Up and running med MapKit
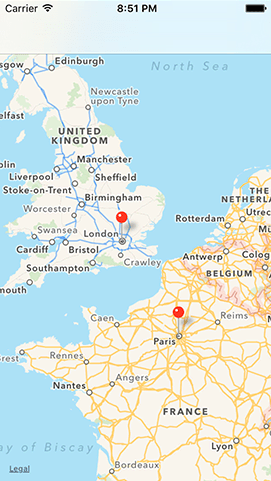
standard kartvyn fungerar bra ur lådan-du kan panorera runt, zooma in och ut, och så vidare. Om du undrar, måste du hålla ned Alternativ för att utlösa en virtuell ”nypa” gest – bara klicka och dra som om du rörde ett finger, och den andra ”finger” kommer att röra sig i motsatt riktning.
använd assistentredigeraren, skapa ett uttag för din kartvy som heter mapView. Du bör också ställa in din visningskontroller för att vara delegat för kartvyn genom Ctrl-dra från kartvyn till den orange och vita visningskontrollknappen precis ovanför layoutområdet. Du måste också lägga till import MapKit för att ViewController.swift så det förstår vad MKMapView är.
Obs: Om du inte ställer in kartans delegat fungerar inte resten av projektet för bra.
med det gjort kommer vi att lägga till några anteckningar på vår karta. Anteckningar är objekt som innehåller en titel, en textning och en position. De två första är båda strängarna, den tredje är en ny datatyp som heter CLLocationCoordinate2D, vilket är en struktur som har en latitud och longitud för var anteckningen ska placeras.
Kartanteckningar beskrivs inte som en klass utan som ett protokoll. Det här är något du inte har sett tidigare, för hittills har protokoll alla handlat om metoder. Men om vi vill överensstämma med protokollet MKAnnotation, vilket är det vi behöver anta för att skapa kartanteckningar, står det att vi måste ha en koordinat i vår anteckning. Det är vettigt, för det är ingen mening att ha en anteckning på en karta om vi inte vet var den är. Titeln och undertexten är valfria, men vi ger dem ändå.
skapa en ny fil och välj iOS > källa > Cocoa Touch Class. Gör det till en underklass av NSObject och namnge det ”Capital”. Med kartanteckningar kan du inte använda strukturer, och du måste ärva från NSObject eftersom det måste vara interaktivt med Apples Objective-C-kod.
ändra kapitalets innehåll.swift till detta:
det finns våra tre egenskaper, tillsammans med en grundläggande initialiserare som bara kopierar i de data som den ges. Återigen måste vi använda self. här eftersom parametrarna som skickas in är samma namn som våra egenskaper. Jag har lagt till import MapKit i filen eftersom det är där MKAnnotation och CLLocationCoordinate2D definieras.
med denna anpassade underklass kan vi skapa huvudstäder genom att skicka in deras namn, samordna och information – Jag använder egenskapen info för att hålla en ovärderlig (läs: Off-the-cuff, jag sugade på geografi) informativ nugget om varje stad. Du är välkommen att göra bättre!
sätt dessa rader i metoden viewDidLoad() för ViewController.swift:
dessa Capital objekt överensstämmer med protokollet MKAnnotation, vilket innebär att vi kan skicka det till kartvy för visning med metoden addAnnotation(). Sätt detta strax före slutet av viewDidLoad():
Alternativt kan du lägga till flera anteckningar samtidigt med metoden addAnnotations(). Med hjälp av detta skulle du ersätta de fem raderna med detta:
mapView.addAnnotations()det skapar en array ur anteckningarna och skickar den i en klump till kartvyn.
om du kör ditt program nu ser du pins på kartan för varje stad och du kan trycka på någon av dem för att se stadens namn. Men var är info fastigheten? För att visa mer information måste vi anpassa vyn som används för att visa anteckningarna.


sponsrad är du trött på att slösa tid på att felsöka din Swift-app? Instabugs SDK är här för att hjälpa dig att minimera felsökningstiden genom att ge dig fullständiga enhetsdetaljer, nätverksloggar och reproduktionssteg med varje felrapport. Alla data bifogas automatiskt. Det tar bara en rad kod för att installera. Starta din GRATIS Provperiod nu och skicka kvalitetsappar!
prova det gratis
sponsra Hacking med Swift och nå världens största Swift-community!