Up And running with MapKit
domyślny widok mapy działa świetnie po wyjęciu z pudełka-możesz przesuwać, powiększać i pomniejszać itd. Jeśli zastanawiasz się, musisz przytrzymać opcję, aby uruchomić wirtualny gest „szczypania” – po prostu kliknij i przeciągnij tak, jakbyś poruszał jednym palcem, a drugi” palec ” przesunie się w przeciwnym kierunku.
korzystając z edytora pomocniczego, Utwórz punkt dla swojego widoku mapy o nazwie mapView. Należy również ustawić kontroler widoku jako delegat widoku mapy, przeciągając Ctrl z widoku mapy do pomarańczowego i białego przycisku kontrolera widoku tuż nad obszarem układu. Musisz również dodać import MapKit do ViewController.swift więc rozumie, czym jest MKMapView.
Uwaga: Jeśli nie ustawisz delegata mapy, reszta tego projektu nie zadziała zbyt dobrze.
po tym wszystkim dodamy kilka adnotacji do naszej mapy. Adnotacje to obiekty zawierające tytuł, podtytuł i pozycję. Pierwsze dwa to oba ciągi znaków, trzeci to nowy typ danych o nazwie CLLocationCoordinate2D, który jest strukturą, która zawiera szerokość i długość geograficzną miejsca, w którym powinna być umieszczona adnotacja.
adnotacje Map nie są opisane jako klasa, ale jako protokół. To jest coś, czego wcześniej nie widziałeś, ponieważ do tej pory protokoły dotyczyły metod. Ale jeśli chcemy dostosować się do protokołu MKAnnotation, który jest Tym, który musimy przyjąć, aby utworzyć adnotacje na mapie, stwierdza on, że musimy mieć współrzędną w naszej adnotacji. To ma sens, ponieważ nie ma sensu mieć adnotacji na mapie, jeśli nie wiemy, gdzie ona jest. Tytuł i podtytuł są opcjonalne, ale i tak je podamy.
Utwórz nowy plik i wybierz iOS > Source > Cocoa Touch Class. Niech będzie podklasą NSObject i nazwij ją „Capital”. W przypadku adnotacji map nie można używać struktur i należy dziedziczyć z NSObject, ponieważ musi być interaktywny z kodem Objective – C Apple.
Zmień zawartość kapitału.szybko do tego:
istnieją nasze trzy właściwości, wraz z podstawowym inicjatorem, który tylko kopiuje dane, które są podane. Ponownie, musimy tutaj użyć self., ponieważ przekazywane parametry mają taką samą nazwę jak nasze właściwości. Dodałem import MapKit do pliku, ponieważ tam są zdefiniowane MKAnnotation i CLLocationCoordinate2D.
Dzięki tej niestandardowej podklasie możemy tworzyć stolice, podając ich nazwę, współrzędne i informacje-użyję własności info do przechowywania jednej bezcennej (czytaj: off-the-cuff, I sucked at geography) informacji o każdym mieście. Nie ma za co!
umieść te linie w viewDidLoad() metodzie ViewController.swift:
te Capital obiekty są zgodne z protokołem MKAnnotation, co oznacza, że możemy wysłać je do widoku mapy do wyświetlenia za pomocą metody addAnnotation(). Umieść to tuż przed końcemviewDidLoad():
Alternatywnie, możesz dodać wiele adnotacji naraz za pomocą metody addAnnotations(). Używając tego, zastąpisz te pięć linii tym:
mapView.addAnnotations()to tworzy tablicę z adnotacji i wysyła ją w jednej bryle do widoku mapy.
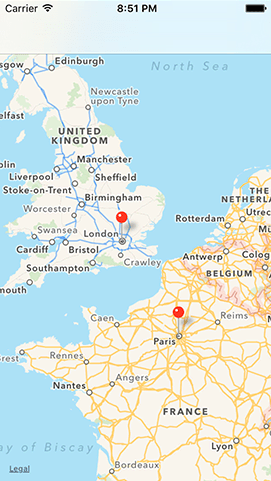
jeśli uruchomisz program Teraz, zobaczysz piny na mapie dla każdego miasta i możesz dotknąć dowolnego z nich, aby zobaczyć nazwę miasta. Ale gdzie jest nieruchomość info? Aby wyświetlić więcej informacji, musimy dostosować widok używany do wyświetlania adnotacji.


sponsorowany masz dość marnowania czasu na debugowanie aplikacji Swift? Zestaw SDK Instabug pomaga zminimalizować czas debugowania, dostarczając kompletne szczegóły urządzenia, dzienniki sieciowe i kroki reprodukcji z każdym raportem o błędzie. Wszystkie dane są dołączane automatycznie. Do konfiguracji potrzeba tylko linijki kodu. Rozpocznij bezpłatny okres próbny już teraz i wysyłaj wysokiej jakości aplikacje!
Wypróbuj za darmo
Sponsoruj hakowanie z Swift i dotrzyj do największej społeczności Swift na świecie!