op at køre med MapKit
standardkortvisningen fungerer godt ud af boksen – du kan panorere rundt, forstørre ind og ud osv. Hvis du undrede dig, skal du holde nede mulighed for at udløse en virtuel “knivspids” gestus – bare klik og træk som om du bevæger en finger, og den anden “finger” vil bevæge sig i den modsatte retning.
brug assistenteditoren til at oprette en stikkontakt til din kortvisning kaldet mapView. Du skal også indstille din visningskontroller til at være delegeret for kortvisningen ved at Ctrl-trække fra kortvisningen til den orange og hvide visningskontrolknap lige over layoutområdet. Du skal også tilføje import MapKit for at Secontroller.jeg forstår godt, hvad
Bemærk: Hvis du ikke indstiller kortets delegat, fungerer resten af dette projekt ikke for godt.
når det er gjort, vil vi tilføje nogle kommentarer til vores kort. Anmærkninger er objekter, der indeholder en titel, en undertekst og en position. De to første er begge strenge, den tredje er en ny datatype kaldet CLLocationCoordinate2D, som er en struktur, der har en breddegrad og længdegrad for, hvor annotationen skal placeres.
kortanmærkninger beskrives ikke som en klasse, men som en protokol. Dette er noget, du ikke har set før, for indtil videre har protokoller alle handlet om metoder. Men hvis vi ønsker at overholde protokollen MKAnnotation, som er den, vi skal vedtage for at oprette kortkommentarer, hedder det, at vi skal have en koordinat i vores kommentar. Det giver mening, fordi der ikke er nogen mening i at have en kommentar på et kort, hvis vi ikke ved, hvor det er. Titlen og underteksten er valgfri, men vi giver dem alligevel.
Opret en ny fil og vælg iOS > kilde > Cocoa Touch Class. Gør det til en underklasse på NSObject og navngiv det “kapital”. Med kortanmærkninger kan du ikke bruge structs, og du skal arve fra NSObject, fordi det skal være interaktivt med Apples Objective-C-kode.
ændre indholdet af kapital.hurtig til dette:
der er vores tre egenskaber sammen med en grundlæggende initialisator, der bare kopierer i de data, den er givet. Igen skal vi bruge self. her, fordi parametrene, der sendes ind, har samme navn som vores egenskaber. Jeg har tilføjet import MapKit til filen, fordi det er her MKAnnotation og CLLocationCoordinate2D er defineret.
med denne brugerdefinerede underklasse kan vi oprette hovedstæder ved at videregive deres navn, koordinere og information – jeg bruger egenskaben info til at holde en uvurderlig (Læs: off-the-cuff, jeg sugede på geografi) informativ nugget om hver by. Du er velkommen til at gøre det bedre!
Sæt disse linjer i viewDidLoad() metoden til Visningskontroller.hurtig:
disse Capital objekter overholder protokollen MKAnnotation, hvilket betyder, at vi kan sende den til kortvisning til visning ved hjælp af metoden addAnnotation(). Sæt dette lige inden udgangen af viewDidLoad():
Alternativt kan du tilføje flere kommentarer på en gang ved hjælp af addAnnotations() – metoden. Ved hjælp af dette vil du erstatte disse fem linjer med dette:
mapView.addAnnotations()det skaber et array ud af annotationerne og sender det i en klump til kortvisningen.
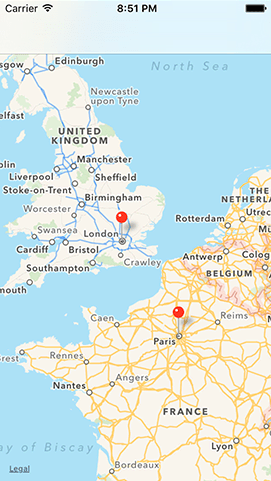
hvis du kører dit program nu, vil du se pins på kortet for hver by, og du kan trykke på en af dem for at se bynavnet. Men hvor er info ejendommen? For at få vist flere oplysninger skal vi tilpasse den visning, der bruges til at vise annotationerne.


sponsoreret er du træt af at spilde tid debugging din hurtige app? Instabugs SDK er her for at hjælpe dig med at minimere debugging tid ved at give dig komplette enhedsoplysninger, netværkslogfiler og reproduktionstrin med hver fejlrapport. Alle data vedhæftes automatisk. Det tager kun en linje kode til opsætning. Start din gratis prøveperiode nu og send kvalitetsapps!
prøv det gratis
Sponsor Hacking med hurtig og nå verdens største hurtige samfund!