optimala färger för att förbättra läsbarheten för personer med dyslexi
WAI R&D symposier ”Text anpassning hem ”Proceedings” detta dokument.
detta dokument är ett bidrag till texten anpassning för läsbarhet Online Symposium. Det utvecklades inte av W3C Web Accessibility Initiative (WAI) och representerar inte nödvändigtvis konsensus syn på W3C personal, deltagare eller medlemmar.
- Luz Rello. Universitat Pompeu Fabra, [email protected]
- Ricardo Baeza-Yates. Yahoo! Forskning & universitet Pompeu Fabra, rbaeza@acm.
Problembeskrivning
i denna studie analyserar vi hur en specifik aspekt av Textanpassning, text-och bakgrundsfärger kan förbättra läsbarheten hos personer med dyslexi. Vår användarstudie jämför två typer av data, kvantitativ (användarprestanda) och kvalitativ (användarpreferenser), med hänsyn till tidigare rekommendationer och färgljusförhållandet som föreskrivs i WCAG 2.0. (W3C, 2008).
Bakgrund
färgens roll i läsbarhet har diskuterats omfattande i förhållande till dyslexi, en läshinder som förekommer hos cirka 10-17.5% av engelska och 7.5-11.8% av den spansktalande befolkningen (Rello och Baeza-Yates, 2012). Men när man läser webben är dålig färgad text ett av de viktigaste problemen för personer med dyslexi (McCarthy och Swierenga, 2010).
tidigare användarstudier visade att specifika text – och bakgrundsfärger kan vara fördelaktiga för läsning på skärmen (Gregor och Newell 2000; Rello, Baeza-Yates och Kanvinde, 2012). Dessutom är textanpassningsförslag i stort sett överens om att personer med dyslexi normalt föredrar lägre ljusstyrka och färgskillnader mellan text och bakgrund jämfört med den genomsnittliga läsaren (Bradford, 2011; Pedley 2006; British Dyslexia Association, 2012). Förhållandet mellan denna preferens och det minsta färgljusförhållande som föreskrivs av W3C har emellertid inte studerats.
i vår studie testar vi empiriskt tidigare rekommendationer och jämför dem med W3C-algoritmen och standardläsningen av en kontrollgrupp.
tillvägagångssätt
vårt tillvägagångssätt skiljer tillgänglighetsbehov och personliga preferenser som ofta blandas i rekommendationerna om färger och läsbarhet. Därför bestod våra tester av två delar: (A) en uppsättning texter som ska läsas med eye-tracking för att studera läsprestanda och (b) ett frågeformulär för att samla in användarpreferenser. Genom denna metod skiljer vi aspekterna av Textanpassning som gör det möjligt för läsare med dyslexi att läsa mer effektivt och valfria förslag angående deras preferenser. Varje test utfördes av 23 deltagare med dyslexi (Rello, Baeza-Yates och Kanvinde, 2012) och 92 deltagare utan dyslexi (Rello och Marcos, 2012).
för valet av färgpar tog vi hänsyn till: (A) den tidigare litteraturen, (b) rekommendationerna, (c) deras frekvens i webben och (d) deras ljusstyrka kontrastförhållande. De färgpar som studeras ges i Tabell 1.
| Text och bakgrundsfärg | färgskillnad | ljusstyrka skillnad |
|---|---|---|
| svart (000000) & vit (FFFFFF) | 765 | 255 |
| svart (000000) & gul (FFFF00) | 510 | 226 |
| svart (000000) & creme (FAFAC8) | 700 | 244 |
| off-svart (0A0A0A) & off-vit (FFFFE5) | 735 | 245 |
| blå (00007D) & vit (FFFFFF)> | 640 | 241 |
| mörkbrun (1e1e00) & ljusgrön (B9B900)> | 310 | 137 |
| brun (282800) & mörkgrön (a0a000)> | 240 | 107 |
| blå (00007d) & gul (FFFF00) | 635 | 212 |
Tabell 1: färg och ljusstyrka skillnad för text och bakgrundsfärg par. RGB-koderna för färgerna presenteras inom parentes och används för celltexten och bakgrunden.
paren svart & vit och blå & vit valdes eftersom de är de vanligaste. Vi valde off-black & off-white eftersom det rekommenderas i webbtillgänglighet för personer med dyslexi (Bradford, 2011). Paren brun & mörkgrön och blå & gul inkluderades i studien eftersom de valdes av personer med dyslexi i tidigare experiment (Gregor et al., 2003; Gregor och Newell, 2000). Vi valde svart & creme eftersom det används —och rekommenderas— av British Dyslexia Association för deras hemsida och vi valde svart & gul på grund av dess höga kontrast.
eftersom paret brown & mörkgrön har en lägre färgkontrast än vad som krävs av WCAG 2.0 skapade vi en mörkbrun & ljusgrön med samma färgton men följer W3C-algoritmen för att jämföra båda färgparen.
var och en av färgparen presenterades i slumpmässig ordning innehållande olika jämförbara texter. Texterna har samma Längd (22 stavelser), tillhör samma genre och har samma metriska och rytm. De skrevs i sans serif arial (Al-Wabil, Zaphiris och Wilson, 2006), 20 poäng storlek, omotiverad text (Pedley, 2006) och samma rad/ord/teckenavstånd.
texterna presenterades för deltagarna för att läsas dem i tystnad medan de spelades in av ögonspåraren. Därefter fyllde deltagaren ett frågeformulär om sina personliga preferenser om färgerna och deras läsbarhet. Deltagarna försökte extrahera mening från texten eftersom de förväntade sig förståelsefrågor även om frågeformulären bara handlade om deras preferenser.
utmaningar
det finns tre svagheter i vår metodik som kommer att behandlas i framtida experiment. Först presenterades färgparen i slumpmässig ordning men inte i en motbalanserad ordning. Därför kan vi inte vara säkra på om några av resultaten kan påverkas av textfragmentets position på skärmen och om preferensdata är förspända av ordereffekter. För det andra är texterna för små för att dra starka slutsatser. För det tredje presenterades texterna ensamma på skärmen, så vi kan inte förutsäga färgeffekten i andra lässammanhang som webbläsning.
resultat
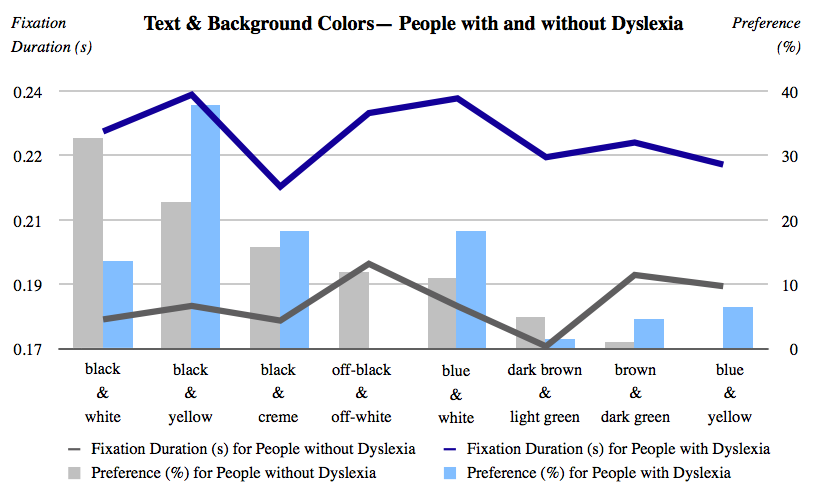
i Figur 1 kan vi se jämförelsen av användarens prestanda och preferenser, bland de olika färgvärdena mellan personer med och utan dyslexi. Prestandan mäts i lästid (medelvärdet av fixeringstiden i sekunder) och inställningarna representeras av procentandelen av deltagarnas val. Kortare fixeringar föredras framför längre, för enligt tidigare studier (Just and Carpenter, 1980) gör läsarna längre fixeringar vid punkter där bearbetningsbelastningar är större.
den största skillnaden mellan grupper är på det svarta & vita paret: medan majoriteten av personer utan dyslexi föredrar det (32, 67%), valde endast 13, 64% av deltagarna med dyslexi svart text på vit bakgrund.
deltagare utan dyslexi tenderar att föredra färgpar med högre färg-och ljusstyrkakontrast medan personer med dyslexi läser snabbare när färgpar har lägre kontraster. Till exempel var färgparet som var snabbast att läsa av deltagarna med dyslexi svart & creme (medelvärde av 0.214 för fixeringstiden) medan svart text över gul bakgrund presenterar det största fixeringsvaraktighetsmedlet (0.239 sekunder). Även om paret off-black & off-white är det som rekommenderas i webbdesign för dyslexiker (Bradford, 2011), valde ingen av användarna med dyslexi det. Detta par presenterar det högsta fixeringsvaraktighetsmedlet för deltagarna utan dyslexi (0,193 sekunder).

Figur 1: Fixeringsvaraktighet (er) och användarpreferenser (%) för personer med och utan dyslexi (detaljerad beskrivning finns i slutet av papperet).
W3C-algoritmen föreslår att man undviker ljusstyrkeskillnader mindre än 125 och färgskillnader mindre än 500. Våra resultat överensstämmer med denna tröskel eftersom det enda paret som inte matchade W3C-algoritmen (brun & mörkgrön) presenterade höga fixeringstider för båda grupperna (den andra och den tredje högsta för personer utan respektive med dyslexi) och också knappast valdes av deltagarna (4, 55% för deltagarna utan dyslexi och 0, 99% för deltagarna med dyslexi). Överraskande, paret mörkbrun & ljusgrön som är mycket lika när det gäller färgton men skiljer sig från den bruna & mörkgrön när det gäller ljusstyrka och färgkontrast presenterar den lägsta och näst lägsta fixeringstiden för personer med dyslexi respektive utan dyslexi.
våra resultat tyder på att textanpassningsinställningar måste kompletteras med kvantitativa data från faktisk läsprestanda eftersom vi inte hittade någon korrelation mellan läsprestandan och användarnas personliga val. Färger ska beaktas av gränssnittsutvecklare. Även om personer med dyslexi läser snabbare med lägre färgkontraster än kontrollgruppen är dessa inte lägre än W3C-algoritmen.
framtida forskning
pågående experiment behandlar de utmaningar som presenteras i Avsnitt 4. Vi genomför för närvarande fler tester med fler deltagare. Dessa tester inkluderar (1) ytterligare randomisering av texternas position, (2) längre texter och (3) införandet av texterna i frekventa lässammanhang på webben som Wikipedia-layouten.
bekräftelser
vi vill tacka Shadi Abou-Zahra (W3C) för hans värdefulla kommentarer och feedback om denna forskning. Vi är också skuldsatta till Mari-Carmen Marcos (Universitat Pompeu Fabra) för hennes hjälp med ögonspåraren, till Joaquim Llisterri (Universidad Aut Kambodnoma de Barcelona) för hans hjälp att distribuera vårt experimentmeddelande bland experter och till alla volontärer och personer med dyslexi som utförde experimenten.
- Al-Wabil, A., Zaphiris, P. & Wilson, S. (2007), ’ webbnavigering för individer med dyslexi: en utforskande studie’, Universal Acess i mänsklig datorinteraktion. Hantera mångfald s. 593-602.
- Bradford, J. (2012) designa webbsidor för dyslexiska läsare. Tillgänglig: http://www.dyslexia-parent.com/mag35.html. Senast tillgänglig 20 September 2012.
- British Dyslexia Association. (2012) dyslexi stilguide. Tillgänglig: http://www.bdadyslexia.org.uk/. Senast tillgänglig 20 September 2012.
- Gregor, P., Dickinson, A., Macaffer, A. & Andreasen, P. (2003), ’Seeword en personlig ordbehandlingsmiljö för dyslexiska datoranvändare’, British Journal of Educational Technology 34(3), 341-355.
- Gregor, P. & Newell, A. F. (2000), en empirisk undersökning av sätt på vilka några av de problem som vissa dyslexiker stöter på kan lindras med hjälp av datortekniker, i förfaranden från fjärde internationella ACM-konferensen om hjälpmedel, tillgångar 2000, ACM, New York, NY, USA, s.85-91.
- Just, M. & Carpenter, P. (1980), ’en teori om läsning: från ögonfixeringar till förståelse’, psykologisk granskning 87, 329-354.
- McCarthy, je & Swierenga, sj (2010), ’vad vi vet om dyslexi och webbtillgänglighet: en forskningsöversikt, allmän tillgång i informationssamhället 9, 147-152.
- Pedley, M. (2006),’design för dyslexiker: del 3 av 3′. Tillgänglig: http://accessites.org/site/2006/11/designing-for-dyslexics-part-3-of-3. Senast tillgänglig 20 September 2012.
- Rello, L. & Baeza-Yates, R. (2012b), ’närvaron av engelska och spanska dyslexi på webben’, ny recension av Hypermedia och Multimedia s.1-28.
- Rello, L., Kanvinde, G. & Baeza-Yates, R. (2012), Layoutriktlinjer för webbtext och en webbtjänst för att förbättra tillgängligheten för dyslexiker, i internationell tvärvetenskaplig konferens om webbtillgänglighet (W4A 2012), ACM Press, Lyon, Frankrike.
- Rello, L. & Marcos, M. (2012), en ögonspårningsstudie om Textanpassning för användarprestanda och preferenser, i 8: e upplagan av den latinamerikanska Webbkongressen (LA-WEB 2012), IEEE Press, Cartagena, Colombia.
- World Wide Web Consortium (2008) riktlinjer för tillgänglighet för webbinnehåll (WCAG) 2.0. Tillgänglig från: http://www.w3.org/TR/WCAG/ senast tillgänglig 20 oktober 2012.
bilaga: beskrivning av Figur 1
Fixeringsvaraktighetsvärden i sekunder och procentandelar av användarpreferensen för personer med A utan dyslexi. De mest föredragna färgparen av personer med dislexi var (beställda från de mest favorit till de mindre favorit): svart & gul; svart & creme; blå & Vit; svart & Vit; blå & gul; mörkbrun & ljusgrön; brun & mörkgrön och off-svart & off-white. De mest föredragna färgparen av personer utan dislexi var (beställda från de mest favorit till de mindre favorit): svart & Vit; svart & gul; svart & creme; off-black & off-white; blå & vit; mörkbrun & ljusgrön; brun & mörkgrön och blå & gul. När det gäller prestanda var de färgpar som lästes av personer med dislexi (beställda från de snabbaste till de långsammaste): svart & creme; blå & gul; mörkbrun & ljusgrön, brun & mörkgrön, svart & vit; off-black & off-white; blå & vit och svart & gul. När det gäller prestanda var de färgpar som lästes av personer utan dislexi (beställda från de snabbaste till de långsammaste): mörkbrun & ljusgrön; svart & creme; svart & Vit; svart & gul; blå & gul; brun & mörkgrön och off-svart & off-white.