cum să implementați rapid diagrame frumoase în aplicația dvs. Android

oamenii percep mai ales informațiile vizual: videoclipurile, fotografiile și diagramele atrag atenția și explică lucrurile mai bine decât numerele sau cuvintele simple. Acesta este motivul pentru care multe aplicații folosesc diagrame luminoase și clare pentru a prezenta informații. În acest articol, explorăm cum să adăugați diagrame în aplicația dvs. fără a cheltui mult timp (și, prin urmare, bani) pentru dezvoltarea lor.
graficele au devenit un element extrem de popular al designului UI modern în aplicațiile mobile. Există o mulțime de moduri în care le puteți utiliza în aplicația dvs. și există și mai multe moduri în care puteți face graficele dvs. elegante și frumoase.
graficele au beneficii care fac ca acest mod de prezentare a informațiilor să fie unul dintre cele mai bune:
- Visual – conform mai multor studii, oamenii percep informații vizuale mult mai bine decât orice alt tip de informații. De exemplu, un studiu realizat de cercetătorii de la Universitatea din Minnesota a arătat că oamenii procesează imagini de 60.000 de ori mai repede decât textul. Aceasta înseamnă că adăugarea unei diagrame în aplicația dvs. mobilă va face informațiile mai clare și, prin urmare, va îmbunătăți experiența utilizatorului.
- Optimizați spațiul — o diagramă poate fi, de asemenea, o modalitate compactă de a prezenta informații. În loc să utilizați tabele, implementați doar diagrame și spațiu liber pe ecran.
puteți utiliza diagrame pentru a afișa o mulțime de informații. De exemplu, Apple folosește diagrame în Apple Watch pentru a afișa informații despre fitness.

de asemenea, puteți utiliza diagrame într-o aplicație bancară sau într-o aplicație pentru gestionarea finanțelor personale pentru a afișa cheltuielile și veniturile:

graficele pot fi utilizate în aplicații pentru analize mobile și marketing:

și există nenumărate cazuri în care puteți utiliza diagrame în aplicația dvs. mobilă. Aceste tipuri de aplicații folosesc adesea diagrame:
- Bănci și Finanțe personale
- Fitness și nutriție
- Analytics
- logistică
- social media
- managementul bateriei
- managementul timpului
- Internetul Lucrurilor
- afaceri și management
puteți găsi o mulțime de moduri creative de a utiliza diagrame și în alte tipuri de aplicații mobile.
acum să vorbim despre cum să implementați o diagramă în aplicația dvs. mobilă și să nu petreceți o mulțime de ore de dezvoltare pe ea.
o soluție simplă pentru aplicația dvs.
crearea unei diagrame folosind grafică poate dura mult timp, prelungind dezvoltarea și crescând costurile. Pentru a evita acest lucru, puteți utiliza o bibliotecă open source pentru a crea diagrame. Există deja o mulțime de ele on-line, și puteți alege orice. În acest articol ne vom uita la MPAndroidChart de Phil Jay. Este nou în comparație cu alte biblioteci de diagrame și îmi place pentru că este stabil. Peste 3.000 de utilizatori de pe GitHub sunt de acord cu mine. Cu această bibliotecă, puteți crea diferite tipuri de diagrame personalizabile fără prea mult efort. De asemenea, puteți adăuga animații și le puteți personaliza.
acum vă voi arăta cum să desenați diagrame pe Android cu această bibliotecă. În acest articol ne vom concentra pe o diagramă simplă cu bare cu animație, dar mai întâi să explorăm ce tipuri de diagrame sunt disponibile în această bibliotecă.
Biblioteca MPAndroidChart
tot ce trebuie să știți despre MPAndroidChart este că este una dintre cele mai simple modalități de a adăuga diagrame la aplicația dvs. și că funcționează pe Android API 8 și versiuni ulterioare. Dacă doriți să utilizați animații, veți avea nevoie de API 11 sau mai sus.
animațiile sunt un element de bază al UI-urilor moderne pentru aplicații mobile, motiv pentru care este un lucru atât de minunat să le ai în această bibliotecă. Veți găsi peste 25 de animații încorporate, dar dacă doriți ceva special, puteți adăuga și altele personalizate. Deci, ce se poate construi de fapt, cu MPAndroidChart?
- diagramă bară simplă
- diagramă bară grupată
- diagramă bară orizontală
- diagramă linie simplă
- diagramă linie cu linii cubice
- diagramă linie grupată
- diagramă linie combinată și diagramă bară
- diagramă circulară
- diagramă dispersie
- diagramă sfeșnic
- diagramă radar
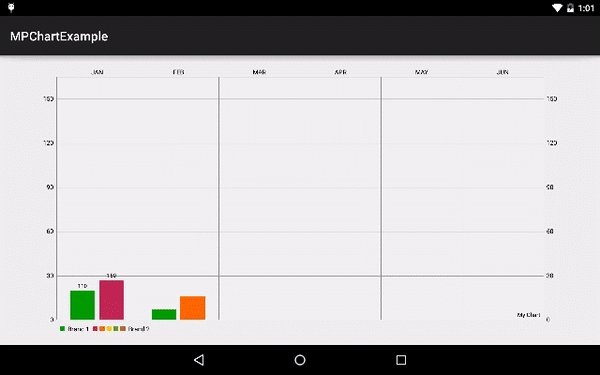
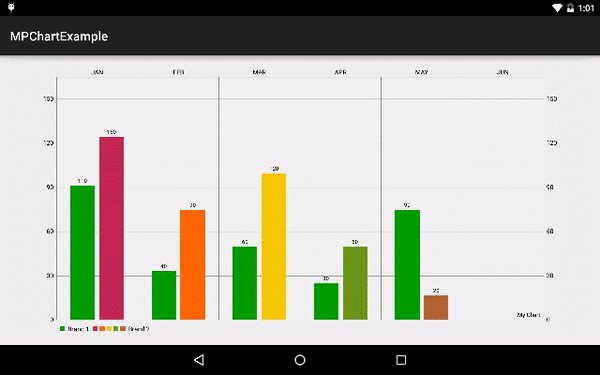
în acest tutorial, vom construi o diagramă bară grupată cu animație ca cea prezentată aici:

cum să integrați o diagramă animată pas cu pas
pentru a începe, adăugați mai întâi aceste linii în fișierul gradle:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Pasul 2
creați un aspect pentru MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
după cum puteți vedea în aspectul de mai sus, am folosit com.github.mikephil.diagrame.diagrame.BarChart xml tag pentru a crea o diagramă de bare Android.
Pasul 3
acum aruncați o privire la codul de activitate:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
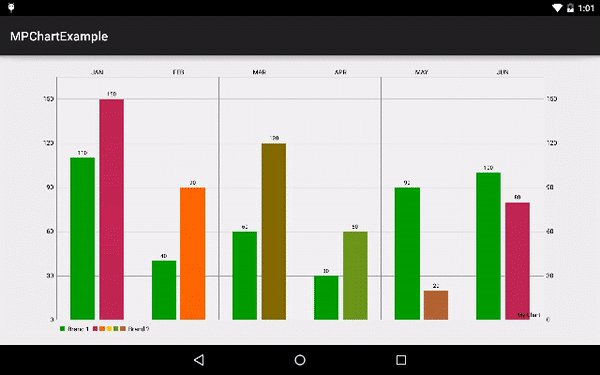
acest lucru va avea ca rezultat o diagramă de bare cu aspect deosebit ca aceasta:

permiteți-mi să explic cum funcționează biblioteca MPAndroidChart. După cum se arată în clasa de mai sus, mai întâi este inițializată o BarChart. Apoi, datele sunt generate în funcție de graficul de bare cu ajutorul clasei BarEntry. Aceasta este o subclasă a clasei de intrare, care este clasa de bază pentru toate tipurile de date diagramă în biblioteca MPAndroidChart.
mai mult, acest BarEntry este adăugat în bardataset. Apoi, toate aceste valori împreună cu valorile axei X sunt setate în diagrama cu bare folosind diagrama.metoda setData (date). Acum, pentru a face graficul de bare reflectă aceste date cele mai recente, avem nevoie pentru a apela diagramă.invalida () metodă. Acest lucru va duce la graficul de bare cu aspect deosebit prezentat mai sus.
după cum am menționat, Biblioteca MPAndroidChart este personalizabil. Să aruncăm o privire la unele dintre caracteristicile sale cheie.
animatii MPAndroidChart
pentru a anima o diagramă din biblioteca MPAndroidChart, aceste metode sunt utilizate:
- diagramă.animateX (2000)-pentru axa x animație
- diagramă.animateY (2000)-pentru animație axa Y
- diagramă.animateXY (2000, 2000) — pentru animație axa XY
codul de mai sus se va adăuga o animație standard. Dar dacă doriți să schimbați stilul de animație sau doriți să faceți o animație personalizată, consultați această pagină. Rețineți că animațiile vor funcționa numai pe API 11 și mai sus.
culori MPAndroidChart
în timp ce faceți diagrame pe Android folosind biblioteca MPAndroidChart, puteți schimba și culoarea barelor din diagramă folosind aceste metode:
- setColor — utilizat pentru a seta o singură culoare pentru un set complet de date
- setColors — utilizat pentru a seta intrări în culori diferite într-un set de date
aceste metode sunt utilizate în timp ce creați obiectul setului de date prezentat mai sus.
concluzie
MPAndroidChart este o bibliotecă excelentă care poate ajuta dezvoltatorii să creeze diagrame frumoase, personalizate și animate în doar câțiva pași. În acest articol v — am arătat cum să construiți o diagramă cu bare, dar puteți crea tot felul de diagrame pentru aplicația dvs.-trebuie doar să schimbați numele clasei. În mare parte nu va trebui să schimbați nimic: biblioteca MPAndroidChart este creată în așa fel încât în toate diagramele să introduceți informațiile în același mod.
dacă aveți întrebări cu privire la integrarea sau utilizarea diagrame în aplicația mobilă, nu ezitați să contactați Mobindustry pentru o consultare gratuită. Vom fi bucuroși să vă ajutăm.
obțineți o consultație gratuită!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/