använda Inline-bilder kontra bildblocket
när du arbetar i WordPress lägger du ofta till bilder i ditt innehåll. Dessa bilder kan läggas till som inline-bilder eller använda bildblocket. Du kan också lägga till gallerier eller bildspel, men i den här handledningen kommer vi att fokusera på skillnaden mellan att använda inline-bilder och bildblocket. Du lär dig hur du lägger till båda i stegen nedan.
- hur man lägger till en inline-bild
- hur man lägger till ett bildblock
- skillnader mellan inline-bilden och bildblocket
hitta ett nytt hem för din WordPress-webbplats genom att gå till Inmotions WordPress-värd.
lägga till en Inline-bild
för att följa stegen nedan, logga in på WordPress Administrator Dashboard.
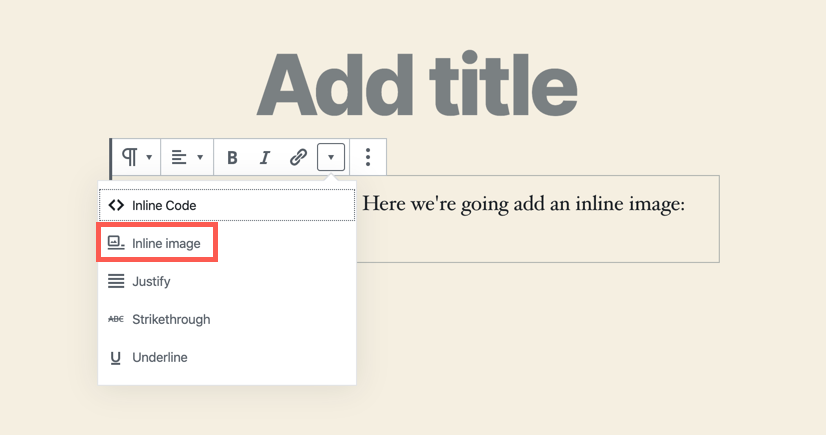
- en inline-bild används oftast efter en rad eller ett stycke text. Du hittar alternativet genom att lägga till text, sedan gå till blockmenyn för textparagrafen och klicka på rullgardinspilen.

- du uppmanas då att ladda upp eller använda mediebiblioteket för att välja den bild som ska användas.
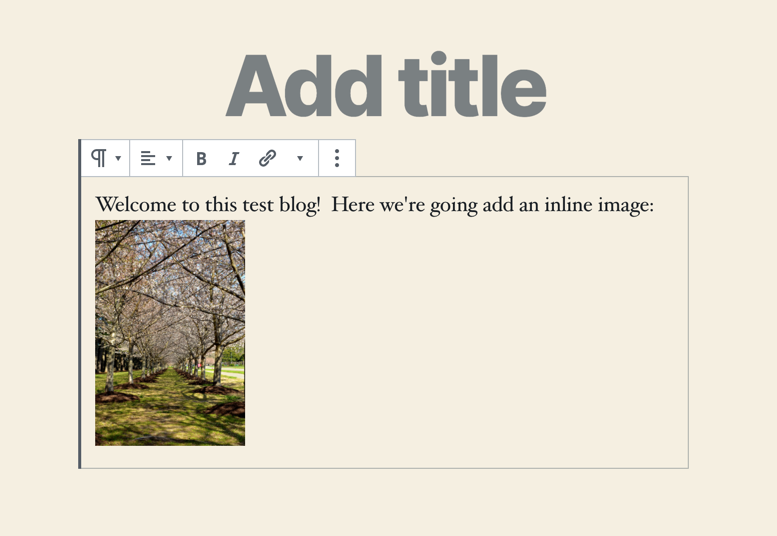
- när bilden har lagts till visas den där markören var placerad i styckeblocket.

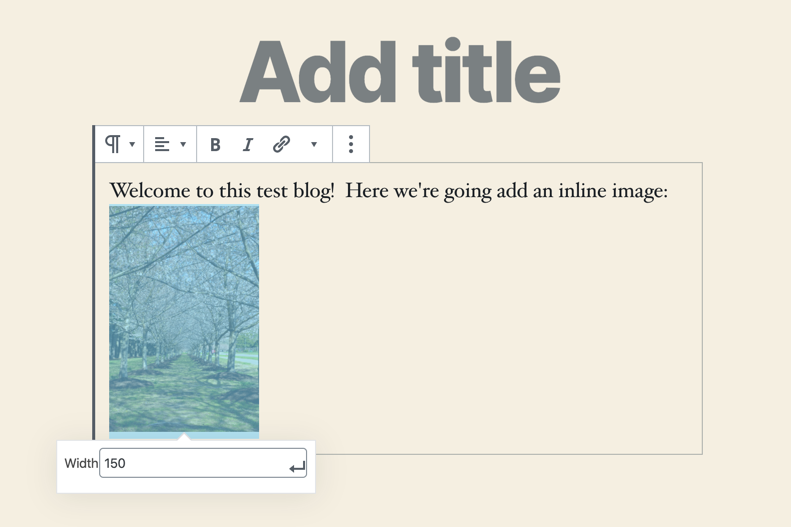
- du kan bara ändra bredden på en inline-bild genom att klicka på bilden.

inline-bilden kan användas som miniatyrbild för steg, men den länkar inte eller har ett sätt att länkas till ett annat element.
lägga till ett bildblock
det vanligaste sättet att lägga till en bild i den nya Gutenberg-redigeraren av WordPress är att använda ett bildblock. Bildblocket ger dig viss flexibilitet med bilden så att du kan redigera alt-texten, ändra bildstorleken och till och med ställa in dess specifika storlek i pixlar eller använda inställda procentsatser. Liksom alla block i WordPress-redigeraren kan du också lägga till CSS-klasser i blocket. Liksom inline-bilden måste du vara inloggad på WordPress-administratörspanelen för att följa stegen nedan.
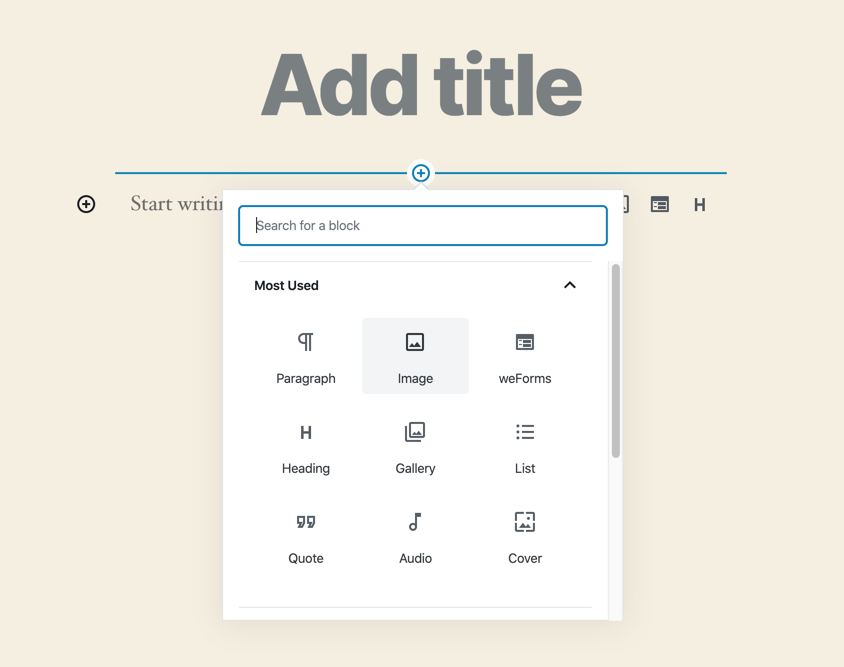
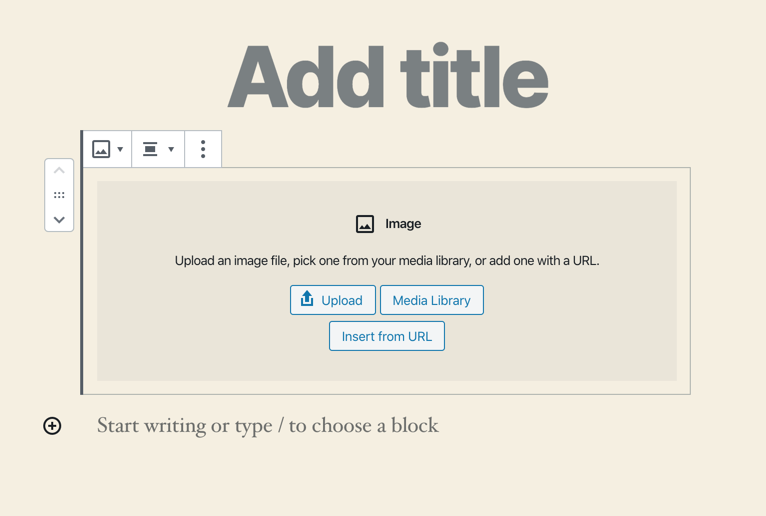
- klicka på + – tecknet för att lägga till ett block och välj sedan bildblocket.

- du uppmanas sedan att antingen ladda upp eller välja en bild i mediebiblioteket.

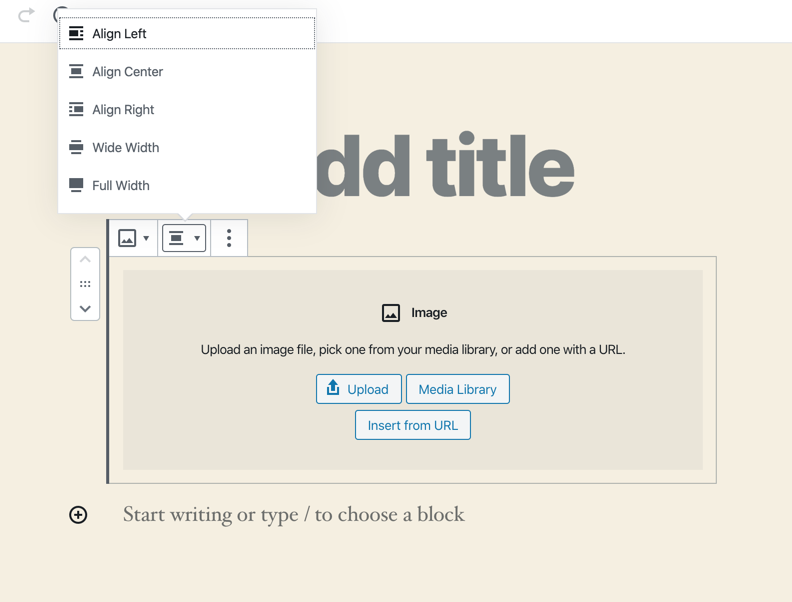
- när du har laddat upp eller valt en bild från bildbiblioteket kan du klicka på rullgardinspilen i blockmenyn och välja hur du justerar bilden. Du kan också välja bred bredd (för en bred mall), eller full bredd fyller skärmen baserat på den största bildstorleken.

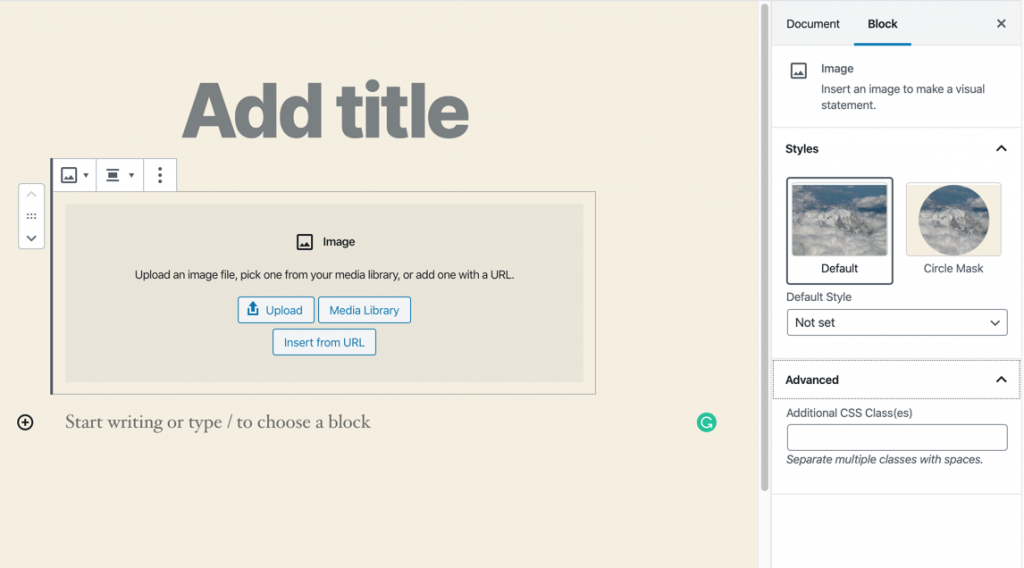
- du kan också justera blockegenskaperna i skärmens högra kolumn. Dessa alternativ kan innehålla alternativ för Alt-text, Bildstorlek, bredd, höjd och förinställda procentandelar. Dessa kommer att skilja sig beroende på det tema som du valt. Liksom alla Gutenberg-block finns det också möjlighet att lägga till CSS-klasser i blocket. Skärmdumpen nedan visar hur du kan göra ändringar i stilen som temat tillåter.

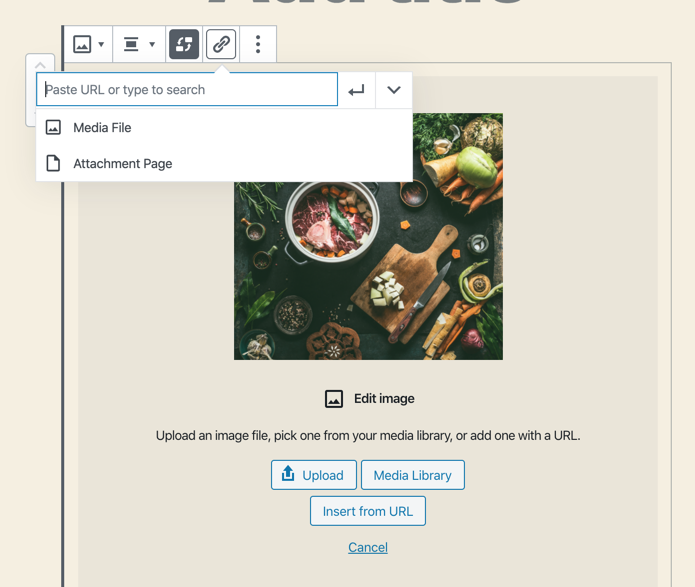
- du kan också klicka på rullgardinsmenyn för bilden och du kan länka bilden till bifogningssidan eller mediefilen för bilden som skapats i WordPress.

skillnader mellan en Inline-bild och bildblock
det finns några skillnader mellan inline-bilder och blockeringar. Inline-bilder kan inte förstoras när de visas. Du har inte heller något av alternativen för bildblocket. Du har mycket mer flexibilitet när du använder bildblocket. Den största fördelen med inline-bilden är att den kan användas nära texten.
inline-bilden och blockbilden är olika, men var och en har en styrka och svaghet som du kan använda när du lägger till en bild i ditt WordPress-inlägg eller-sida.
Läs mer om den nya WordPress editor, Gutenberg, och funktionerna i den separata Gutenberg plugin med våra hjälpsamma Gutenberg artiklar!