Vad Är Webbapplikationsarkitektur?
precis som att designa en produkt behöver din webbplats en väl utformad ritning så att den kan fungera så effektivt som möjligt. När det gäller UI / UX-designsteget kallas detta prototyper men i det här fallet använder vi termen ”webbapplikationsarkitektur.”
i den här artikeln kommer människor från Designveloper att diskutera detta ämne och presentera dig för annan relaterad kunskap.
Vad Är Webbapplikationsarkitektur?
i grund och botten är webbapplikationsarkitektur ett ramverk (eller vissa människor kan kalla det en mekanism) som anger dess huvudsakliga externa och interna komponenter, förhållandet och interaktionen mellan dessa applikationskomponenter (middleware-system, användargränssnitt och databaser). På så sätt kommer webbupplevelse att aktiveras och kan användas av kunder.

dess primära uppgift är att se till att alla komponenter fungerar samtidigt och vara en stark bas för att bygga och ställa in allt efteråt.
många utvecklare kan bara hoppa över steget att skapa denna ritning och bara utveckla webbapplikationen direkt. Ändå, om du vill bygga en skalbar produkt som har hög effektivitet och är pålitlig, robust och säker, är webbapplikationsarkitektur inte något du bör ignorera.
alla intressenter inklusive utvecklare, kunder eller till och med slutanvändare bör delta i planeringen av webbapplikationsarkitektur för att anpassa den enligt förväntningarna.
a. Webbapplikationsarkitekturkomponenter
Webbapplikationsarkitektur har olika typer av komponenter och de kan delas in i 2 huvudkategorier som är användargränssnittskomponenter och strukturella komponenter.
användargränssnittskomponenter är ansvariga för att skapa en webbapplikation gränssnitt och erfarenhet. Med andra ord är dessa komponenter kopplade till visning, inställningar och konfigurationer av din webbapplikation. De innehåller flera element som instrumentpaneler, statistiska data, anmälningselement, layouter, aktivitetsspårning, konfigurationsinställning etc.

å andra sidan spelar strukturella komponenter en viktig roll för att konstruera funktionaliteten hos en viss webbapplikation. Således är dessa komponenter som tillåter användare att interagera med webbappen. Enkelt uttryckt finns det 3 av dem:
(1) webbapplikationsservern. Utvecklad av Python, PHP, Java,. net, den här gäller och stöder affärslogik (eller regler och begränsningar) så att webbapplikationer kan köras automatiskt..
(2) databasservern. Den lagrar, hämtar och ger information som behövs för att driva webbapplikationen.
(3) webbläsaren. Användarna kommer att kommunicera och interagera med webbapplikationen via detta program. CSS, HTML och JavaScript är de 3 programmeringsspråk som används för att utveckla denna komponent.
B. Typer av Webbapplikationsarkitektur
beroende på olika faktorer som syften, valet av applikationslogik, dess funktioner, funktioner samt företagets prioriteringar, kommer utvecklare att hämta 1 av de 3 huvud-och trendtyperna nedan för att börja strukturera webbapparkitekturen.
(1) enkelsidiga applikationer. De fungerar som en stationär applikation som (enligt Wikipedia) ”kan interagera med webbläsaren genom att skriva om den aktuella webbsidan med nya data från webbservern, istället för standardmetoden för webbläsaren som laddar hela nya sidor.”På så sätt kan kunderna njuta av en bättre användarupplevelse eftersom webbapplikationen inte skapar några avbrott. För närvarande är detta den mest populära webbapplikationsarkitekturen.
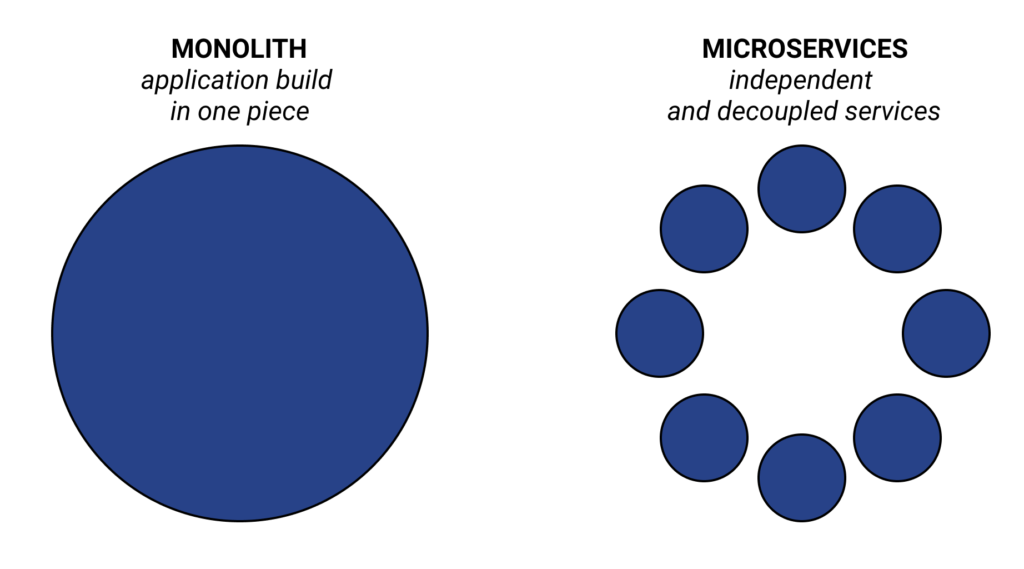
(2) mikroservicearkitekturer. Detta är praxis att dela en webbapplikation i små autonoma enheter och utveckla var och en av dem separat. Med denna typ av arkitektur kan utvecklare lansera sin produkt snabbare eftersom den är lätt och har bara en funktionalitet i taget.

(3) serverlösa arkitekturer. När du väljer denna typ av arkitektur är behovet av att hantera infrastruktur inte längre där. Allt du behöver fokusera på är att utveckla funktionerna.
några vanliga tekniker för att skapa Webbapplikationsarkitektur
Java Webbapplikationsarkitektur
denna praxis tillåter oss att kombinera olika Java-ramar eller verktyg för att utveckla webbappen oavsett hur komplex eller enkel den är. Tack vare denna egenskap är det föredraget att använda i multitier-projekt eller i företagsutvecklingsmiljön.
molnbaserad arkitektur
Alla data och funktioner lagras på en moln eller lokal server. Som ett resultat kan olika system i en miljö interagera med varandra även om de inte är direkt anslutna.
RabbitMQ
detta är en plats som lagrar köade meddelanden tills den mottagande programvaran kan nå dem. Utvecklare kan använda den för att få saker att visas eller få dem att göra i ordning när de bygger transaktionssystem.
.NET Web Server Architecture
hantering av plattformsoberoende programvara, Docker, microservices på bara en dator är en av dess viktigaste funktioner. Dessutom behöver du inte ens källkod för att lagra data om du använder den här arkitekturen också.
PHP Web Application Architecture
denna arkitektur verkar vara lovande när den kräver mindre kod men erbjuder starkt skydd, snabb utveckling och enkelt underhåll.
kantig.JS
detta ramverk kan fungera både som en plattform samt ett ramverk för HTML och TypeScript. Utvecklare använder byggstenar som kallas NgModules för att strukturera sådan arkitektur. Kodstorlek reducerad och Lat laddning är 2 mest betydande fördelar med denna webbapplikationsarkitektur.

Python webbramverk
utvecklare föredrar detta programmeringsspråk eftersom det är kortfattat, lätt att förstå och bra för underhåll. Dessutom är Python också lämpligt för nybörjare oavsett om det är deras tid att använda Python eller första gången de arbetar med ett visst projekt.
nod.js Framework
tillsammans med hög effektivitet och en snabbare designprocess, nod.js är konsekvent och kan hjälpa till att skapa mönster för att identifiera kodelement och konfigurera dem. Ändå tillåter det också koddelning och återanvändning. Och många fler att säga.