culori optime pentru îmbunătățirea lizibilității pentru persoanele cu dislexie
WAI R&D simpozioane „personalizarea textului acasă „Proceedings” această lucrare.
această lucrare este o contribuție la personalizarea textului pentru Simpozionul online de lizibilitate. Acesta nu a fost dezvoltat de W3C Web Accessibility Initiative (WAI) și nu reprezintă în mod necesar punctul de vedere consens al personalului W3C, participanți, sau membri.
- Luz Rello. Universitatea Pompeu Fabra, [email protected]
- Ricardo Baeza-Yates. Yahoo! Cercetare &Universitatea Pompeu Fabra, rbaeza@acm.
descrierea problemei
în acest studiu analizăm modul în care un aspect specific al personalizării textului, a textului și a culorilor de fundal poate îmbunătăți lizibilitatea persoanelor cu dislexie. Studiul nostru de utilizare compară două tipuri de date, cantitative (performanța utilizatorului) și calitative (preferințele utilizatorului), luând în considerare recomandările anterioare și raportul de luminozitate a culorilor prescris de WCAG 2.0. (W3C, 2008).
context
rolul culorilor în lizibilitate a fost discutat pe larg în relația cu dislexia, o dizabilitate de citire care apare în aproximativ 10-17, 5% din engleză și 7,5-11,8% din populația vorbitoare de spaniolă (Rello și Baeza-Yates, 2012). Cu toate acestea, atunci când citiți pe Web, textul slab colorat este una dintre problemele cheie întâmpinate de persoanele cu dislexie (McCarthy și Swierenga, 2010).
studiile anterioare ale utilizatorilor au arătat că anumite culori de text și fundal ar putea fi benefice pentru citirea pe ecran (Gregor and Newell 2000; Rello, Baeza – Yates și Kanvinde, 2012). Mai mult, sugestiile de personalizare a textului sunt în general de acord că persoanele cu dislexie preferă în mod normal diferențe mai mici de luminozitate și culoare între text și fundal în comparație cu cititorul mediu (Bradford, 2011; Pedley 2006; Asociația britanică de dislexie, 2012). Cu toate acestea, relația dintre această preferință și raportul minim de luminozitate a culorii prescris de W3C nu a fost studiată.
în studiul nostru testăm empiric recomandările anterioare și le comparăm cu algoritmul W3C și citirea standard a unui grup de control.
abordare
abordarea noastră separă nevoile de accesibilitate și preferințele personale care sunt frecvent amestecate în recomandările privind culorile și lizibilitatea. Prin urmare, testele noastre au fost compuse din două părți: (a) un set de texte care trebuie citite folosind urmărirea ochilor pentru a studia performanța citirii și (B) un chestionar pentru a colecta preferințele utilizatorului. Prin această metodologie distingem aspectele personalizării textului care permite cititorilor cu dislexie să citească mai eficient și sugestii opționale cu privire la preferințele lor. Fiecare test a fost efectuat de 23 de participanți cu dislexie (Rello, Baeza-Yates și Kanvinde, 2012) și 92 de participanți fără dislexie (Rello și Marcos, 2012).
pentru selectarea perechilor de culori am luat în considerare: (a) literatura anterioară, (b) recomandările, (c) frecvența lor pe Web și (d) raportul de contrast al luminozității. Perechile de culori studiate sunt prezentate în tabelul 1.
| Text și culoare de fundal | diferența de culoare | diferența de luminozitate |
|---|---|---|
| negru (000000) & alb (FFFFFF) | 765 | 255 |
| negru (000000) & galben (FFFF00) | 510 | 226 |
| negru (000000) & creme (FAFAC8) | 700 | 244 |
| off-negru (0A0A0A) & off-alb (FFFFE5) | 735 | 245 |
| albastru (00007D) & alb (FFFFFF)> | 640 | 241 |
| maro închis (1e1e00) & verde deschis (B9B900)> | 310 | 137 |
| maro (282800) & verde închis (A0A000)> | 240 | 107 |
| albastru (00007D) & galben (FFFF00) | 635 | 212 |
Tabelul 1: Diferența de culoare și luminozitate pentru perechile de culori text și fundal. Codurile RGB pentru culori sunt prezentate între paranteze și utilizate pentru textul celulei și fundal.
perechile negru & alb și albastru & alb au fost alese deoarece sunt cele mai frecvent utilizate. Am selectat off-black & off-white deoarece este recomandat în accesibilitatea Web pentru persoanele cu dislexie (Bradford, 2011). Perechile maro & verde închis și albastru & galben au fost incluse în studiu deoarece au fost alese de persoanele cu dislexie în experimentele anterioare (Gregor și colab., 2003; Gregor și Newell, 2000). Am ales Negru & creme deoarece este folosit —și recomandat-de Asociația britanică de dislexie pentru site-ul lor web și am selectat negru & galben datorită contrastului său ridicat.
deoarece perechea maro & verde închis are un contrast de culoare mai mic decât cel cerut de WCAG 2.0, am creat un maro închis & verde deschis cu aceeași nuanță de culoare, dar urmând algoritmul W3C pentru a compara ambele perechi de culori.
fiecare dintre perechile de culori au fost prezentate în ordine aleatorie conținând diferite texte comparabile. Textele au aceeași lungime (22 de silabe), aparțin aceluiași gen și au aceeași metrică și ritm. Au fost scrise în sans serif arial (Al-Wabil, Zaphiris și Wilson, 2006), dimensiune de 20 de puncte, text nejustificat (Pedley, 2006) și aceeași linie/cuvânt/spațiere de caractere.
textele au fost prezentate participanților pentru a fi citite în tăcere în timp ce au fost înregistrate de urmăritorul de ochi. Apoi, participantul a completat un chestionar cu privire la preferințele personale cu privire la culori și lizibilitatea acestora. Participanții au încercat să extragă sens din text, deoarece se așteptau la întrebări de înțelegere, deși chestionarele erau doar despre preferințele lor.
provocări
există trei puncte slabe în metodologia noastră care vor fi abordate în experimentele viitoare. În primul rând, perechile de culori au fost prezentate în ordine aleatorie, dar nu într-o ordine contrarechilibrată. Prin urmare, nu putem fi siguri dacă unele dintre rezultate ar putea fi afectate de poziția fragmentului textual pe ecran și dacă datele de preferință sunt influențate de efectele de ordine. În al doilea rând, textele sunt prea mici pentru a trage concluzii puternice. În al treilea rând, textele au fost prezentate singure pe ecran, astfel nu putem prezice efectul de culoare în alte contexte de citire, cum ar fi navigarea pe Web.
rezultate
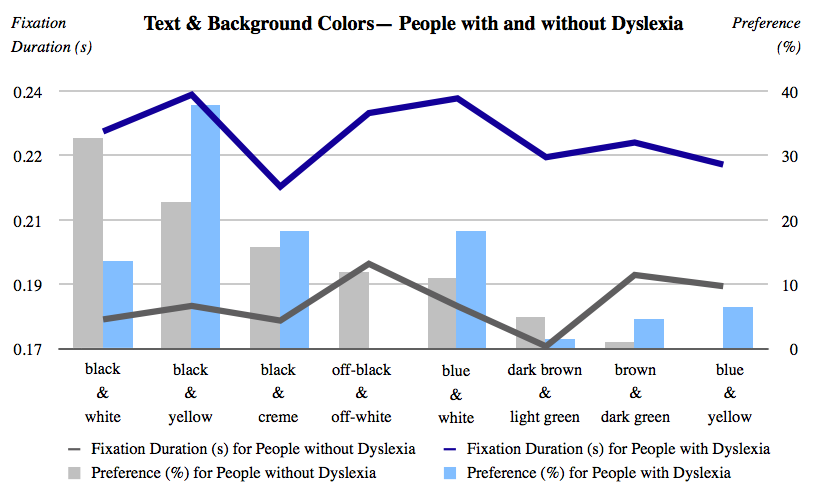
în Figura 1 putem vedea compararea performanței și preferințelor utilizatorului, între diferitele valori de culoare la persoanele cu și fără dislexie. Performanța este măsurată în timpul de citire (media duratei de fixare în secunde), iar preferințele sunt reprezentate de procentul de alegere a participanților. Fixările mai scurte sunt preferate celor mai lungi, deoarece conform studiilor anterioare (Just and Carpenter, 1980), cititorii fac fixări mai lungi în punctele în care sarcinile de procesare sunt mai mari.
cea mai mare diferență între grupuri este pe perechea albă & neagră: în timp ce majoritatea persoanelor fără dislexie o preferă (32,67%), doar 13,64% dintre participanții cu dislexie au ales textul negru pe fundal alb.
participanții fără dislexie tind să prefere perechile de culori cu un contrast mai mare de culoare și luminozitate, în timp ce persoanele cu dislexie citesc mai repede atunci când perechile de culori au contraste mai mici. De exemplu, perechea de culori care a fost cea mai rapidă de citit de către participanții cu dislexie a fost negru & creme (medie de 0,214 pentru durata de fixare), în timp ce textul negru pe fundal galben prezintă cea mai mare medie a duratei de fixare (0,239 secunde). Deși perechea off-black & off-white este cea recomandată în designul web pentru dislexici (Bradford, 2011), niciunul dintre utilizatorii cu dislexie nu a selectat-o. Această pereche prezintă cea mai mare medie a duratei de fixare pentru participanții fără dislexie (0,193 secunde).

Figura 1: durata fixării și preferințele utilizatorului ( % ) pentru persoanele cu și fără dislexie (descrierea detaliată este la sfârșitul lucrării).
algoritmul W3C sugerează evitarea diferențelor de luminozitate mai mici de 125 și a diferențelor de culoare mai mici de 500. Rezultatele noastre sunt în concordanță cu acest prag, deoarece singura pereche care nu se potrivea algoritmului W3C (maro & verde închis) a prezentat durate de fixare ridicate pentru ambele grupuri (a doua și a treia cea mai mare pentru persoanele fără și respectiv cu dislexie) și au fost, de asemenea, greu selectate de participanți (4,55% pentru participanții fără dislexie și 0,99% pentru participanții cu dislexie). În mod surprinzător, perechea maro închis & verde deschis, care este foarte asemănătoare în ceea ce privește nuanța culorii, dar diferă de maro & verde închis în ceea ce privește luminozitatea și contrastul culorilor prezintă cea mai mică și a doua cea mai mică durată de fixare pentru persoanele cu dislexie și, respectiv, fără dislexie.
rezultatele noastre sugerează că preferințele de personalizare a textului trebuie să fie completate de date cantitative din performanța reală de citire, deoarece nu am găsit nicio corelație între performanța de citire și alegerea personală a utilizatorilor. Culorile sunt luate în considerare de dezvoltatorii de interfețe. Chiar dacă persoanele cu dislexie citesc mai repede folosind contraste de culoare mai mici decât grupul de control, acestea nu sunt mai mici decât algoritmul W3C.
cercetări viitoare
experimentele în curs abordează provocările prezentate în secțiunea 4. În prezent efectuăm mai multe teste cu mai mulți participanți. Aceste teste includ (1) randomizarea suplimentară a poziției textelor, (2) texte mai lungi și (3) inserarea textelor în contexte de lectură frecvente pe Web, cum ar fi aspectul Wikipedia.
mulțumiri
am dori să-i mulțumim lui Shadi Abou-Zahra (W3C) pentru comentariile sale valoroase și feedback-ul despre această cercetare. Suntem, de asemenea, îndatorați Mari-Carmen Marcos (Universitat Pompeu Fabra) pentru asistența ei cu dispozitivul de urmărire a ochilor, lui Joaquim Llisterri (Universidad aut Xvnoma de Barcelona) pentru ajutorul său în distribuirea anunțului nostru de experimente între experți și tuturor voluntarilor și persoanelor cu dislexie care au efectuat experimentele.
- Al-Wabil, A., Zaphiris, P. & Wilson, S. (2007), ‘ navigare Web pentru persoanele cu dislexie: un studiu exploratoriu, Acess Universal în interacțiunea cu calculatorul uman. Confruntarea cu diversitatea PP. 593-602.
- Bradford, J. (2012) proiectarea paginilor web pentru cititorii dislexici. Disponibil: http://www.dyslexia-parent.com/mag35.html. Ultima accesare 20 septembrie 2012.
- Asociația Britanică De Dislexie. (2012) ghid de stil dislexie. Disponibil: http://www.bdadyslexia.org.uk/. Ultima accesare 20 septembrie 2012.
- Gregor, P., Dickinson, A., Macaffer, A. & Andreasen, P. (2003), ‘Seeword a personal word processing environment for dislexic computer users’, British Journal of Educational Technology 34(3), 341-355.
- Gregor, P. & Newell, A. F. (2000), o investigație empirică a modurilor în care unele dintre problemele întâmpinate de unele dislexice pot fi atenuate folosind tehnici computerizate, în lucrările celei de-a patra conferințe internaționale ACM privind tehnologiile de asistență, ASSETS 2000, ACM, New York, NY, SUA, PP.85-91.
- Just, M. & Carpenter, P. (1980),’ o teorie a lecturii: de la fixări oculare la înțelegere’, Psychological review 87, 329-354.
- McCarthy, J. E. & Swierenga, S. J. (2010), ‘ ce știm despre dislexie și accesibilitatea web: o revizuire de cercetare’, Acces Universal în societatea informațională 9, 147-152.
- Pedley, M. (2006), ‘proiectare pentru dislexici: Partea 3 din 3’. Disponibil: http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3. Ultima accesare 20 septembrie 2012.
- Rello, L. & Baeza-Yates, R. (2012b), ‘prezența dislexiei engleze și spaniole pe web’, Noua recenzie a Hypermedia și Multimedia PP.1-28.
- Rello, L., Kanvinde, G. & Baeza-Yates, R. (2012), linii directoare de aspect pentru textul web și un serviciu web pentru îmbunătățirea accesibilității pentru dislexici, în Conferința Internațională transdisciplinară privind accesibilitatea Web (W4A 2012), ACM Press, Lyon, Franța.
- Rello, L. & Marcos, M. (2012), un studiu de urmărire a ochilor privind personalizarea textului pentru performanța și preferința utilizatorului, în ediția a 8-a a Congresului web latino-American (LA-WEB 2012), IEEE Press, Cartagena, Columbia.
- World Wide Web Consortium (2008) orientări privind accesibilitatea conținutului Web (WCAG) 2.0. Disponibil de la: http://www.w3.org/TR/WCAG/ ultima accesare 20 octombrie 2012.
anexă: descrierea figurii 1
valorile duratei de fixare în secunde și procentajele preferinței utilizatorului pentru persoanele cu A fără dislexie. Cele mai preferate perechi de culori de către persoanele cu dislexie au fost (comandate de la cele mai favorizate la cele mai puțin favorizate): negru & Galben; Negru & creme; albastru & alb; negru & alb; albastru & galben; maro închis & verde deschis; maro & verde închis și negru & alb murdar. Cele mai preferate perechi de culori de către persoanele fără dislexie au fost (comandate de la cele mai favorizate la cele mai puțin favorizate): negru & alb; negru & Galben; Negru & creme; off-negru & alb murdar; albastru & alb; maro închis & verde deschis; maro & verde închis și albastru & galben. În ceea ce privește performanța, perechile de culori citite de persoanele cu dislexie au fost (comandate de la cel mai rapid la cel mai lent): negru & creme; albastru & galben; maro închis & verde deschis ,maro & verde închis ,Negru & alb; off-negru & alb; albastru & alb și negru & galben. În ceea ce privește performanța, perechile de culori citite de persoanele fără dislexie au fost (comandate de la cel mai rapid la cel mai lent): maro închis & verde deschis; Negru & creme; negru & alb; negru & galben; albastru & galben; maro & verde închis și negru & alb murdar.