Sådan implementeres hurtigt smukke diagrammer i din Android-App

folk opfatter for det meste information visuelt: videoer, fotos og diagrammer gør opmærksom og forklarer ting bedre end almindelige tal eller ord. Derfor bruger mange applikationer lyse og klare diagrammer til at præsentere information. I denne artikel undersøger vi, hvordan du tilføjer diagrammer til din app uden at bruge meget tid (og derfor penge) på deres udvikling.
diagrammer er blevet et ekstremt populært element i moderne UI-design i mobile applikationer. Der er mange måder, du kan bruge dem i din ansøgning, og der er endnu flere måder, du kan gøre dine diagrammer slanke og smukke.
diagrammer har fordele, der gør denne måde at præsentere information til en af de bedste:
- visuel-ifølge flere undersøgelser opfatter folk visuel information meget bedre end nogen anden form for information. For eksempel viste en undersøgelse foretaget af forskere ved University of Minnesota, at folk behandler visuals 60.000 gange hurtigere end tekst. Dette betyder, at tilføjelse af et diagram til din mobilapp vil gøre informationen klarere og derfor forbedre brugeroplevelsen.
- Optimer plads — et diagram kan også være en kompakt måde at præsentere information på. I stedet for at bruge tabeller skal du bare implementere diagrammer og ledig skærmplads.
du kan bruge diagrammer til at vise masser af oplysninger. For eksempel bruger Apple diagrammer i Apple-uret til at vise fitnessoplysninger.

du kan også bruge diagrammer i en bankapp eller en app til at styre personlig økonomi for at vise udgifter og indtægter:

diagrammer kan bruges i apps til mobilanalyse og markedsføring:

og der er utallige tilfælde, hvor du kan bruge diagrammer i din mobilapp. Disse typer applikationer bruger ofte diagrammer:
- Bank og personlig økonomi
- Fitness og ernæring
- Analytics
- Logistik
- sociale medier
- batteristyring
- tidsstyring
- Internet of Things
- business and management
du kan finde masser af kreative måder at bruge diagrammer i andre typer af mobile applikationer samt.
lad os nu tale om, hvordan du implementerer et diagram i din mobilapplikation og ikke bruger mange udviklingstimer på det.
en enkel løsning til din app
oprettelse af et diagram ved hjælp af grafik kan tage meget tid, forlænge udviklingen og øge omkostningerne. For at undgå dette kan du bruge et open source-bibliotek til at oprette diagrammer. Der er allerede mange af dem online, og du kan vælge nogen. I denne artikel vil vi se på MPAndroidChart af Phil Jay. Det er nyt i forhold til andre diagrambiblioteker, og jeg kan godt lide det, fordi det er stabilt. Over 3.000 brugere på GitHub er enige med mig. Med dette bibliotek kan du oprette forskellige former for tilpassede diagrammer uden stor indsats. Du kan også tilføje animationer og tilpasse dem.
nu viser jeg dig, hvordan du tegner diagrammer på Android med dette bibliotek. I denne artikel fokuserer vi på et simpelt søjlediagram med animation, men lad os først undersøge, hvilke typer diagrammer der er tilgængelige i dette bibliotek.
MPAndroidChart Library
alt hvad du behøver at vide om MPAndroidChart er, at det er en af de enkleste måder at tilføje diagrammer til din app, og at det fungerer på Android API 8 og derover. Hvis du vil bruge animationer, skal du bruge API 11 eller derover.
animationer er et kerneelement i moderne mobilapp UI ‘ er, hvorfor det er sådan en god ting at have dem i dette bibliotek. Du finder over 25 indbyggede animationer, men hvis du vil have noget specielt, kan du også tilføje brugerdefinerede. Så hvad kan du faktisk bygge med MPAndroidChart?
- simpelt søjlediagram
- grupperet søjlediagram
- vandret søjlediagram
- enkelt linjediagram
- linjediagram med kubiske linjer
- grupperet linjediagram
- kombineret linje og søjlediagram
- cirkeldiagram
- scatter chart
- lysestage Chart
- radar chart
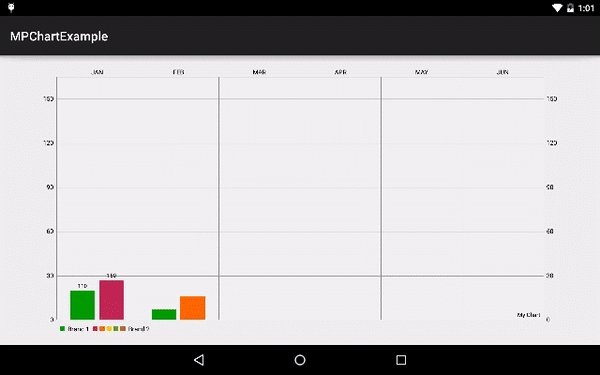
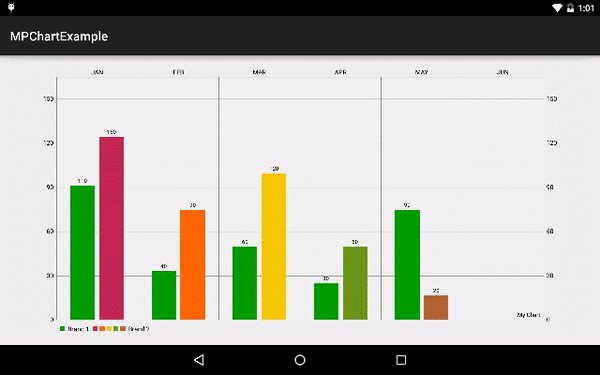
i denne vejledning bygger vi et grupperet søjlediagram med animation som den, der vises her:

Sådan integreres et animeret diagram trin for trin
for at starte skal du først tilføje disse linjer til din gradle-fil:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
Trin 2
Opret et layout til dit MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
som du kan se i ovenstående layout, har jeg brugt com.github.mikephil.Figur.diagram.For at oprette et Android-søjlediagram.
Trin 3
se nu på aktivitetskoden:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
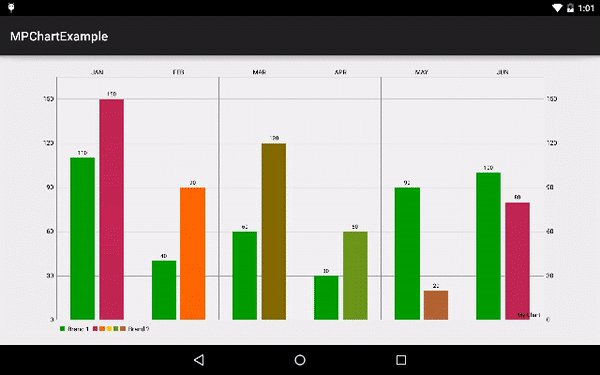
dette vil resultere i et flot søjlediagram som dette:

Lad mig forklare, hvordan MPAndroidChart-biblioteket fungerer. Som vist i klassen ovenfor initialiseres først et stregdiagram. Derefter genereres data i henhold til søjlediagrammet ved hjælp af BarEntry-klassen. Dette er en underklasse af Indgangsklassen, som er basisklassen for alle diagramdatatyper i mpandroidchartbiblioteket.
yderligere tilføjes denne BarEntry til BarDataSet. Derefter indstilles alle disse værdier sammen med H-akseværdier i søjlediagrammet ved hjælp af diagrammet.setData (data) metode. For at få søjlediagrammet til at afspejle disse seneste data, skal vi ringe til Diagram.ugyldiggør () metode. Dette vil resultere i det flotte søjlediagram vist ovenfor.
som jeg har nævnt, kan MPAndroidChart-biblioteket tilpasses. Lad os se på nogle af dens nøglefunktioner.
MPAndroidChart animationer
for at animere et diagram fra MPAndroidChart-biblioteket anvendes disse metoder:
- diagram.animateks (2000)-til Akseanimation
- diagram.animateY (2000)-til Y-akse animation
- diagram.animateksii (2000, 2000) – for animation
ovenstående kode vil tilføje en standard animation. Men hvis du ønsker at ændre animationsstil eller ønsker at lave en brugerdefineret animation, henvises til denne side. Bemærk, at animationer kun fungerer på API 11 og derover.
MPAndroidChart colors
mens du laver diagrammer på Android ved hjælp af MPAndroidChart-biblioteket, kan du også ændre farven på søjler i diagrammet ved hjælp af disse metoder:
- setColor — bruges til at indstille en enkelt farve til et fuldt datasæt
- setColors — bruges til at indstille poster i forskellige farver i et datasæt
disse metoder bruges, mens du opretter Datasætobjektet vist ovenfor.
konklusion
MPAndroidChart er et fantastisk bibliotek, der kan hjælpe udviklere med at skabe smukke, tilpassede og animerede diagrammer i få trin. I denne artikel viste jeg dig, hvordan du bygger et søjlediagram, men du kan oprette alle slags diagrammer til din applikation — bare ændre klassenavne. For det meste behøver du ikke ændre noget: MPAndroidChart-biblioteket er oprettet på en sådan måde, at du i alle diagrammer indtaster oplysningerne på samme måde.
hvis du har spørgsmål om integration eller brug af diagrammer i din mobilapp, tøv ikke med at kontakte Mobindustry for en gratis konsultation. Vi hjælper gerne.
få en gratis konsultation!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/