Up and running with MapKit
a vista de mapa padrão funciona muito bem fora da caixa – você pode dar uma volta, ampliar e reduzir, e assim por diante. Se você estava se perguntando, você precisa segurar a opção para desencadear um gesto virtual “beliscão” – basta clicar e arrastar como se estivesse movendo um dedo, e o outro” dedo ” vai se mover na direção oposta.
usando o editor assistente, por favor crie uma saída para a sua vista de mapa chamada mapView. Deverá também definir o seu controlador de vista como o delegado da área de mapa, arrastando o Ctrl-arrastando da área de mapa para o botão laranja e branco do controlador de vista logo acima da área de disposição. Você também terá que adicionar import MapKit para Vercontroller.swift para entender o que é MKMapView.Nota: Se você não definir o delegado do mapa, o resto deste projeto não vai funcionar muito bem.Com isso feito, vamos adicionar algumas anotações ao nosso mapa. Anotações são objetos que contêm um título, um subtítulo e uma posição. Os dois primeiros são ambas cadeias, o terceiro é um novo tipo de dados chamado CLLocationCoordinate2D, que é uma estrutura que detém uma latitude e longitude para onde a anotação deve ser colocada.
anotações de mapas são descritas não como uma classe, mas como um protocolo. Isto é algo que você nunca viu antes, porque até agora os protocolos têm sido todos sobre métodos. Mas se queremos conformar-nos com o protocolo MKAnnotation, que é o que precisamos adotar para criar anotações de mapas, ele afirma que devemos ter uma coordenada em nossa anotação. Isso faz sentido, porque não faz sentido ter uma anotação num mapa se não soubermos onde está. O Título e subtítulo são opcionais, mas vamos fornecê-los na mesma.
crie um novo ficheiro e escolha iOS > fonte > Classe Cocoa Touch. Faça dela uma subclasse de NSObject e nomeie-a de”Capital”. Com anotações de mapas, você não pode usar estruturas, e você deve herdar de NSObject porque precisa ser interativo com o código Objective-C da Apple.
alterar o conteúdo do Capital.rápido para isto.:
existem as nossas três propriedades, juntamente com um inicializador básico que copia apenas os dados que é dado. Mais uma vez, precisamos usar self. aqui porque os parâmetros que estão sendo passados são o mesmo nome que nossas propriedades. Eu adicionei import MapKit ao arquivo porque é onde MKAnnotation e CLLocationCoordinate2D são definidos.
com esta subclasse personalizada, podemos criar cidades capitais passando em seu nome, coordenadas e informações-eu estarei usando a propriedade info para manter uma inestimável (leia: Off-the-cuff, I sucked at geography) nugget informativo sobre cada cidade. Podes fazer melhor!
Put these lines into the viewDidLoad() method of ViewController.swift:
estes Capital objectos estão em conformidade com o protocolo MKAnnotation, o que significa que podemos enviá-lo para ver o mapa para visualização usando o método addAnnotation(). Põe isto mesmo antes do fim do viewDidLoad():
Alternativamente, você pode adicionar várias anotações de uma vez usando o método addAnnotations(). Usando isto, você substituiria essas cinco linhas por isto.:
mapView.addAnnotations()isso cria um array fora das anotações e envia-o em um único bloco para a vista do mapa.
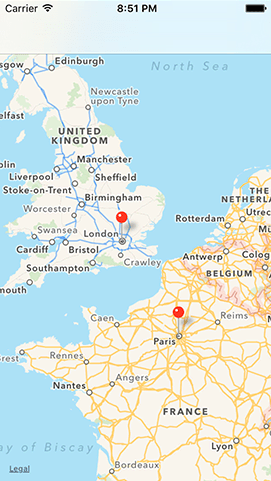
se você executar o seu programa Agora, você vai ver pinos no mapa para cada cidade, e você pode tocar em qualquer um deles para ver o nome da cidade. Mas onde está a propriedade info? Para mostrar mais informações, precisamos personalizar a vista usada para mostrar as anotações.


patrocinado está cansado de perder tempo a debutar a sua aplicação Swift? O SDK do Instabug está aqui para ajudá-lo a minimizar o tempo de depuração, fornecendo-lhe detalhes completos do dispositivo, logs de rede e passos de reprodução com cada relatório de erro. Todos os dados são anexados automaticamente. Só é preciso uma linha de código para configurar. Inicie o seu teste gratuito agora e aplicativos de qualidade do navio!Tenta de graça com a Swift e alcança a maior comunidade Swift do mundo!