usando imagens em linha versus o bloco de imagem
quando estiver a trabalhar no WordPress, irá frequentemente adicionar imagens ao seu conteúdo. Estas imagens podem ser adicionadas como imagens em linha ou usando o bloco de imagem. Você também pode adicionar galerias ou slideshows, mas neste tutorial, estaremos focando na diferença entre usar imagens em linha e o bloco de imagem. Você vai aprender a adicionar ambos nos passos abaixo.
- Como adicionar uma imagem inline
- Como adicionar uma imagem do bloco
- Diferenças entre a imagem inline e imagem do bloco
Encontrar um novo lar para seu site WordPress, indo para InMotion do WordPress Hospedagem.
adicionando uma imagem incorporada
a fim de seguir os passos abaixo, por favor entre no painel de instrumentos do administrador WordPress.
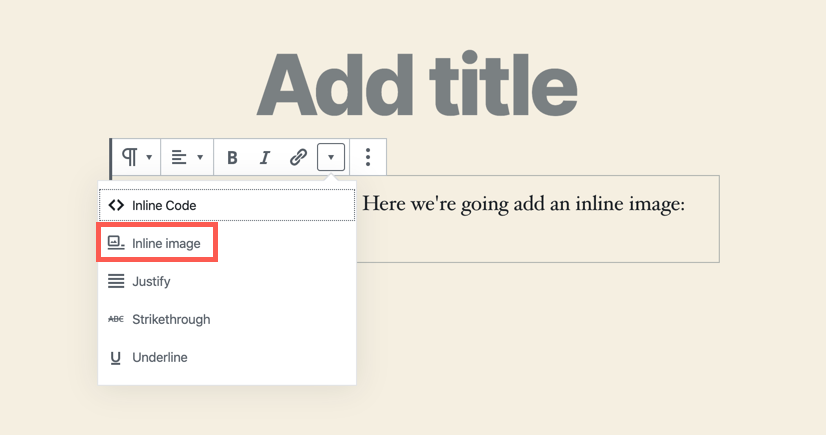
- uma imagem em linha é mais frequentemente utilizada após uma linha ou parágrafo do texto. Você vai encontrar a opção adicionando texto, então indo para o menu bloco para o parágrafo de texto e clicando na seta para baixo.

- em seguida, Você será solicitado a carregar ou usar a biblioteca de mídia para escolher a imagem a ser usada.
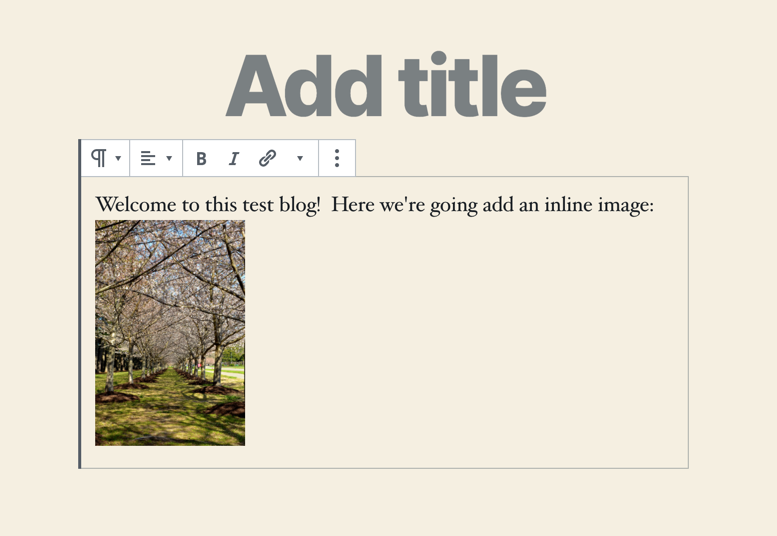
- uma vez que a imagem é adicionada, irá aparecer onde o seu cursor estava localizado dentro do bloco de parágrafos.

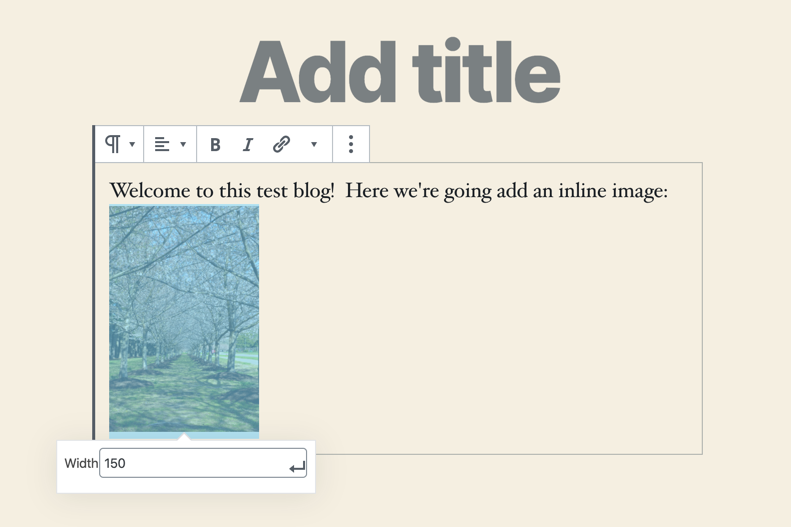
- você pode alterar apenas a largura de uma imagem incorporada clicando na imagem.

A imagem inline pode ser usado como uma miniatura de passos, mas não vincula ou tem uma maneira de ser ligado a outro elemento.
adicionar um bloco de imagem
a maneira mais comum de adicionar uma imagem no novo editor de Gutenberg do WordPress é usar um bloco de imagem. O bloco de imagem permite-lhe alguma flexibilidade com a imagem, permitindo-lhe editar o texto alt, alterar o tamanho da imagem, e até mesmo definir o seu tamanho específico em pixels ou usando as percentagens definidas. Como todos os blocos no editor WordPress, você também pode adicionar classes CSS para o bloco. Como a imagem em linha, você precisa ser logado no painel de instrumentos do administrador WordPress para seguir os passos abaixo.
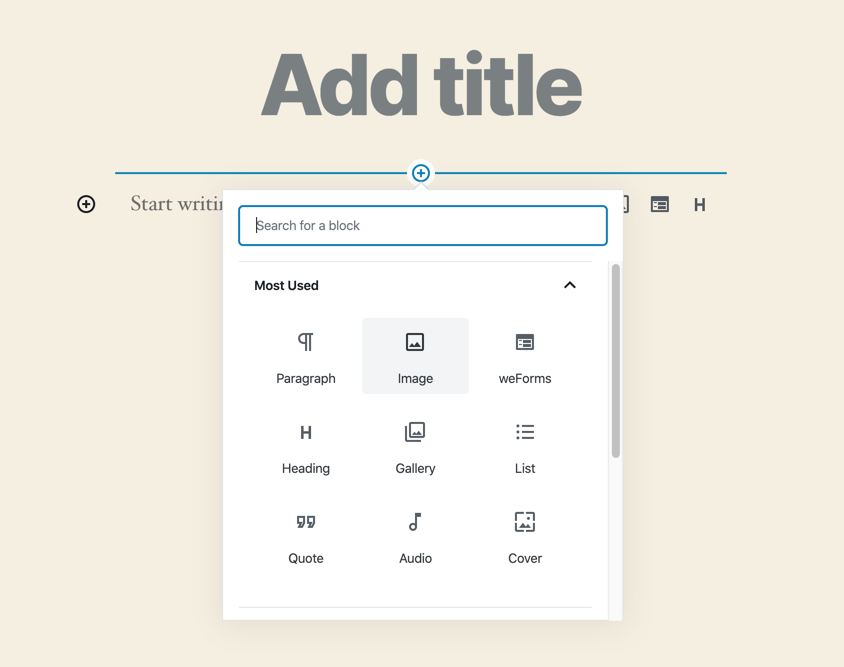
- clique no sinal + para adicionar um bloco, em seguida, selecione o bloco de imagem.

- você será então solicitado a enviar ou selecionar uma imagem dentro da biblioteca de mídia.

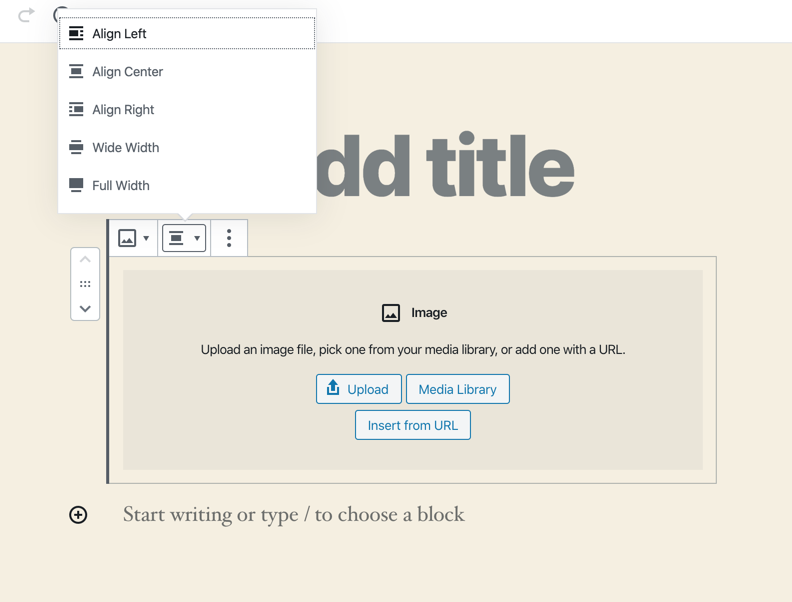
- Depois de ter carregado ou selecionar uma imagem da biblioteca de imagens, você será capaz de clicar na seta suspensa no bloco de menu e escolha como alinhar a imagem. Você também pode selecionar largura larga (para um modelo largo), ou largura completa preenche a tela com base no tamanho maior da imagem.

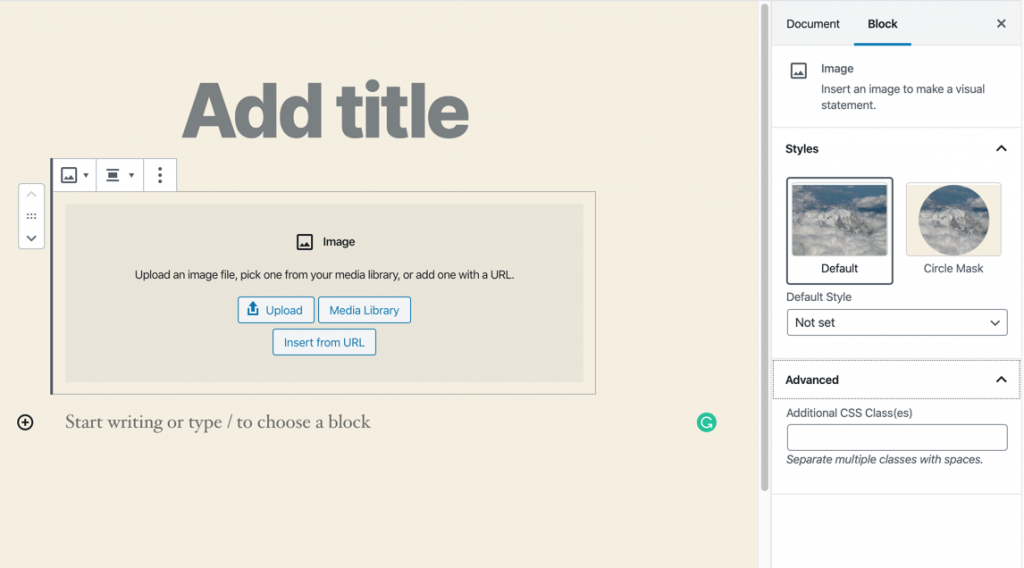
- você também pode ajustar as propriedades do bloco na coluna da direita da tela. Estas opções podem incluir o texto Alt, tamanho da imagem, largura, altura e predefinição de porcentagem. Estes serão diferentes com base no tema que você selecionou. Como qualquer bloco de Gutenberg, há também a opção de adicionar classes CSS ao bloco. A imagem abaixo mostra como você pode fazer alterações ao estilo como o tema permite.

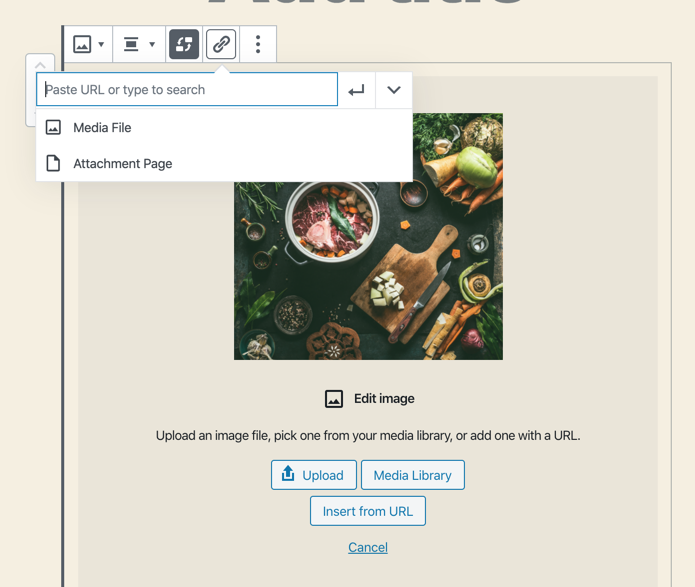
- Você também pode clicar na seta pendente para a imagem e você será capaz de vincular a imagem para a página de anexo ou o arquivo de mídia para a imagem criada dentro do WordPress.

Diferenças Entre uma Imagem Inline e Imagem do Bloco
Existem algumas diferenças entre as imagens e os bloqueios. As imagens incorporadas não podem ser ampliadas ao serem exibidas. Você também não tem nenhuma das opções fornecidas para o bloco de imagem. Você tem muito mais flexibilidade ao usar o bloco de imagem. A principal vantagem da imagem em linha é que ela pode ser usada perto do texto.
a imagem em linha e a imagem de bloco são diferentes, mas cada um tem uma força e fraqueza que você pode usar quando você adicionar uma imagem ao seu post ou página WordPress.
Saiba mais sobre o novo editor WordPress, Gutenberg, e as capacidades do plugin Gutenberg separado com os nossos artigos úteis Gutenberg!