What Is Web Application Architecture?
assim como projetar um produto, seu site precisa de um projeto bem elaborado para que ele possa funcionar tão eficazmente quanto possível. Quanto à etapa de design UI/UX, isto é chamado de prototipagem, mas neste caso, usamos o termo “arquitetura de aplicação web.”
neste artigo, as pessoas do Designdesenvolver discutirão este tópico e apresentá-lo-ão a outros conhecimentos relacionados.
What Is Web Application Architecture?
basicamente, arquitetura de aplicações web é um framework (ou algumas pessoas podem chamá-lo de um mecanismo) que afirma seus principais componentes externos e internos, a relação e interação entre esses componentes de Aplicação (Sistema middleware, interfaces de usuário e bancos de dados). Desta forma, a experiência web será ativada e pode ser usada pelos clientes.

sua missão principal é garantir que todos os componentes funcionam simultaneamente e ser uma base forte para construir e configurar tudo depois.
muitos desenvolvedores podem simplesmente ignorar o passo de criar este projeto e apenas desenvolver a aplicação web imediatamente. No entanto, se você quiser construir um produto escalável que tem alta eficiência e é confiável, robusto e seguro, arquitetura de aplicações web não é algo que você deve ignorar.
todos os stakeholders incluindo desenvolvedores, clientes, ou até mesmo usuários finais devem participar no planejamento da arquitetura de aplicações web para personalizá-lo de acordo com as expectativas.
A. Componentes de arquitetura de Aplicações Web
a arquitetura de aplicações Web tem vários tipos de componentes e eles podem ser divididos em 2 categorias principais que são componentes de interface de usuário e componentes estruturais.
componentes de interface de usuário são responsáveis pela criação de interfaces e experiência de uma aplicação web. Por outras palavras, estes componentes estão ligados à visualização, configuração e configurações da sua aplicação web. Eles incluem vários elementos, tais como painéis, dados estatísticos, elementos de notificação, layouts, monitoramento de atividade, configuração, etc.

por outro lado, componentes estruturais desempenham um papel vital na construção da funcionalidade de um determinado aplicativo web. Assim, estes são os componentes que permitem aos usuários interagir com o aplicativo web. Simplificando, há três deles.:
(1) o servidor de aplicações web. Desenvolvido por Python, PHP, Java,. Net, Este aplica-se e suporta lógica de negócios (ou regras e restrições) de modo que as aplicações web poderiam correr automaticamente..
(2) The database server. Ele armazena, recupera e fornece informações que são necessárias para operar a aplicação web.
(3) o navegador. Os usuários irão se comunicar e interagir com a aplicação web através deste programa. CSS, HTML e JavaScript são as 3 linguagens de programação usadas para desenvolver este componente.
B. Tipos de arquitetura de Aplicações Web
dependendo de vários fatores, tais como propósitos, a escolha da lógica de Aplicação, suas funções, recursos, bem como as prioridades do negócio, os desenvolvedores irão pegar 1 dos 3 tipos principais e trending abaixo para começar a estruturar a arquitetura de aplicativos web.
(1) Aplicações de página única. Eles trabalham como uma aplicação desktop que (de acordo com a Wikipédia) “pode interagir com o navegador web reescrevendo a página web atual com novos dados do servidor web, em vez do método padrão do navegador carregando páginas novas inteiras.”Desta forma, os clientes podem desfrutar de uma melhor experiência de usuário como a aplicação web não vai criar nenhuma interrupção. No momento, esta é a arquitetura de aplicação web mais popular.
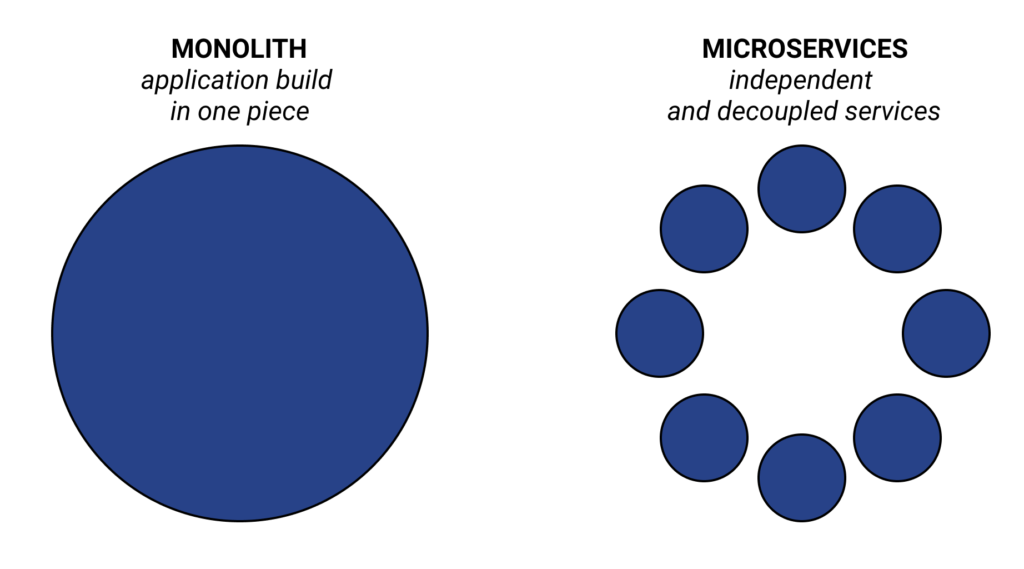
(2) Microservice architectures. Esta é a prática de dividir uma aplicação web em pequenas unidades autônomas e desenvolver cada uma delas separadamente. Com este tipo de arquitetura, os desenvolvedores podem lançar seu produto mais rápido porque ele é leve e tem apenas uma funcionalidade de cada vez.

(3) arquitecturas sem Server. Ao escolher este tipo de arquitectura, a necessidade de gerir a infra-estrutura já não existe. Tudo o que você precisa focar é desenvolver as funcionalidades.
algumas tecnologias comuns para criar arquitetura de Aplicações Web
arquitetura de Aplicações Web Java
esta prática nos permite combinar vários frameworks ou ferramentas Java para desenvolver o aplicativo web, não importa quão complexo ou simples ele seja. Graças a esta característica, é preferível usar em projetos multitier ou no ambiente de desenvolvimento empresarial.
Arquitectura baseada nas nuvens
todos os dados e funções serão armazenados numa nuvem ou num servidor local. Como resultado, diferentes sistemas de um ambiente podem interagir uns com os outros, mesmo que não estejam diretamente conectados.
RabbitMQ
este é um lugar que armazena mensagens em espera até que o software receptor possa alcançá-las. Os desenvolvedores podem usá-lo para fazer as coisas aparecerem ou tê-las feitas em ordem ao construir sistemas transacionais.
.NET Web Server Architecture
Handling cross-platform software, Docker, microservices on just one computer is one of its most significant capabilities. Além disso, você nem precisa de código fonte para armazenar dados se usar esta arquitetura também.
PHP Web Application Architecture
this architecture seems to be a promisive one when it requires less code but offers strong protection, quick development and simple maintenance.
Angular.JS
This framework can work both as a platform as well as a framework for HTML and TypeScript. Os desenvolvedores usam blocos de construção chamados NgModules para estruturar tal arquitetura. Tamanho de código reduzido e carga preguiçosa são duas vantagens mais significativas desta arquitetura de aplicação web.

Python Web Framework
os desenvolvedores preferem esta linguagem de programação como ela é concisa, fácil de entender, e boa para manutenção. Além disso, o Python também é adequado para os novatos, quer este seja seu tempo usando Python ou a primeira vez que eles trabalham em um determinado projeto.
nó.JS Framework
juntamente com alta eficiência e um processo de design mais rápido, nó.js é consistente e pode ajudar a criação de padrões para identificar elementos de código e configurá-los. No entanto, também permite a partilha e reutilização de códigos. E muito mais para dizer.