Hur man skapar underbara Photoshop-Duotoner i tre enkla steg
Duotoner är bilder som bara använder två färger. Det är en teknik som har funnits sedan tillkomsten av fotografering. På 19-talet var duotoner ofta sepia-tonade men idag är det mer troligt att du ser dem i ljusare färger.
Utskriftsdesigners använder ofta duotoner för att spara pengar på utskriftskostnader. Fullfärgsbilder kräver Fyra färger (CMYK) för att göra ett tryck, dubbelt så mycket som en duoton. Det är mer arbete att förbereda fyra tryckplattor än två, så duotoner är hälften så dyra.

denna bild skulle kräva fyra tryckplattor för att skriva ut…

…men den här bilden behöver bara två tryckplattor för att reproducera.
under de senaste åren har webbdesigners börjat använda duotoner av estetiska skäl. Det som en gång var något som gjordes av nödvändighet, görs nu för att det ser coolt ut.

ibland får du ett projekt där du får en blandning av fotografier, alla tagna under olika förhållanden. Om du använde alla foton tillsammans i fullfärg skulle skillnaderna i belysning, kameralinser och fotograferingsstil vara distraherande. Designen skulle inte känna sig sammanhängande. Men om alla bilder behandlas i samma Duotone färger, Det kan dra din design Tillsammans. Så här, det här eller det här.

att hitta rätt bilder och färgkombinationer är ofta mer arbete än själva tekniken. Inte alla bilder fungerar bra som duotoner, och du måste leka lite för att se vad som fungerar. Jag har funnit att dessa typer av bilder fungerar bäst:
- enkel
- Närbild
- hög kontrast
- djup skärpedjup

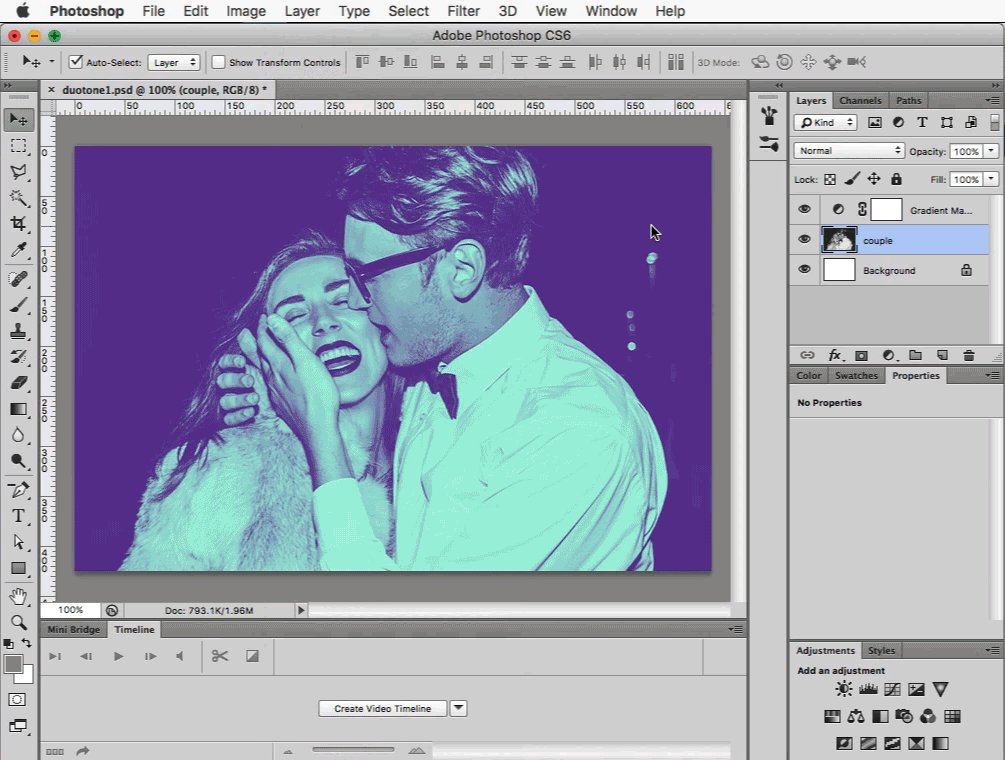
så här skapar du en Duotone
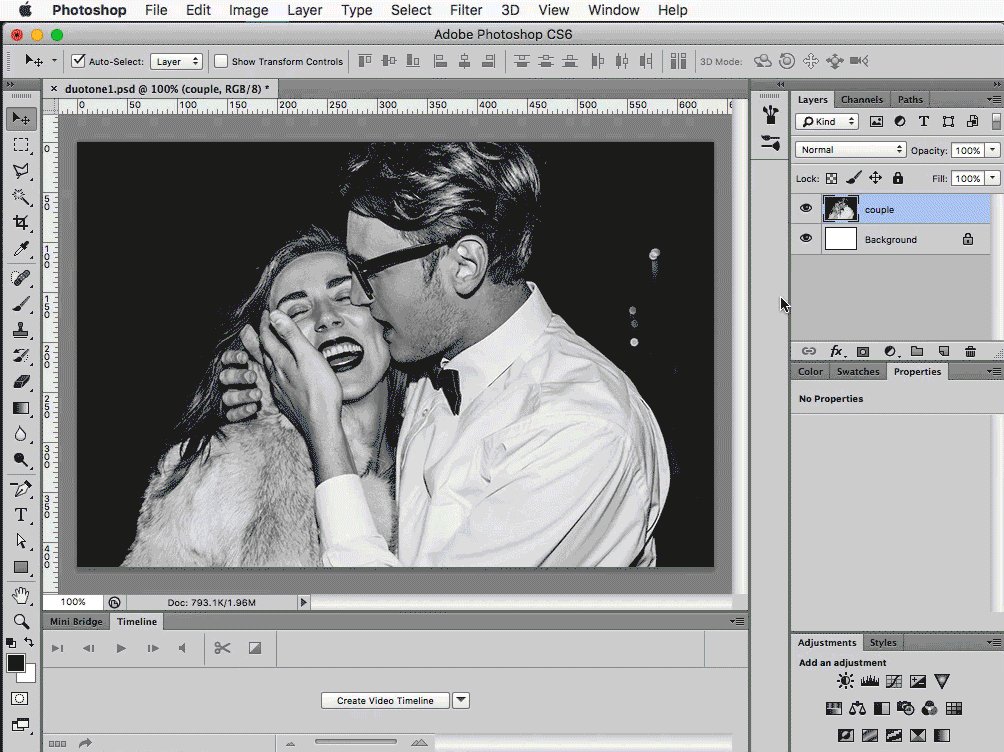
Steg 1:
i Photoshop gå till Layer > New Adjustment Layer > Gradient Map
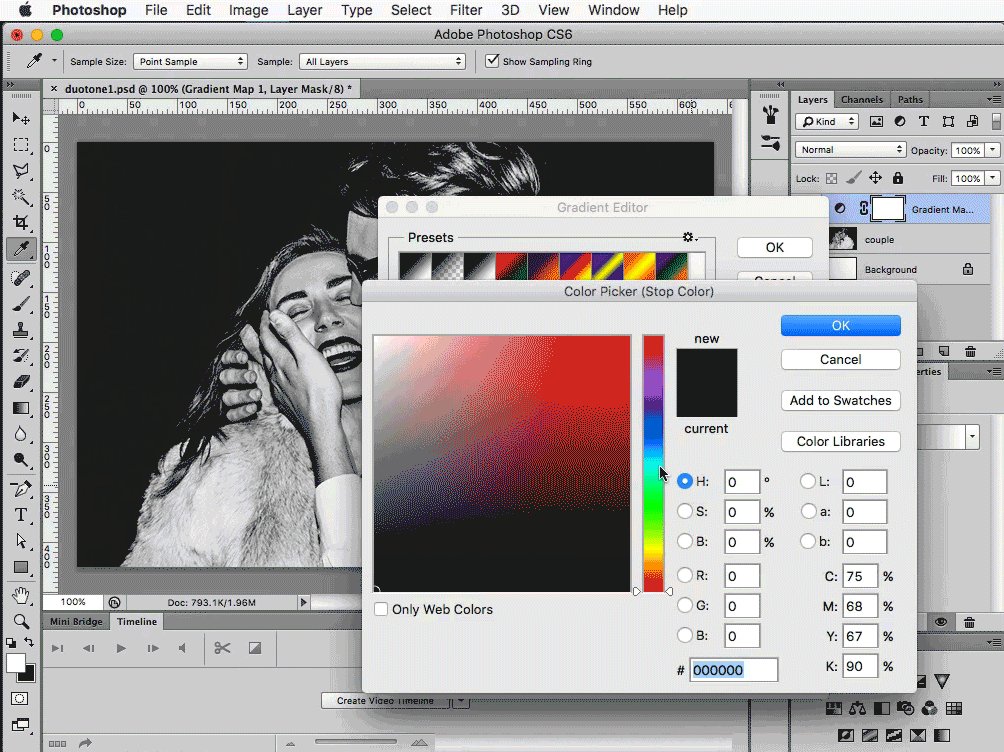
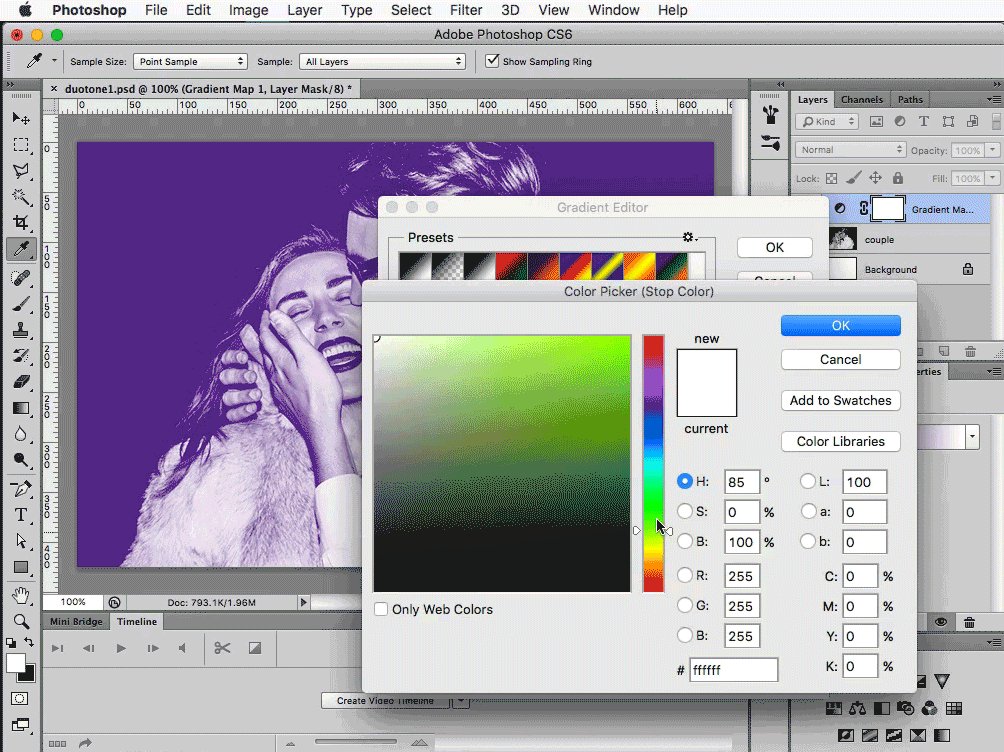
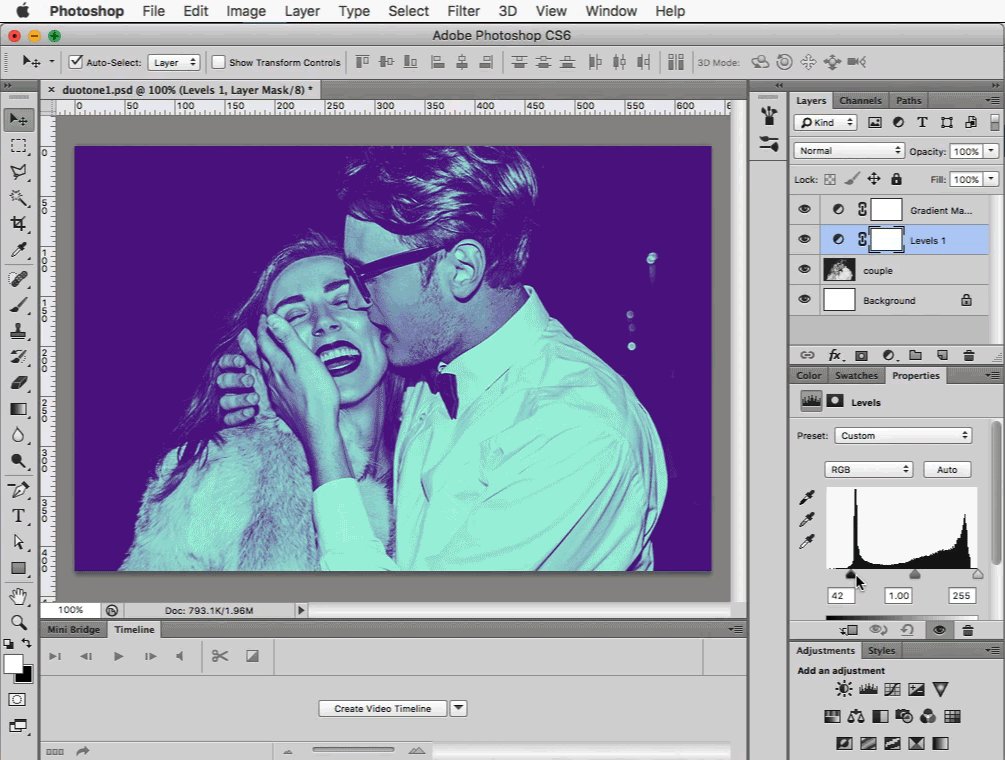
steg 2:
Välj två färger för din lutning. Välj en mörk färg för de mörka delarna av din bild och en ljus färg för de ljusa delarna.

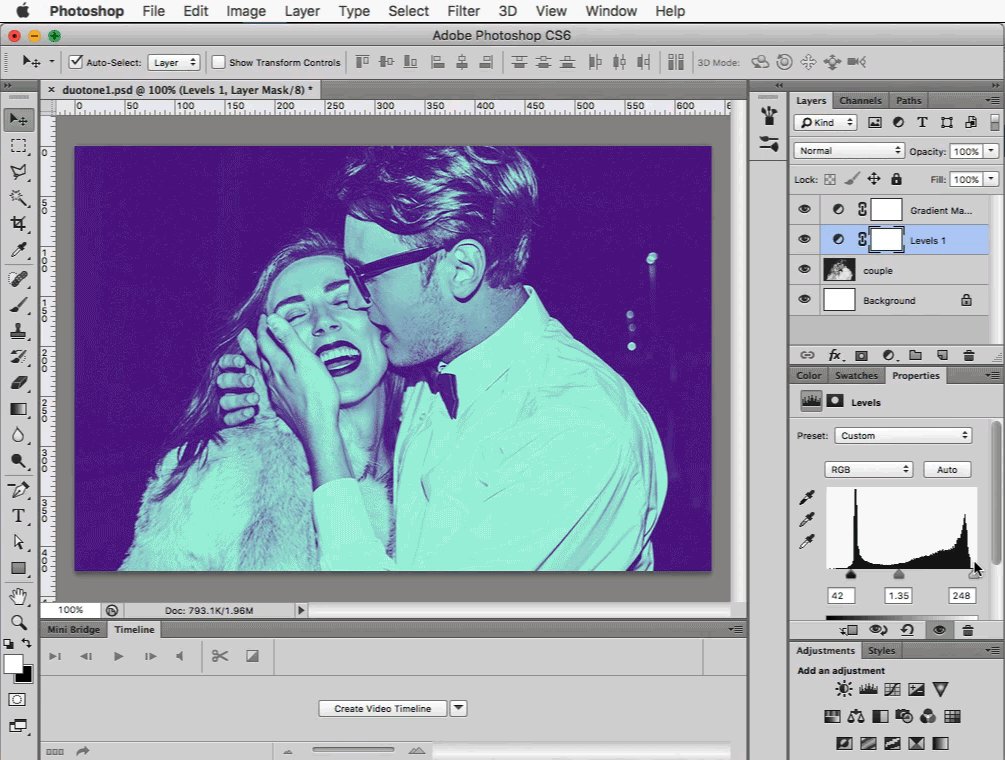
steg 3:
ibland tweaking nivåerna efter att du har valt dina färger kan göra duotone pop mer. Lägg märke till nedan hur bilden har mer kontrast efter att jag justerat nivåerna här:

det är det! Om du vill spela med ovanstående duotoner, här är .psd.
om du vill återskapa denna effekt med hjälp av CSS, kolla in den här artikeln: CSS Image Filter Toolbox.