linha
- Combinada linha a e gráfico de barras
- gráfico de Pizza
- gráfico de Dispersão
- gráfico de Candlestick
- Gráfico de Radar
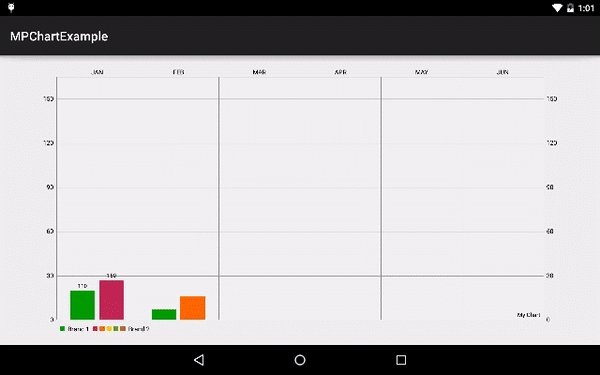
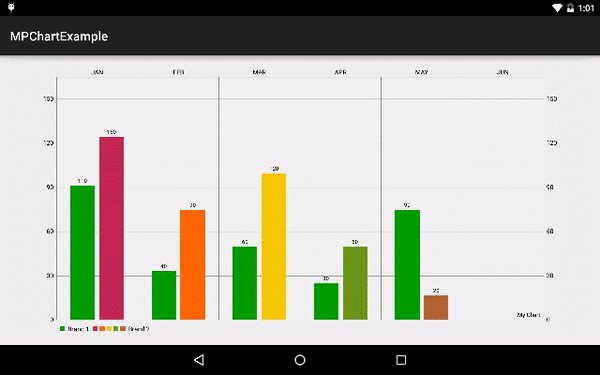
neste tutorial, nós vamos construir um gráfico de barras agrupadas, com a animação como o que é mostrado aqui:

Como integrar uma animação de gráfico passo a passo
Para começar, primeiro adicione estas linhas ao seu arquivo gradle:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Passo 2
Criar um layout para o seu MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Como você pode ver no layout acima, eu usei o com.github.mikephil.grafico.grafico.Barchart xml tag para criar um gráfico de barras Android.
Passo 3
Agora Veja o código de actividade:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
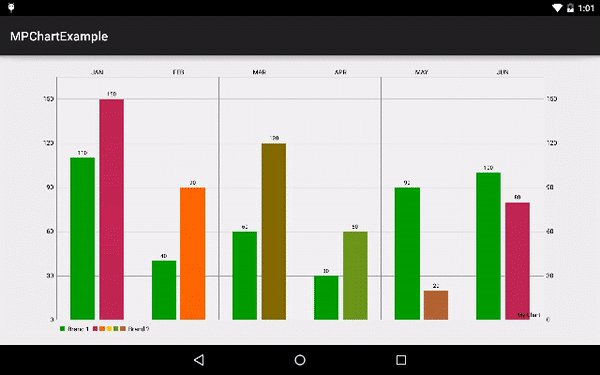
isto irá resultar em um gráfico de barras bonito como este:

Deixe-me explicar como o MPAndroidChart biblioteca de obras. Como mostrado na classe acima, primeiro um BarChart é inicializado. Em seguida, os dados são gerados de acordo com o gráfico de barras com a ajuda da classe BarEntry. Esta é uma subclasse da classe de entrada, que é a classe base para todos os tipos de dados de gráficos na Biblioteca MPAndroidChart.Além disso, este BarEntry é adicionado ao BarDataSet. Em seguida, todos esses valores, juntamente com os valores do eixo X são definidos no gráfico de barras usando o gráfico.método setData (data). Agora, para fazer o gráfico de barras refletir estes dados mais recentes, precisamos chamar o gráfico.método invalidate (). Isto resultará no gráfico de barras muito bonito mostrado acima.Como já mencionei, a Biblioteca MPAndroidChart é personalizável. Vamos dar uma olhada em algumas de suas principais características.
animações MPAndroidChart
para animar um gráfico da Biblioteca MPAndroidChart, estes métodos são usados:
- gráfico.animateX (2000) — For X-axis animation
- chart.animateY (2000)-For Y-axis animation
- chart.animateXY (2000, 2000)-For XY-axis animation
The above code will add a standard animation. Mas se você deseja mudar o estilo de animação ou quer fazer uma animação personalizada, consulte esta página. Note que as animações só funcionarão na API 11 e acima.
cores MPAndroidChart
ao fazer gráficos no Android usando a Biblioteca MPAndroidChart, você também pode mudar a cor das barras no gráfico usando estes métodos:
- setColor — Usado para definir uma cor única para um conjunto de dados completo
- setColors — Usado para definir entradas em diferentes cores dentro de um conjunto de dados
Estes métodos são usados ao criar o objecto de DataSet mostrado acima.
conclusão
MPAndroidChart é uma grande biblioteca que pode ajudar os desenvolvedores a criar gráficos bonitos, personalizados e animados em apenas alguns passos. Neste artigo eu mostrei — lhe como construir um gráfico de barras, mas você pode criar todos os tipos de gráficos para a sua aplicação-basta mudar os nomes das classes. Na maioria das vezes você não terá que mudar nada: a Biblioteca MPAndroidChart é criada de tal forma que em todos os gráficos você introduza a informação da mesma forma.
se tiver alguma dúvida sobre a integração ou utilização de gráficos na sua aplicação móvel, não hesite em contactar a Mobindustry para uma consulta gratuita. Teremos todo o gosto em ajudar.
obtenha uma consulta gratuita!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/