utilizarea imaginilor Inline versus blocul de imagini
când lucrați în WordPress, veți adăuga adesea imagini la conținutul dvs. Aceste imagini pot fi adăugate ca imagini inline sau folosind blocul de imagini. Puteți adăuga, de asemenea, galerii sau slideshow-uri, dar în acest tutorial, ne vom concentra pe diferența dintre utilizarea imaginilor inline și blocul de imagini. Veți învăța cum să adăugați ambele în pașii de mai jos.
- cum se adaugă o imagine în linie
- cum se adaugă un bloc de imagine
- diferențele dintre imaginea în linie și blocul de imagine
găsiți o nouă casă pentru site-ul dvs.
adăugarea unei imagini Inline
pentru a urma pașii de mai jos, vă rugăm să vă conectați la tabloul de bord al administratorului WordPress.
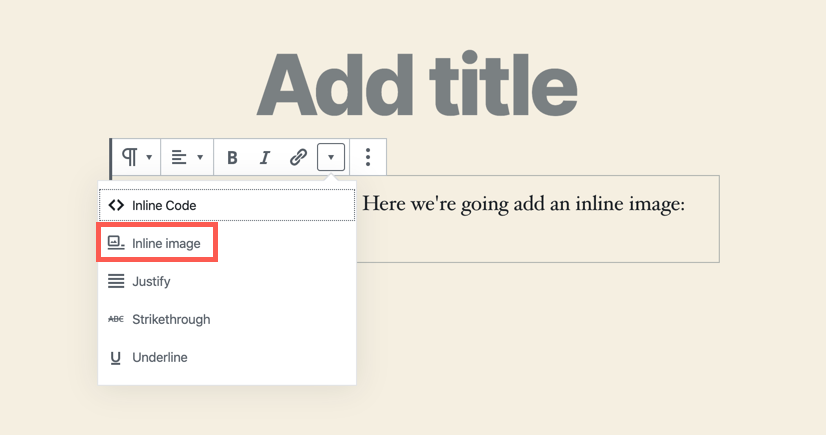
- o imagine inline este cel mai des utilizată după o linie sau un paragraf de text. Veți găsi opțiunea adăugând text, apoi accesați meniul bloc pentru paragraful text și faceți clic pe săgeata derulantă.

- Apoi vi se va solicita să încărcați sau să utilizați biblioteca media pentru a alege imaginea care va fi utilizată.
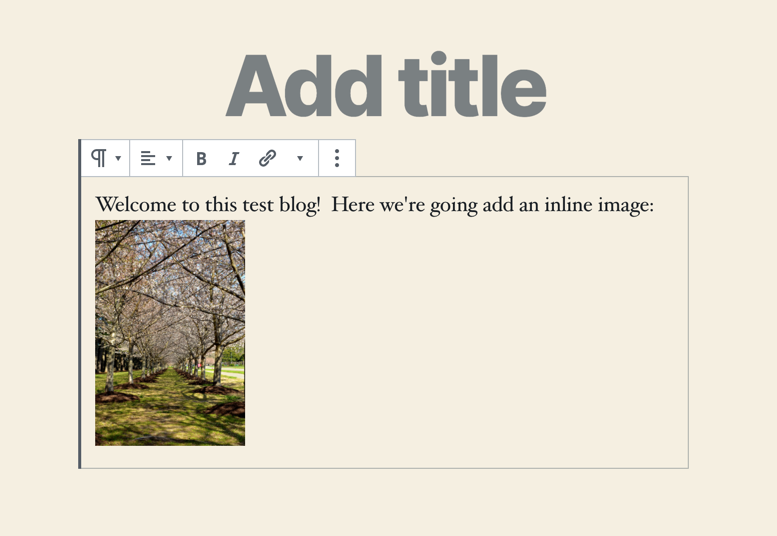
- odată ce imaginea este adăugată, aceasta va apărea în cazul în care cursorul a fost localizat în blocul paragraf.

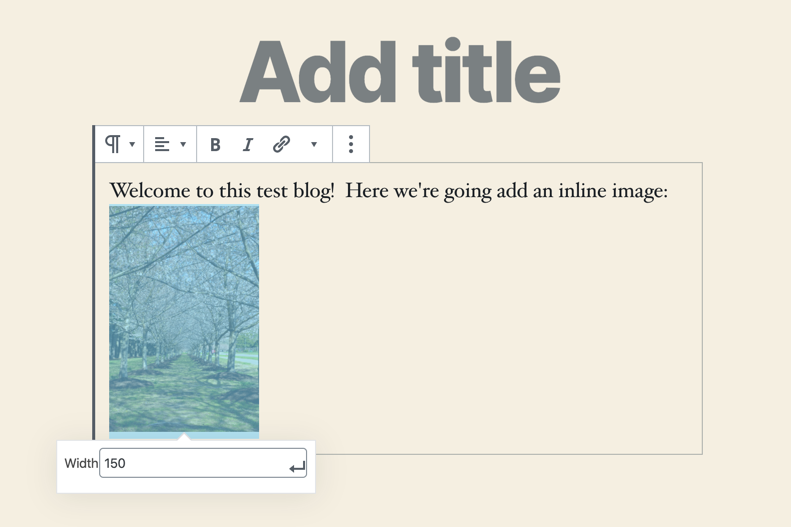
- puteți modifica doar lățimea unei imagini în linie făcând clic pe imagine.

imaginea în linie poate fi utilizată ca miniatură pentru pași, dar nu leagă sau nu are o modalitate de a fi legată de un alt element.
adăugarea unui bloc de imagine
cea mai obișnuită modalitate de a adăuga o imagine în noul editor Gutenberg al WordPress este utilizarea unui bloc de imagine. Blocul de imagine vă permite o anumită flexibilitate cu imaginea, permițându-vă să editați textul alternativ, să modificați dimensiunea imaginii și chiar să setați dimensiunea specifică în pixeli sau folosind procente setate. La fel ca toate blocurile din Editorul WordPress, puteți adăuga și clase CSS la bloc. La fel ca imaginea în linie, va trebui să vă conectați la tabloul de bord al administratorului WordPress pentru a urma pașii de mai jos.
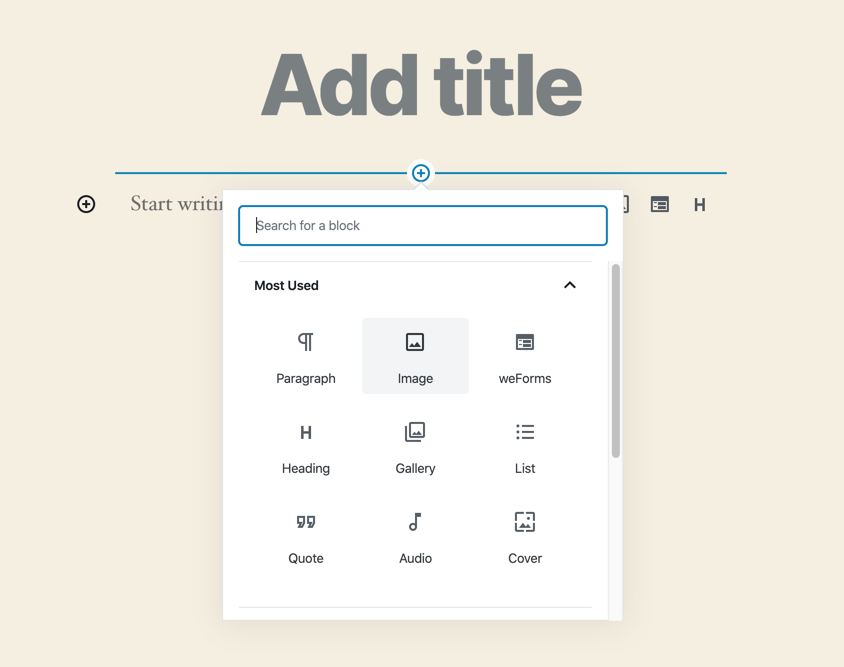
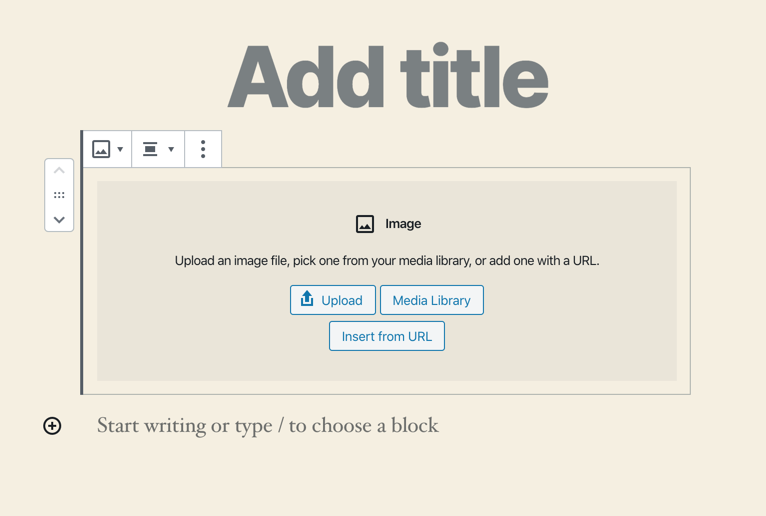
- Faceți clic pe semnul + pentru a adăuga un bloc, apoi selectați blocul de imagine.

- Apoi vi se va solicita să încărcați sau să selectați o imagine în biblioteca media.

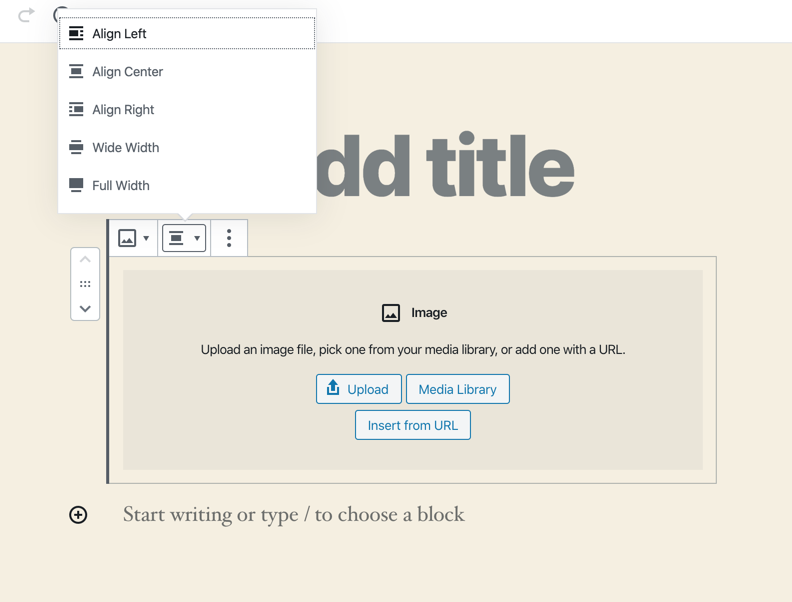
- după ce ați încărcat sau selectat o imagine din biblioteca de imagini, veți putea face clic pe săgeata derulantă din meniul bloc și selectați cum să aliniați imaginea. De asemenea, puteți selecta lățime largă (pentru un șablon larg) sau lățimea completă umple ecranul în funcție de cea mai mare dimensiune a imaginii.

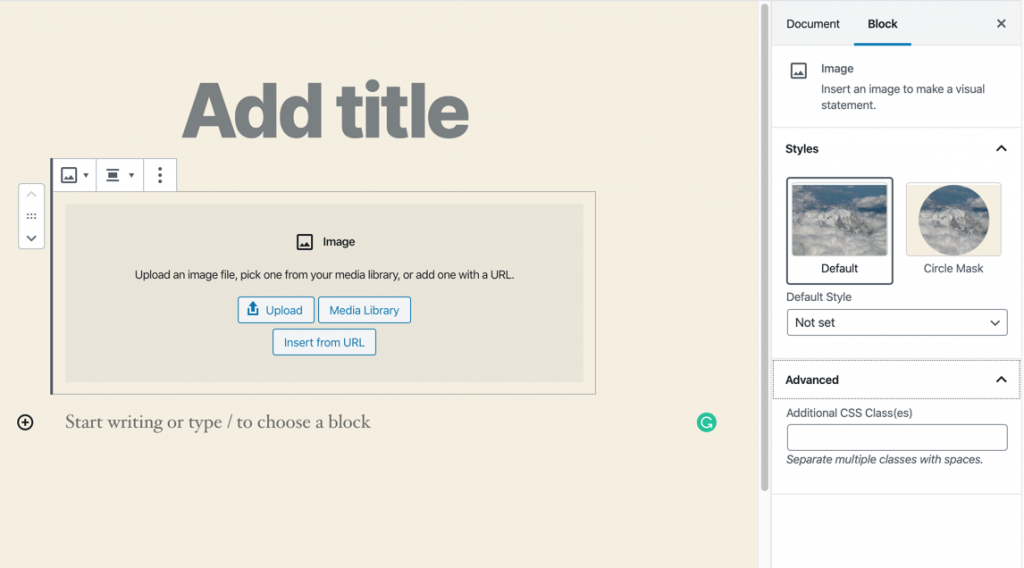
- de asemenea, puteți ajusta proprietățile blocului în coloana din dreapta a ecranului. Aceste opțiuni pot include textul alternativ, dimensiunea imaginii, lățimea, înălțimea și opțiunile procentuale presetate. Acestea vor diferi în funcție de tema pe care ați selectat-o. Ca orice bloc Gutenberg, există și opțiunea de a adăuga clase CSS la bloc. Captura de ecran de mai jos arată cum puteți face modificări stilului pe măsură ce tema permite.

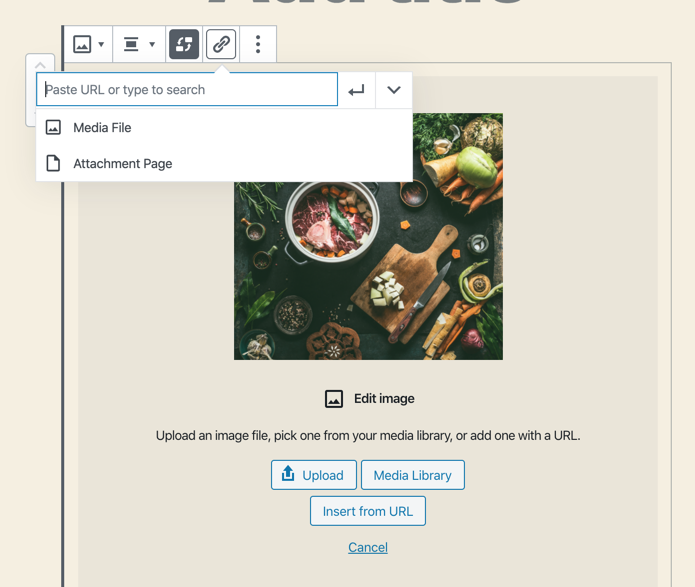
- de asemenea, puteți face clic pe săgeata derulantă pentru imagine și veți putea conecta imaginea la pagina de atașament sau la fișierul media pentru imaginea creată în WordPress.

diferențe între o imagine în linie și un bloc de imagine
există câteva diferențe între imaginile în linie și blocajele. Imaginile Inline nu pot fi mărite atunci când sunt afișate. De asemenea, nu aveți niciuna dintre opțiunile furnizate blocului de imagini. Aveți mult mai multă flexibilitate atunci când utilizați blocul de imagini. Principalul avantaj al imaginii inline este că poate fi utilizat în apropierea textului.
imaginea inline și imaginea bloc sunt diferite, dar fiecare are o forță și o slăbiciune pe care le puteți utiliza atunci când adăugați o imagine la postarea sau pagina dvs.
Aflați mai multe despre noul editor WordPress, Gutenberg și capacitățile pluginului Gutenberg separat cu articolele noastre utile Gutenberg!