diferença entre Angular 1 vs Angular 2
nesta escrita discutiremos a diferença entre Angular 1.x vs Angular 2 com isso como leitor você vai conhecer superado de Angular 1.x and evolution of Angular 2. Há muitas diferenças entre eles, aqui estão alguns deles, então aqui vai a discussão abaixo: –
1.O Angular 2 é completamente novo à medida que é reescrito e não é uma atualização para o seu antecessor Angular 1.x
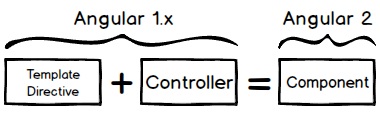
2.It substituiu o seu controlador que existia anteriormente no Angular 1.x com novos padrões web introduzidos como componente em Angular 2.

3.Angular 1.x usa $ scope, enquanto que em Angular 2 ou Angular 4 Você não vai encontrá-lo em vez disso ele usa zone.js for change in code detection.
4.O Angular 2 ou Angular 4 concentra-se mais no suporte móvel, enquanto que no Angular 1.x foi limitado em uma extensão.
5.Aqui em Angular 2 ele usa TypeScript que é sugarcoated e superset de JavaScript e cumpre todas as especificações ES6 enquanto em Angular 1.x não havia tal conceito usado.
6.O Angular 2 usa o sistema de injeção de dependência hierárquica e implementa a detecção de mudança baseada em árvore uni-direcional, o que aumenta o desempenho.
7.A forma de obter a injeção de dependência é através dos construtores, pois tudo é classe baseada em Angular 2.
8.In 2 variáveis locais angulares são definidas usando o prefixo hash (#).
9.A sintaxe da Diretiva estrutural é alterada em Angular 2 aqui “ng-repeat” é usada e em Angular 1.x syntax used was “* ngFor”.
10.A sintaxe do caso camelo é usada no Angular 2 para diretivas embutidas como “ngClass” e “ngModel” enquanto no Angular 1 era “ng-class” e “ng-model”.
11. A única maneira de bootstrap angular é através do código em Angular 2 enquanto em Angular 1.x existem duas maneiras de iniciar angular, uma usando o atributo “ng-app” e outra é através do Código.
12.In Angular 1.x, ” $routeProvider.quando () ” é usado para configurar o roteamento. Onde em Angular 2 temos ” @RouteConfig {(…})” Sim. “ng-view” disponível em Angular 1.x foi alterado com “” em Angular 2. Roteamento é um módulo separado, portanto, precisamos importá-lo. Além disso, mais duas configurações novas são necessárias para fazer o roteamento funcionar, uma é feita adicionando como diretriz e outra é adicionada como ROTER_DIRECTIVES na lista de provedores. While in HTML page “ng-href” used in Angular 1.x é alterado por “” em Angular 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Muitas das propriedades que foram anteriormente usadas Angular 1.x like “ng-href”, “ng-src” and “ng-hide” is now obsolete because Angular 2 directly uses HTML DOM elements properties so now in use new properties are “href”, “src”, “hide” to get the same output.
14.Directiva de ligação de dados unidireccionais “ng-bind” usada no Angular 1.x foi substituído por in Angular 2, uma vez que é propriedade de elementos HTML DOM válida.
15.Dados bidirecionais ligando “ng-model” usado no Angular 1.x foi substituído por in Angular 2.
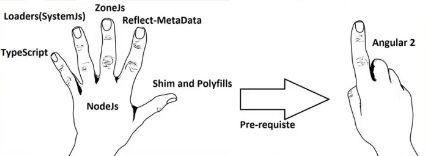
16.Angular 1.x é fácil de configurar em comparação com Angular 2. Basta adicionar referência da biblioteca e, em seguida, começar com Angular 1.x project. Enquanto Angular 2 depende de outros quatro arquivos importantes como zone.js, sistema.js, shim.js, reflect-metadata e setups como o nó.js and TypeScript without which one cannot start Angular 2 project.

espero que você, como leitor, tenha entendido a diferença entre Angular 1.x e Angular 2. Veja Também abaixo o vídeo que é baseado no projeto e recomendado como uma boa inicialização para o Angular 2: –