skillnad mellan vinkel 1 vs Vinkel 2
i denna uppskrivning kommer vi att diskutera skillnaden mellan vinkel 1.x vs Angular 2 med detta som läsare kommer du att lära känna Utdating av Angular 1.x och utveckling av Angular 2. Det finns många skillnader mellan dem här är några av dem, så här går diskussionen nedan: –
1.Angular 2 är helt ny eftersom den skrivs om och det är inte en uppdatering till sin föregångare Angular 1.x.
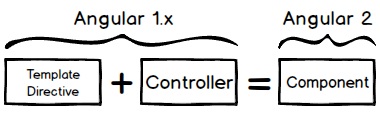
2.It har ersatt sin styrenhet som tidigare fanns i Angular 1.x med nyligen introducerade webbstandarder som komponent i Angular 2.

3.Vinkel 1.x använder $scope medan du i Angular 2 eller Angular 4 inte hittar den istället använder den zone.js för ändring i koddetektering.
4.Angular 2 eller Angular 4 fokuserar mer på mobilt stöd medan i Angular 1.x Det var begränsat till en utsträckning.
5.Här i Angular 2 använder den TypeScript som är sugarcoated och superset av JavaScript och det uppfyller alla ES6-SPECIFIKATIONER i Angular 1.x det fanns inget sådant begrepp som används.
6.Angular 2 använder hierarkiskt beroendeinsprutningssystem och det implementerar uni-direction trädbaserad förändringsdetektering som ökar prestanda.
7.Sättet att uppnå Beroendeinjektion är via konstruktörerna eftersom allt är klassbaserat i Angular 2.
8.In Angular 2 lokala variabler definieras med hjälp av prefixet hash (#).
9.Strukturdirektivsyntax ändras i Vinkel 2 här används ”ng-repeat” och i vinkel 1.X syntax som används var ”* ngFor”.
10.Camel case syntax används i Angular 2 för inbyggda direktiv som ”ngClass” och ”ngmodel” medan det i Angular 1 var ”ng-class” och ”ng-model”.
11. Enda sättet att bootstrap vinkel är via koden i Vinkel 2 medan i vinkel 1.x Det finns två sätt att bootstrap vinkel, en med ”ng-app” attribut och andra är via koden.
12.In vinkel 1.x, ” $routeProvider.när () ” används för att konfigurera routing. Var i Angular 2 har vi ” @RouteConfig {(…})” istället. ”ng-view” finns i vinkel 1.x har ändrats med ”” i Angular 2. Routing är en separat modul därför måste vi importera den. Dessutom krävs ytterligare två nya konfigurationer för att göra routingarbete, en görs genom att lägga till som direktiv och andra måste läggas till som ROUTER_DIRECTIVES i leverantörslistan. Även i HTML-sida” ng-href ” som används i vinkel 1.x ändras med ”” i Angular 2.
<ul> <li><a ="" href="">Home</a></li> <li><a ="" href="">Contact</a></li></ul>
13.Många av de egenskaper som tidigare användes vinkel 1.x som ”ng-href”, ”ng-src” och ”ng-hide” är nu föråldrad eftersom Angular 2 direkt använder HTML DOM elements egenskaper så nu används nya egenskaper är ”href”, ”src”, ”hide” för att få samma utgång.
14.Envägsdatabindningsdirektivet” ng-bind ” används i vinkel 1.x har ersatts med i Angular 2 eftersom det är giltigt HTML DOM element egendom.
15.Tvåvägsdatabindning ”ng-modell” som används i vinkel 1.x har ersatts med i Vinkel 2.
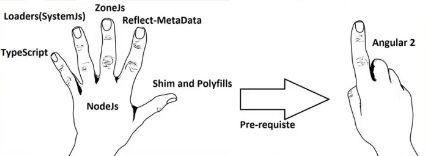
16.Vinkel 1.x är lätt att installera jämfört med Angular 2. Lägg bara till referens för biblioteket och kom igång med Angular 1.X-projekt. Angular 2 beror på andra fyra viktiga filer som zone.JS, systemet.JS, shim.JS, reflektera-metadata och inställningar som nod.js och TypeScript utan vilken man inte kan starta Angular 2-projektet.

hoppas att du som läsare har förstått skillnaden mellan Angular 1.x och Angular 2. Gå också igenom nedan video som är projektbaserad och rekommenderas som en bra start för Angular 2: –