Installato e funzionante con MapKit
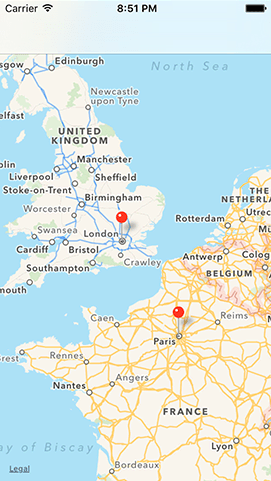
La visualizzazione della mappa predefinita funziona alla grande fuori dalla scatola: puoi fare una panoramica, ingrandire e rimpicciolire e così via. Se vi stavate chiedendo, è necessario tenere premuto Opzione per attivare un gesto virtuale “pizzico” – basta fare clic e trascinare come se si stesse muovendo un dito, e l’altro “dito” si muoverà nella direzione opposta.
Utilizzando l’editor assistente, creare una presa per la visualizzazione della mappa chiamata mapView. Dovresti anche impostare il controller di visualizzazione come delegato della vista mappa trascinando Ctrl dalla vista mappa al pulsante del controller di visualizzazione arancione e bianco appena sopra l’area di layout. Dovrai anche aggiungere import MapKit a ViewController.swift quindi capisce cosa è MKMapView.
Nota: se non si imposta il delegato della mappa, il resto di questo progetto non funzionerà troppo bene.
Fatto questo, aggiungeremo alcune annotazioni alla nostra mappa. Le annotazioni sono oggetti che contengono un titolo, un sottotitolo e una posizione. Le prime due sono entrambe stringhe, la terza è un nuovo tipo di dati chiamato CLLocationCoordinate2D, che è una struttura che contiene una latitudine e una longitudine per dove deve essere posizionata l’annotazione.
Le annotazioni della mappa non sono descritte come una classe, ma come un protocollo. Questo è qualcosa che non hai mai visto prima, perché finora i protocolli hanno riguardato tutti i metodi. Ma se vogliamo conformarci al protocollo MKAnnotation, che è quello che dobbiamo adottare per creare annotazioni sulla mappa, afferma che dobbiamo avere una coordinata nella nostra annotazione. Questo ha senso, perché non ha senso avere un’annotazione su una mappa se non sappiamo dove si trova. Il titolo e il sottotitolo sono opzionali, ma li forniremo comunque.
Crea un nuovo file e scegli iOS > Source > Cocoa Touch Class. Rendilo una sottoclasse di NSObject e chiamalo “Capitale”. Con le annotazioni della mappa, non puoi usare le strutture e devi ereditare da NSObject perché deve essere interattivo con il codice Objective-C di Apple.
Modificare il contenuto del Capitale.veloce a questo:
Ci sono le nostre tre proprietà, insieme a un inizializzatore di base che copia solo i dati forniti. Ancora una volta, dobbiamo usare self. qui perché i parametri che vengono passati hanno lo stesso nome delle nostre proprietà. Ho aggiunto import MapKit al file perché è lì che sono definiti MKAnnotation e CLLocationCoordinate2D.
Con questa sottoclasse personalizzata, possiamo creare capitali passando il loro nome, coordinate e informazioni – Userò la proprietà info per contenere una pepita informativa inestimabile (leggi: off-the-cuff, I sucked at geography) su ogni città. Sei il benvenuto a fare di meglio!
Inserisci queste righe nel metodo viewDidLoad() di ViewController.swift:
Questi oggetti Capital sono conformi al protocollo MKAnnotation, il che significa che possiamo inviarlo a map view per la visualizzazione utilizzando il metodo addAnnotation(). Metti questo poco prima della fine di viewDidLoad():
In alternativa, è possibile aggiungere più annotazioni contemporaneamente utilizzando il metodo addAnnotations(). Usando questo, sostituiresti quelle cinque righe con questo:
mapView.addAnnotations()Ciò crea un array dalle annotazioni e lo invia in un unico blocco alla vista della mappa.
Se si esegue il programma ora, vedrete perni sulla mappa per ogni città, e si può toccare uno di essi per vedere il nome della città. Ma dov’è la proprietà info? Per mostrare ulteriori informazioni, dobbiamo personalizzare la vista utilizzata per mostrare le annotazioni.


SPONSORIZZATO Sei stanco di perdere tempo il debug vostra applicazione Swift? L’SDK di Instabug è qui per aiutarti a ridurre al minimo i tempi di debug fornendo dettagli completi del dispositivo, registri di rete e passaggi di riproduzione con ogni segnalazione di bug. Tutti i dati vengono allegati automaticamente. Ci vuole solo una riga di codice per l’installazione. Inizia subito la tua prova gratuita e spedisci app di qualità!
Provalo gratuitamente
Sponsorizza l’hacking con Swift e raggiungi la più grande comunità Swift del mondo!