hur man snabbt implementerar vackra diagram i din Android-App

människor uppfattar oftast information visuellt: videor, foton och diagram uppmärksammar och förklarar saker bättre än vanliga siffror eller ord. Det är därför många applikationer använder ljusa och tydliga diagram för att presentera information. I den här artikeln utforskar vi hur du lägger till diagram i din app utan att spendera mycket tid (och därmed pengar) på deras utveckling.
diagram har blivit ett extremt populärt element i modern UI-design i mobila applikationer. Det finns många sätt du kan använda dem i din applikation, och det finns ännu fler sätt att göra dina diagram snygga och vackra.
diagram har fördelar som gör detta sätt att presentera information till en av de bästa:
- visuell-enligt flera studier uppfattar människor visuell information mycket bättre än någon annan typ av information. Till exempel visade en studie av forskare vid University of Minnesota att människor bearbetar visuella 60 000 gånger snabbare än text. Detta innebär att lägga till ett diagram i din mobilapp kommer att göra informationen tydligare och därmed förbättra användarupplevelsen.
- optimera utrymme-ett diagram kan också vara ett kompakt sätt att presentera information. Istället för att använda tabeller, implementera bara diagram och ledigt skärmutrymme.
du kan använda diagram för att visa mycket information. Apple använder till exempel diagram i Apple Watch för att visa fitnessinformation.

du kan också använda diagram i en bankapp eller en app för att hantera personlig ekonomi för att visa utgifter och inkomster:

diagram kan användas i appar för mobilanalys och marknadsföring:

och det finns otaliga fall där du kan använda diagram i din mobilapp. Dessa typer av applikationer använder ofta diagram:
- Bank och privatekonomi
- Fitness och näring
- Analytics
- Logistik
- sociala medier
- batterihantering
- tidshantering
- sakernas Internet
- business and management
du kan hitta massor av kreativa sätt att använda diagram i andra typer av mobila applikationer samt.
låt oss nu prata om hur man implementerar ett diagram i din mobilapplikation och inte spenderar mycket utvecklingstimmar på den.
en enkel lösning för din app
att skapa ett diagram med grafik kan ta mycket tid, förlänga utvecklingen och öka kostnaderna. För att undvika detta kan du använda ett open source-bibliotek för att skapa diagram. Det finns redan många av dem online, och du kan välja vilken som helst. I den här artikeln kommer vi att titta på MPAndroidChart av Phil Jay. Det är nytt i jämförelse med andra diagrambibliotek, och jag gillar det eftersom det är stabilt. Över 3000 användare på GitHub håller med mig. Med det här biblioteket kan du skapa olika typer av anpassningsbara diagram utan mycket ansträngning. Du kan också lägga till animationer och anpassa dem.
nu ska jag visa dig hur man ritar diagram på Android med det här biblioteket. I den här artikeln fokuserar vi på ett enkelt stapeldiagram med animering, men låt oss först undersöka vilka typer av diagram som finns i det här biblioteket.
MPAndroidChart Library
allt du behöver veta om MPAndroidChart är att det är ett av de enklaste sätten att lägga till diagram i din app och att det fungerar på Android API 8 och senare. Om du vill använda animationer behöver du API 11 eller högre.
animationer är ett kärnelement i moderna mobilapp UIs, varför det är så bra att ha dem i det här biblioteket. Du hittar över 25 inbyggda animationer, men om du vill ha något speciellt kan du också lägga till anpassade. Så vad kan du faktiskt bygga med MPAndroidChart?
- enkelt stapeldiagram
- grupperat stapeldiagram
- horisontellt stapeldiagram
- enkelt linjediagram
- linjediagram med kubiska linjer
- grupperat linjediagram
- kombinerat linje-och stapeldiagram
- cirkeldiagram
- scatter diagram
- ljusstake diagram
- radardiagram
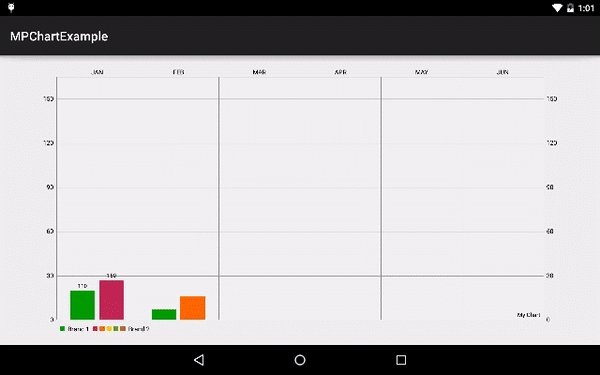
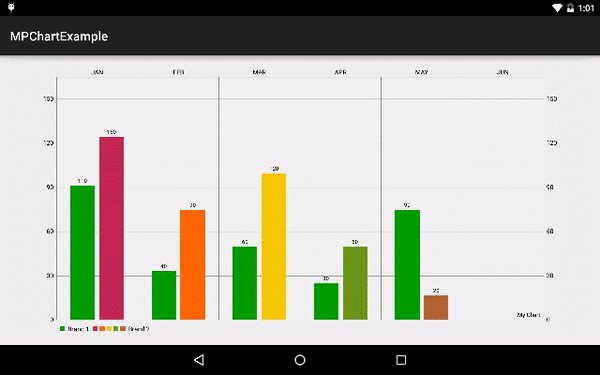
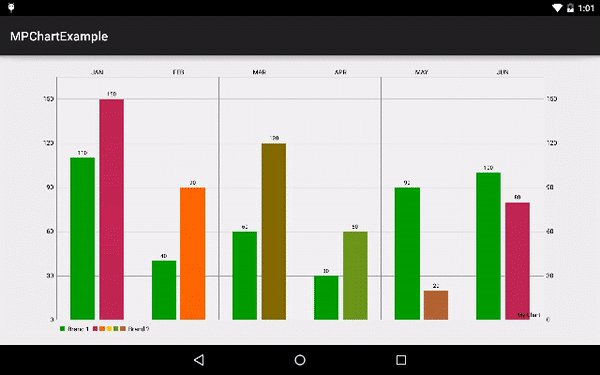
i denna handledning bygger vi ett grupperat stapeldiagram med animering som den som visas här:

så här integrerar du ett animerat diagram steg för steg
för att starta, lägg först till dessa rader i din gradle-fil:
build.gradle (app)repositories {
maven { url "https://jitpack.io" }
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.0.3'
}
steg 2
skapa en layout för ditt MPAndroidChart:
activity_main.xml<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
som du kan se i ovanstående layout har jag använt com.github.mikephil.kartlägga.diagram.Barchart xml-tagg för att skapa ett Android-stapeldiagram.
steg 3
titta Nu på aktivitetskoden:
MainActivity.java
Java
package com.truiton.mpchartexample;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = (BarChart) findViewById(R.id.chart);
BarData data = new BarData(getXAxisValues(), getDataSet());
chart.setData(data);
chart.setDescription("My Chart");
chart.animateXY(2000, 2000);
chart.invalidate();
}
private ArrayList getDataSet() {
ArrayList dataSets = null;
ArrayList valueSet1 = new ArrayList();
BarEntry v1e1 = new BarEntry(110.000f, 0); // Jan
valueSet1.add(v1e1);
BarEntry v1e2 = new BarEntry(40.000f, 1); // Feb
valueSet1.add(v1e2);
BarEntry v1e3 = new BarEntry(60.000f, 2); // Mar
valueSet1.add(v1e3);
BarEntry v1e4 = new BarEntry(30.000f, 3); // Apr
valueSet1.add(v1e4);
BarEntry v1e5 = new BarEntry(90.000f, 4); // May
valueSet1.add(v1e5);
BarEntry v1e6 = new BarEntry(100.000f, 5); // Jun
valueSet1.add(v1e6);
ArrayList valueSet2 = new ArrayList();
BarEntry v2e1 = new BarEntry(150.000f, 0); // Jan
valueSet2.add(v2e1);
BarEntry v2e2 = new BarEntry(90.000f, 1); // Feb
valueSet2.add(v2e2);
BarEntry v2e3 = new BarEntry(120.000f, 2); // Mar
valueSet2.add(v2e3);
BarEntry v2e4 = new BarEntry(60.000f, 3); // Apr
valueSet2.add(v2e4);
BarEntry v2e5 = new BarEntry(20.000f, 4); // May
valueSet2.add(v2e5);
BarEntry v2e6 = new BarEntry(80.000f, 5); // Jun
valueSet2.add(v2e6);
BarDataSet barDataSet1 = new BarDataSet(valueSet1, "Brand 1");
barDataSet1.setColor(Color.rgb(0, 155, 0));
BarDataSet barDataSet2 = new BarDataSet(valueSet2, "Brand 2");
barDataSet2.setColors(ColorTemplate.COLORFUL_COLORS);
dataSets = new ArrayList();
dataSets.add(barDataSet1);
dataSets.add(barDataSet2);
return dataSets;
}
private ArrayList getXAxisValues() {
ArrayList xAxis = new ArrayList();
xAxis.add("JAN");
xAxis.add("FEB");
xAxis.add("MAR");
xAxis.add("APR");
xAxis.add("MAY");
xAxis.add("JUN");
return xAxis;
}
}
detta kommer att resultera i ett snyggt stapeldiagram som detta:

Låt mig förklara hur MPAndroidChart-biblioteket fungerar. Som visas i klassen ovan initieras först ett stapeldiagram. Sedan genereras data enligt stapeldiagrammet med hjälp av barentry-klassen. Detta är en underklass av klassen Entry, som är basklassen för alla diagramdatatyper i MPAndroidChart-biblioteket.
vidare läggs denna BarEntry till BarDataSet. Sedan ställs alla dessa värden tillsammans med X-axelvärden in i stapeldiagrammet med diagrammet.setData (data) metod. Nu för att få stapeldiagrammet att återspegla de senaste uppgifterna måste vi ringa diagram.ogiltigförklara () metod. Detta kommer att resultera i det snygga stapeldiagrammet som visas ovan.
som jag har nämnt är MPAndroidChart-biblioteket anpassningsbart. Låt oss ta en titt på några av dess viktigaste funktioner.
MPAndroidChart-animationer
för att animera ett diagram från MPAndroidChart-biblioteket används dessa metoder:
- diagram.animateX (2000)-för X-axel animation
- diagram.animateY (2000)-för Y-axel animation
- diagram.animateXY (2000, 2000) — för XY-axel animation
ovanstående kod kommer att lägga till en standard animation. Men om du vill ändra animeringsstil eller vill göra en anpassad animering, se den här sidan. Observera att animationer bara fungerar på API 11 och senare.
MPAndroidChart färger
när du gör diagram på Android med hjälp av MPAndroidChart-biblioteket kan du också ändra färgen på staplarna i diagrammet med hjälp av dessa metoder:
- setColor-används för att ställa in en enda färg för en fullständig datamängd
- setColors — används för att ställa in poster i olika färger inom en datamängd
dessa metoder används när du skapar DataSet-objektet som visas ovan.
slutsats
MPAndroidChart är ett bra bibliotek som kan hjälpa utvecklare att skapa vackra, anpassade och animerade diagram i bara några steg. I den här artikeln visade jag dig hur man bygger ett stapeldiagram, men du kan skapa alla typer av diagram för din applikation — ändra bara klassnamnen. För det mesta behöver du inte ändra någonting: MPAndroidChart-biblioteket är skapat på ett sådant sätt att du i alla diagram matar in informationen på samma sätt.
om du har några frågor om att integrera eller använda diagram i din mobilapp, tveka inte att kontakta Mobindustry för en gratis konsultation. Vi hjälper gärna till.
få en kostnadsfri konsultation!
[email protected]
https://www.mobindustry.net/how-to-quickly-implement-beautiful-charts-in-your-android-app/