diferența dintre unghiular 1 vs unghiular 2
în această scriere vom discuta despre diferența dintre unghiular 1.X vs Angular 2 cu acest cititor va veni să știe outdating de Angular 1.x și evoluția unghiulară 2. Există multe diferențe între ele aici sunt unele dintre ele, deci aici merge discuția de mai jos: –
1.Angular 2 este complet nou, deoarece este rescris și nu este o actualizare a predecesorului său Angular 1.x.
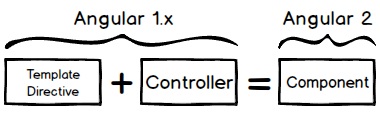
2.It și-a înlocuit controlerul care a existat anterior în Angular 1.x cu standarde web nou introduse, cum ar fi componenta în Angular 2.

3.Unghiular 1.X folosește $scope, în timp ce în Angular 2 sau Angular 4 nu îl veți găsi în schimb, folosește zone.js pentru schimbarea detectării codului.
4.Angular 2 sau Angular 4 se concentrează mai mult pe suportul mobil, în timp ce în Angular 1.x a fost limitat într-o măsură.
5.Aici, în Angular 2 se folosește TypeScript care este sugarcoated și superset de JavaScript și îndeplinește toate specificațiile ES6 în timp ce în Angular 1.x nu a existat un astfel de concept folosit.
6.Angular 2 utilizează sistemul de injecție dependență ierarhică și pune în aplicare uni-direcție arbore de detectare schimbare pe bază de care crește performanța.
7.Modul de realizare a injecției de dependență este prin intermediul constructorilor, deoarece totul este bazat pe clasă în Angular 2.
8.In variabilele locale unghiulare 2 sunt definite folosind prefixul hash (#).
9.Sintaxa Directivei structurale se modifică în Angular 2 Aici se folosește „ng-repeat” și în Angular 1.x sintaxa utilizată a fost”*ngFor”.
10.Sintaxa cazului Camel este utilizată în Angular 2 pentru directive încorporate precum „ngClass” și „ngModel”, în timp ce în Angular 1 era „NG-class” și „ng-model”.
11. Singura modalitate de a bootstrap angular este prin codul din Angular 2 întrucât în Angular 1.x există două moduri de a bootstrap unghiulare, una folosind” ng-app ” atribut și alte este prin intermediul codului.
12.In unghiular 1.x, ” $ routeProvider.când () ” este utilizat pentru a configura rutarea. Unde în Angular 2 avem ” @RouteConfig{(…}) „în schimb. „ng-view” Disponibil în Angular 1.x a fost schimbat cu „” în Angular 2. Rutarea este un modul separat, prin urmare, trebuie să-l importăm. De asemenea, sunt necesare încă două configurații noi pentru a face rutarea să funcționeze, una se face prin adăugarea ca directivă și alta trebuie adăugată ca ROUTER_DIRECTIVES în lista furnizorilor. În timp ce în pagina HTML „ng-href” utilizat în Angular 1.x este schimbat cu „” în unghiular 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Multe dintre proprietățile care au fost utilizate anterior unghiulare 1.x ca „ng-href”, „ng-src” și „Ng-hide” este acum învechit, deoarece Angular 2 folosește direct proprietățile elementelor HTML DOM, astfel încât acum sunt utilizate proprietăți noi „href”, „src”, „ascunde” pentru a obține aceeași ieșire.
14.Directiva unidirecțională de legare a datelor” ng-bind ” utilizată în Angular 1.x a fost înlocuit cu în Angular 2, deoarece este valid HTML DOM element de proprietate.
15.Două sensuri de legare a datelor „ng-model” utilizat în unghiular 1.x a fost înlocuit cu în unghiular 2.
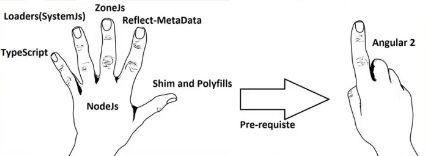
16.Unghiular 1.x este ușor de instalat în comparație cu Angular 2. Trebuie doar să adăugați referință de bibliotecă și apoi începe cu Angular 1.proiectul X. În timp ce Angular 2 depinde de alte patru fișiere importante, cum ar fi zone.js, sistem.js, shim.js, reflect-metadate și setări, cum ar fi nod.js și TypeScript fără de care nu se poate începe proiectul Angular 2.

Sper că, în calitate de cititor, ați înțeles diferența dintre Angular 1.X și unghiular 2. De asemenea, treceți prin videoclipul de mai jos, care este bazat pe proiect și recomandat ca o pornire bună pentru Angular 2: –